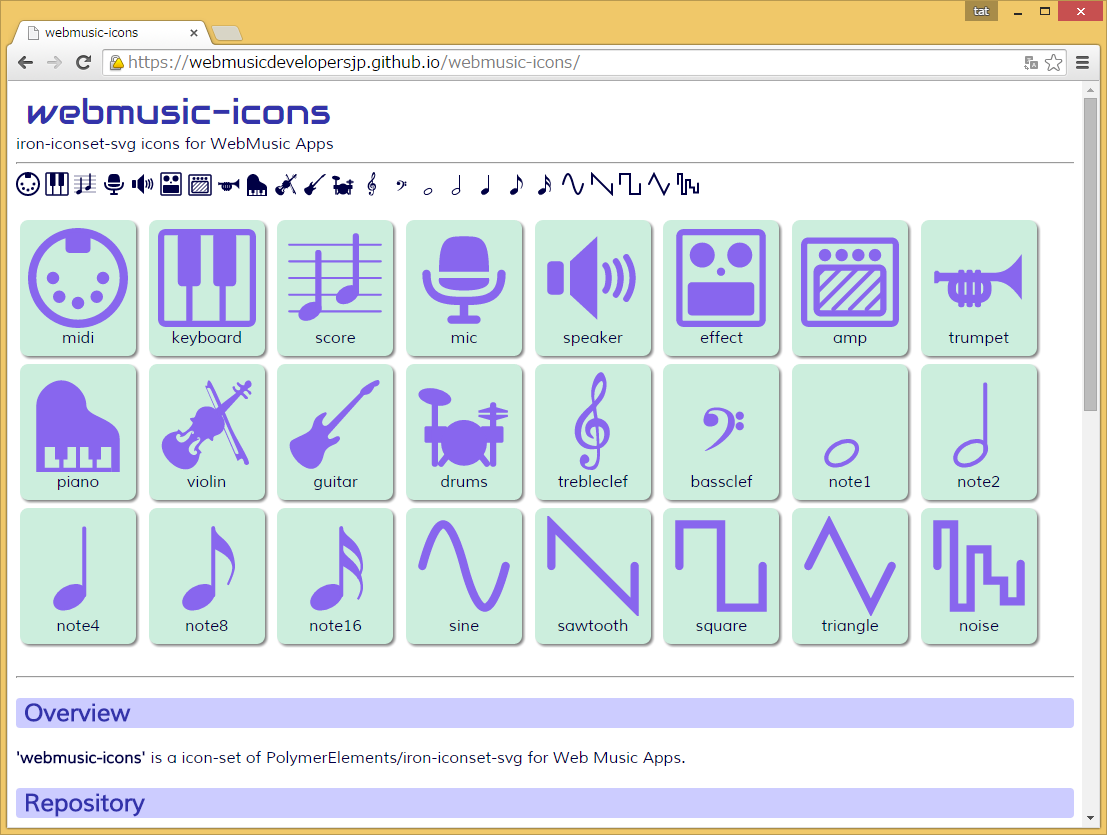
音楽系のWebアプリを作る時に使えそうなアイコンを少しだけですが作ってみました。GitHubのWebMusicDevelopersJPのページに置いてあります。ライセンスはCC0にしてありますのでご自由にどうぞ。
![]()
このアイコンセットはPolymerElementsの「iron-iconset-svg」を使っています。以前は「core-icon-***」という名前だったのですが、「iron-icon-***」に名前が変わったんですね。
svgなので、拡大/縮小も自在で色を変える事もできます。
使う際にはリンク先のページにも書いてありますが、事前の準備として Polymer, iron-icon, iron-iconset-svg を読み込む必要があります。
<!doctype html>
<html>
.
.
<script src="bower_components/webcomponentsjs/webcomponents.min.js">
<link rel="import" href="bower_components/iron-icon/iron-icon.html">
<link rel="import" href="bower_components/iron-iconset-svg/iron-iconset-svg.html">
<link rel="import" href="webmusic-icons.html">
.
.
.
</html>
という感じですね。
一度読み込んだ後はタグで種類を指定して表示できます。このアイコンのためだけにpolymerを読み込むのはちょっと面倒かも知れませんが、polymerベースでWebページを作る時には便利に使えるかと思います。まだアイコンの種類も少ないですが気が向いたらぼちぼち追加して行きたいと思います。