2017/12/19 (2017年12月 のアーカイブ)
Web Audio API のノードの組み合わせでBitCrusherを作る
これは 「WebAudio/WebMIDI API Advent Calendar 2017 Advent Calendar 2017」 用の記事です。Advent Calendar にはこの他にも Web MIDI/Audio 関係の記事がありますのでよろしければどうぞ。
https://qiita.com/advent-calendar/2017/webaudiowebmidi
Web Audio API のノードの組み合わせでビットクラッシャーを作ってみるサンプルです。ビットクラッシャーは意図的に信号のビット数を減らして Lo-Fi な音を作り出すエフェクターですね。デジタルで処理するエフェクトとしてはとても簡単なので DAW 等におまけ的に付いていたりして一般的に認知された気がします。ギター用等のハードウェアのエフェクターとしてもあまり数はありませんが無くはないです。
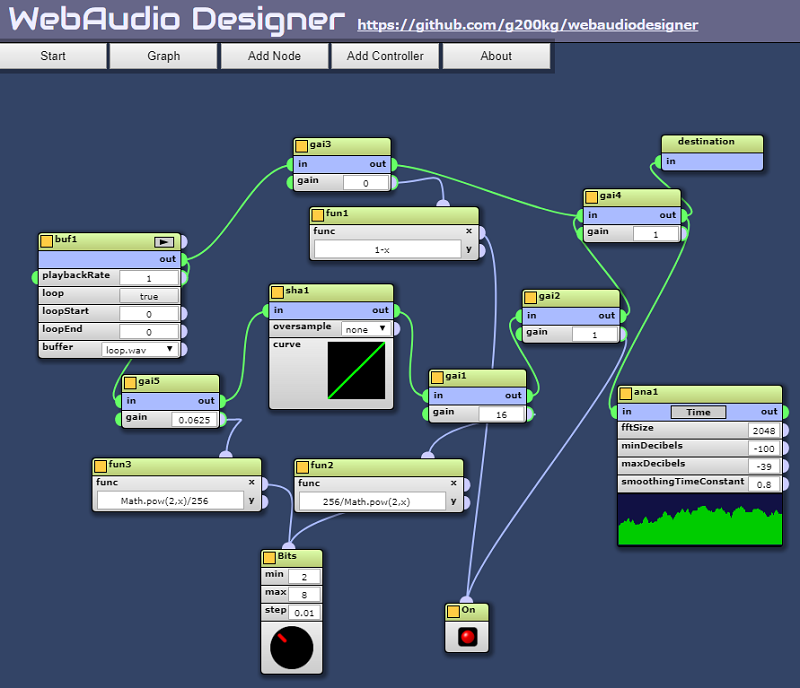
このサンプルは WebAudioDesigner というツールで作っていますので、実際に動作を確かめられます。下の方にあるリンクから飛んで左上の[Start]ボタンを押すと音が出ます。[On]のボタンでエフェクトの On/Off が切り替わります。
処理の内容としては WaveShaper で階段状のカーブを作っておき、それに通すだけになります。
このカーブは画面上ではただの直線に見えますが、長さが1023の配列で -1~+1 の範囲の 256段の階段状のカーブです。 "curve"の文字列の部分をクリックすると出てきますが、作成部分は下のコードのようになっています。
(()=>{
var r=new Float32Array(1023);
for(var i=0;i<512;++i){
var v=((i/512)*128|0)/128;
r[511+i]=v;
r[511-i]=-v;
}
return r;
})()
それが WaveShaper の前後にある Gain で Math.pow(2,x)/256 および 256/Math.pow(2,x) の部分です。
とにかくノードの数を減らしたいという場合は別ですが、毎回カーブを作り直すよりはこの方が応用は効くんじゃないですかね。
この curve のパラメータのテーブルは以前は補間をするべきかどうかが仕様で定まっておらず、テーブルのサイズが小さいとブラウザの実装によって勝手に階段状になったり直線になったりしていたのですが、現在の Web Audio API の仕様では直線補間されると明確に定義されたので、階段をちゃんと表現するにはそれなりのサイズが必要になります。
この WaveShaper というノードはディストーション系の効果を得るために使うというのが主な用途になります。BitCrusher もディストーションの一種と言えなくもないですが、他にもアイデア次第で面白い使い道がありそうです。
そもそも音声信号に適用するだけではなくて制御系の信号に適用して妙なモジュレーションを掛けたりなんかもできますよ。
BitCrusher Sample

Posted by g200kg : 2017/12/19 17:04:03



