2014/09/21 (2014年09月 のアーカイブ)
WebGLで音声信号処理してみる
WebGLのシェーダープログラムで音声処理をしてみるというのを数日前から試してみたりしているのですが、結論から言えば今のところたいして良い結果は得られていません。それなりのGPUを積んだPCならJavaScriptで書いたよりは速い程度で動くのですが、グラフィックチップが非力なノートなんかでは酷い事になったりします。
まあせっかくなので、メモ代わりに一応公開しておきます。
https://github.com/g200kg/WebGL-Audio-processing
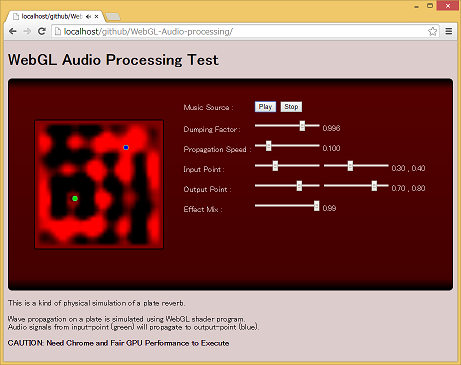
これは、平面上の波の伝播の物理シミュレーションをWebGLでやってそこに音信号を通してみるという実験で、プレートリバーブの物理モデリングみたいなものです。浮動小数テクスチャーを使ってRGBの各面をそれぞれ点の変位、点の速度、出力バッファとして使うというような事をやっています。残念ながらサンプル単位で順次処理が必要な関係でGPUの並列処理能力をあまり活かせない感じです。ウインドウを切ったブロック内で完結する処理なんかをうまく書ければかなり良い結果が出そうな気はするのですが。

追記(2014/09/22):
パフォーマンスが上がらない原因を調べると、GPUからCPUにデータを受け渡すのに使用しているreadPixels()が問題のようです。実行時間のかなりの部分をこのreadPixels()に費やしているように見えます。ただし、転送するデータ量だけでなく、また単なる関数の呼び出しオーバーヘッドでもなさそうな挙動があります。推測ですがGPUが描画可能な状態とデータ転送可能な状態をスイッチするのが遅いのではないかと思われます。環境にもよると思いますが、44.1kHzで1024サンプル(=23mSec程度)毎にreadPixels()する実装でオーディオを通そうとするとマウスの動きなどによる描画処理などが入るだけで間に合わなくなったりします。オーディオ処理のようなタイムクリチカル処理をここに入れるのはそう簡単ではなさそうです。
Posted by g200kg : 2014/09/21 07:06:00



