2021/02/16 (2021年02月 のアーカイブ)
Web Serial API
現在 Chrome の安定版のバージョンは 88 ですが、3月に入るとそろそろ Chrome 89 が安定版に降りてくる予定になっています。それで、Chrome 89 では工作系の人にとってはちょっと気になるかも知れない 「Web Serial API」という ブラウザ API がフラグ無しで使用可能になります。まあ今でも "chrome://flags" で "Experimental Web Platform features" を "Enable" にすれば使えるようになるんですけどね。 なお、88 ⇒ 89 で USB デバイスの接続/切断あたりのイベントの仕様に少し変更があるので、本格的に使うなら Chrome 88 でフラグをイネーブルするよりは 89 を待つか Chrome BETA で試した方が良いかも知れません。
Web Serial API の仕様書はこちらにあります。
Web Serial API (W3C 英文)
Web Serial API (日本語訳)

それで、これで何ができるかというと、Web アプリから PC のシリアルポートを直接叩けるようになります。 Ardiono とか micro:bit とかの IoT デバイス等と Web アプリが繋がるというあたりがメインターゲットになるようです。とは言っても、WebUSB API と言う USB に繋がっているものなら何でも制御しようとしているもっとヤバい API が既にあるので、そこまでインパクトは強くないかも知れませんが。
WebUSB との違いとしては今となってはレアかも知れませんが USB 接続じゃないシリアルポートも制御対象になります。それから USB 経由のシリアルポートを Web USB から叩いて動かすのは、シリアルポートの立場から見れば API の上層をスキップして中間層をいきなり叩かれる事になるのでシリアルポートは Web Serial API からシリアルポートとして叩くというのが行儀のよい使い方、という事のようです。
実際に動作する例として googlechromelabs に Web Serial API で作ったシリアルターミナルのデモがあります。
https://googlechromelabs.github.io/serial-terminal/
使い勝手としては、機能をシリアルポートに絞っている分シンプルですね。ポートを requestPort() で選択したら open() / close() する感じで、データの送受信は port オブジェクトの readable、writable 属性からストリームとしてアクセスして行います。また、DTR や RTS 等の制御線は setSignals()、getSignals() でコントロールできます。
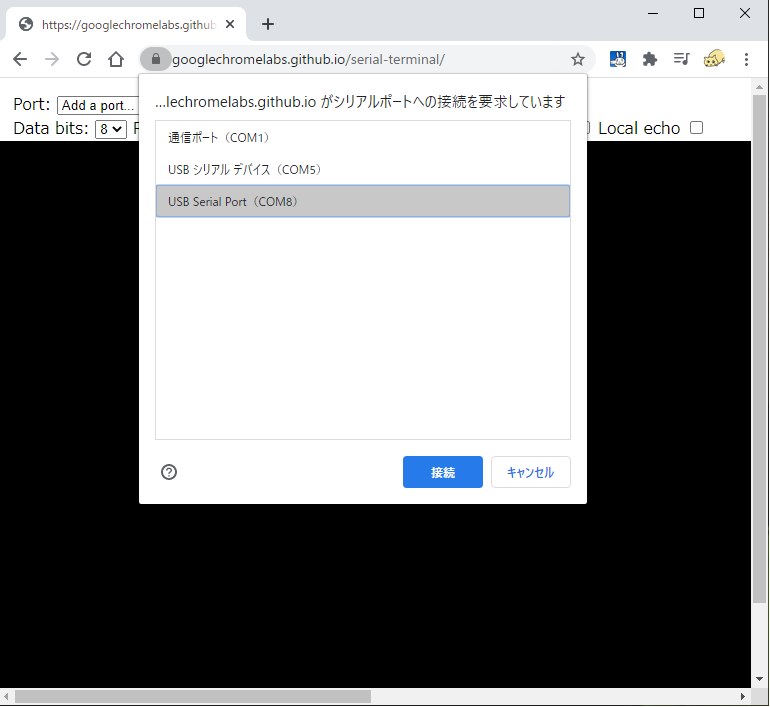
なお、最近のブラウザのセキュリティポリシーの強化の流れもあり、最初にポートに接続する際には下のようなプロンプトが表示されるので、ユーザー自身が直接選択の操作を行う必要があります。一度許可したポートは覚えているようなので、USB経由のポートの場合 getPorts() で現在アクセスできるポートの列挙ができます。

この Web Serial API ですが、現在は W3C の "Web Platform Incubator Community Group" で議論されていて、いわゆる W3C 勧告に繋がる標準化のラインには載っていません。なので残念ながら Chrome 以外のブラウザで対応するという話も今の所ありません。特に Apple はセキュリティ面を懸念して Web MIDI にも否定的でしたしね。 こういう物理デバイスに届く API はなかなか標準化される所まで行くのは難しいと思いますが、ちょっと何か簡単に外部デバイスを繋ぎたいという時には重宝しそうだと思います。
Posted by g200kg : 2021/02/16 03:26:33



