Eiji KitamuraさんとRyoya KawaiさんのWebComponentsを応用したwebaudio-knobとwebaudio-sliderが凄く素敵。
何が素敵かと言うと、WebComponentsでタグが拡張されるのでHTML上で直接
<webaudio-knob src="img/knob_64_white1.png" value="0" splites="29"></webaudio-knob>
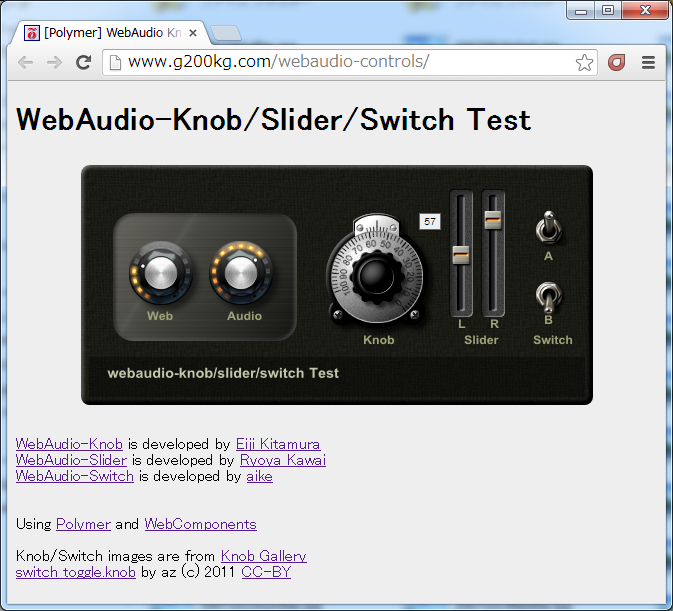
という具合でもともとブラウザがそういう機能をサポートしていたかのように書けるのですね。コンポーネントの中に隠されてるだけとも言えるんですが、このすっきり感はjavascriptでぐちゃぐちゃと書いていたのとはかなり世界が違います。 ただ、今まで残念な事にPolyfill (polymer.js) が入っているにも関わらずIE10では動かないという非常に惜しい状態のためどこにでも使えるというわけではなかったのですが、いつの時点からかはわかりませんが、polymer.jsを最新のものに差し替えると動くようになっていました。世の中は着実に進化しているねぇ。すばらしい。 (polymer.min.js を http://www.polymer-project.org/の最新のものを使うようにすれば良いだけです。) ちなみにwebaudio-knobのツマミ画像はKnobGalleryのものを使ったり、WebKnobManで作ったりできます とりあえずテスト。こんな感じのGUIが簡単に作れます。
追記: という所で更にaikeさんがwebaudio-switchで凄いタイミングで参戦! ノブ/スライダー/スイッチと主要部品のWebComponentsが出揃ってきました。なんという勢い。
Demo Page with latest polymer.js

ソースを見ると凄くシンプルです。いいねー。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>[Polymer] WebAudio Knob/Slider/Switch Test
<script src="js/polymer.min.js"></script>
<link rel="import" href="webcomponents/knob.html">
<link rel="import" href="webcomponents/slider.html">
<link rel="import" href="webcomponents/switch.html">
</head>
<h1>WebAudio-Knob/Slider/Switch Test</h1>
<body style="background-color:#eee;">
<div style="position:relative;background-image: url('img/bg.png');width:512px;height:240px;margin:30px auto;padding:0px;overflow:hidden">
<webaudio-knob style="position:absolute;left:48px;top:76px" src="img/LittlePhatty.png" value="0" max="100" step="0.5" diameter="64" splites="100"></webaudio-knob>
<webaudio-knob style="position:absolute;left:128px;top:76px" src="img/LittlePhatty.png" value="0" max="100" step="0.5" diameter="64" splites="100"></webaudio-knob>
<webaudio-knob style="position:absolute;left:232px;top:48px" src="img/vernier.png" value="0" max="100" step="0.5" diameter="128" splites="50"></webaudio-knob>
<webaudio-slider style="position:absolute;left:368px;top:24px" basesrc="img/sliderbody.png" knobsrc="img/sliderknob.png" value="0" min="0" max="100" step="1" basewidth="24" baseheight="128" knobwidth="24" knobheight="24" ditchLength="100"></webaudio-slider>
<webaudio-slider style="position:absolute;left:400px;top:24px" basesrc="img/sliderbody.png" knobsrc="img/sliderknob.png" value="0" min="0" max="100" step="1" basewidth="24" baseheight="128" knobwidth="24" knobheight="24" ditchLength="100"></webaudio-slider>
<webaudio-switch style="position:absolute;left:440px;top:38px" src="img/switch_toggle.png" value="0" height="56" width="56"></webaudio-switch>
<webaudio-switch style="position:absolute;left:440px;top:102px" src="img/switch_toggle.png" value="0" height="56" width="56"></webaudio-switch>
</div>
</body>
</html>




