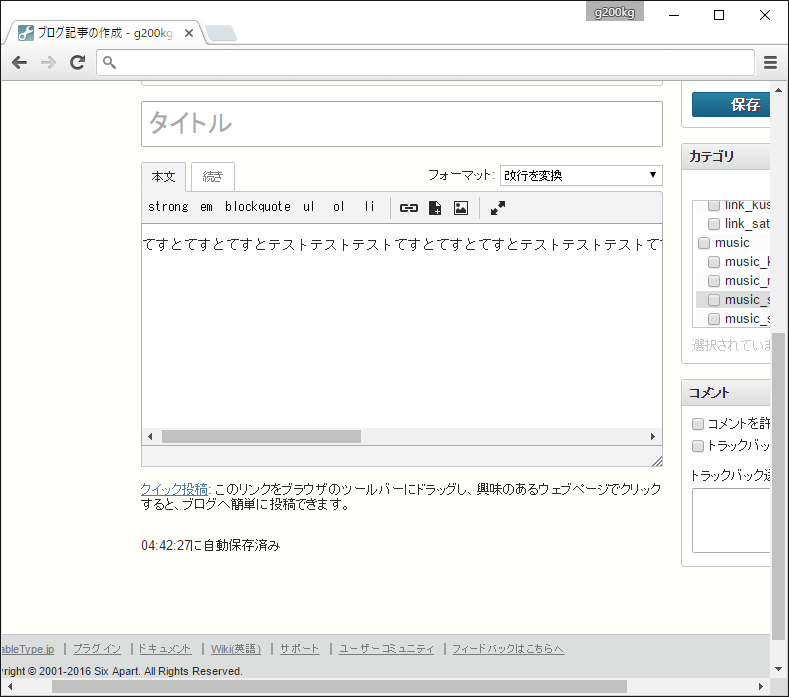
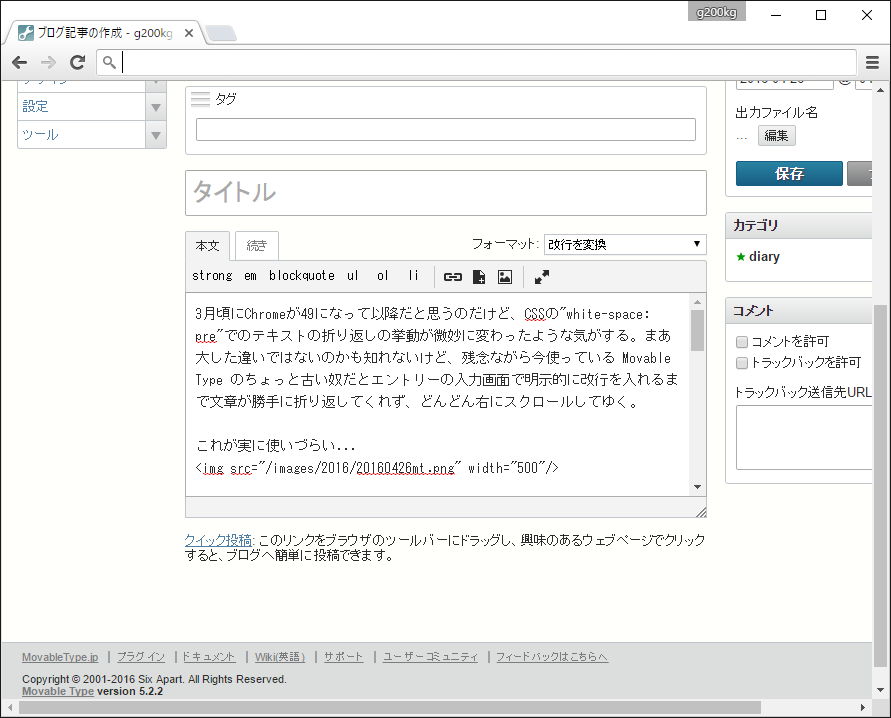
3月頃にChromeが49になって以降だと思うのだけど、CSSの”white-space: pre”でのテキストの折り返しの挙動が微妙に変わったようです。まあ大した違いではないのかも知れないけど、残念ながら今使っている Movable Type だとエントリーの入力画面で明示的に改行を入れるまで文章が勝手に折り返してくれず、どんどん右にスクロールして行きます。
これが実に使いづらい…
なお、ちゃんと確認していませんがFirefoxでも同様の症状が以前から出ていたかもしれません。今までChromeでは大丈夫だったのですが、今回ChromeがFirefoxと同じになったという事かと。

MT6についてはパッチが出ているようなのですが、
http://www.sixapart.jp/movabletype/news/2016/03/11-1520.html
MT5系はサポートされないようです。MTOSも5.2.13が最終なので対象外ですね。という事で取りあえずなんとかしようと強引に修正してみました。
mt-static -> plugins -> TinyMCE -> lib -> js -> adapter.js
の163行あたりにあるadapter.$editorTextareaに対するcssの設定に変更を加えます。
adapter.$editorTextarea = $('#' + adapter.id).css({
width: '100%',
background: 'white',
'white-space': 'pre',
resize: 'none'
});
を次に変更:
adapter.$editorTextarea = $('#' + adapter.id).css({
width: '100%',
background: 'white',
'white-space': 'pre-wrap',
resize: 'none'
});
一応これでなおりました。

最小限の修正としてはこんな所かと思います。
※なお、確認していませんが、この問題を対策するための5.x向けのプラグインも存在するようです。
まあ、MTOSは今後の展開もなさそうなので将来を考えるとMT6に行くかごっそり入れ替えてWordPressに行くかという根本的な措置が必要かも知れませんが (いやー今までのエントリーのパーマリンクの事を考えるとごっそり動かすのがねー)




