 5.1 GUIの作り方
5.1 GUIの作り方
さて、GUIの話でもするか。
はっきり言ってGUIは面倒だ。絵を描かないといけないからな。
優れたプログラマが優れた絵師でもあるというのは稀有であろう。
しかし!! 見てくれは大事だ。
それに幾何学的なデザインだから、別にマウスで色っぽいお姉さんとかは
描けなくてもなんとかなるもんだぞ!
描くためには道具がいる。Windows標準のペイントとかVC内蔵のビットマップ
エディターでは限界がある。プログラミング的にはVC内蔵エディタでなんとか
なれば楽なのだが、VC6内蔵エディタでは情けない事にフルカラーの絵は扱
う事すらできん。
まあ、音部分の開発中は内蔵エディタで適当なGUIで動かした方が楽だがな。
外部プログラムで描いてインポートするのだ!!
内蔵エディタで描いた後でビットマップだけ差し替えればいいや、と思っている
とはまるぞ。VC6は中間ファイルのどこかにビットマップデータをキャッシュし
ているからな。.bmpファイルを差し替えても反映してくれなかったりするのだ。
で、使うツールは定番ではPhotoShopらしいが、持ってない場合は
GIMP for Windowsだ。
機能面ではPhotoShopに負けないぞ。ただし!!
GIMPforWinを使うには条件がある。落ちたり、フリーズしても気にしない大らかな
心が必要だ。
とりあえず、パス名にスペースが含まれているような所のデータを扱おうとしては
いかん。つまり、デスクトップとかマイドキュメントの下は止めといたほうがいいぞ。
C:¥の直下にでも専用のディレクトリを掘っておいてくれ。
————2007.08.19
GIMP for Windowsもかなりバージョンがあがったな!! かなり安定してきたので今ではデスクトップにファイルを保存しようとするといきなり落ちるというような事はないぞ。 まあ、それでも無茶をすると何が起こるかわからんが・・・
————
レイヤーとか、アルファとかの使い方がキモなのだが、そういうものになじみのな
い人に説明し切る自信はない。基本的な操作は自力でなんとかしてくれ!
 5.2 パネルの描き方
5.2 パネルの描き方
綺麗なパネルの描き方DA!!
イメージはアルミのヘアライン加工されたパネルだな。既にそういうテクスチャーが
準備されていればそれを使っても良いが、ヘアラインパネルは簡単に描けるのだ!
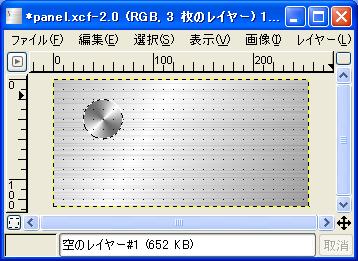
レイヤーは2枚使う。まず下のレイヤーを白と黒の双一次グラデーションを塗るのだ!
角度は適当に斜めっぽくて良い。

次にその上にもう一枚レイヤーを作って

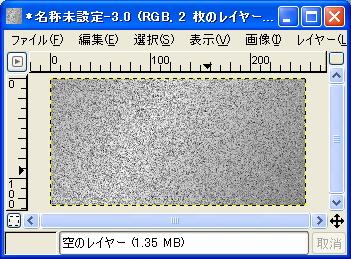
「フィルター」-「ノイズ」を載せるのだ!この時、ノイズのアルゴリズムが沢山あって迷う。
あらかじめ何かの色でベタ塗りしておかないといけない奴とか色付き/色無しの調整
が出来るとかの違いがある。
ま、後の手順でどうにでもなるのだが、ここでは、Hurlでいってみる。色付きなので、
「道具」-「色ツール」-「色相・彩度」をいじって白黒にしてしまえ!!

次は「フィルター」-「ぼかし」だ。これまた色々アルゴリズムがあるが、
Gaussian Blur(IIR)でいいだろう。パラメータが重要だ!
水平、鉛直のリンクを切って水平を1000くらい、鉛直を0でOKだ!

このノイズのレイヤーがヘアラインだが、模様が気にいらなければノイズ
からやり直してくれ。で、このレイヤーのアルファ値を微妙に下げる。
これで35%くらいかな

どうだ!? アルミパネルっぽい感じになったか!?
 5.3 ノブの描き方
5.3 ノブの描き方
よし、じゃ次はツマミを描くぞ!!
————-2007/11/05
ツマミを描くのに便利なツールを作ったぞ フリーだから是非それを使ってくれ
その名はKnobMan!! こいつがあればもうツマミは怖くないぜ
KVRでも絶賛公開中DA!! ツマミ業界(w に激震が走った出来だぜ!!
————-
ツマミ用のレイヤーを追加するのDA!

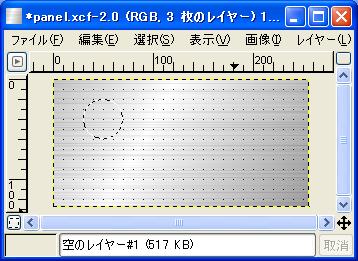
それから、部品を載せていく時はグリッドをONすると楽だぞ。ただし、デフォルトのグリッド
表示は激しくみにくいので、環境設定で点表示にするのがおすすめだ。
標準のVSTGUIだと小さすぎるノブは使いづらいからな。ノブの直径は40くらいにしてみる。
まず直径40pixの円領域を選択DA!

で、白と黒で円錐形(対称)でグラデーションだ。

なんとなくツマミっぽいが求めてるものとは違うな。わかってる。
ここからがちょっとしたテクニック。俺が試行錯誤の結果やっと見つけた方法だ!!
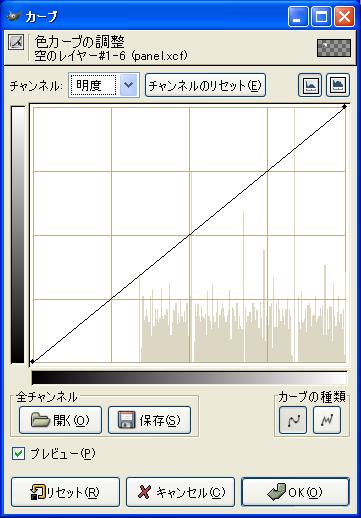
「道具」-「色ツール」-「カーブ」を使うのDA!

これを

こんな感じに! するとなんと金属の輝きが!!!

後は「Script-Fu」-「影」-「影付け」あたりでそれっぽくな。
どうだ!? いけそうか!?

まあこんな感じでだな。パネルとツマミが描ければ後はぺたぺたと
配置すればなんとか格好がつくだろ。そんなもんだ。
で、要するに言いたい事は、マウスで思ったような線が引けるかと
かいうのは関係ない! 描きたいものがどういうものかを考えて
道具とかフィルターをどう組み合わせればいいかを考えるのDA!
この作業はどっちかとゆうとプログラマ向きだぞ! え? ツマミ
配置のセンスがないって? すまん・・・。それは考えてなかった。



