« July, 2013 | August, 2013 Archive | September, 2013 »
2013/08/20
WebAudio-Controls
GUI parts library for HTML WebAudio-Controls is released.
WebAudio-Controls is based on WebAudio-Knob by Eiji Kitamura, WebAudio-Slider by Ryoya KAWAI and WebAudio-Switch by Keisuke Ai.
I just have integrated these components and did some enhancement. for example adding param value display or touch device support.
Available on GitHub https://github.com/g200kg/webaudio-controls.
Very easy to develop cool GUI interface like VST audio plugins.
WebComponents is latest technology for browsers but available on Chrome/Firefox/Safari/Opera/IE10 with polyfilling.
WebAudio-Controls is licensed under Apache 2.0

posted by g200kg : 11:48 PM : PermaLink
2013/08/07
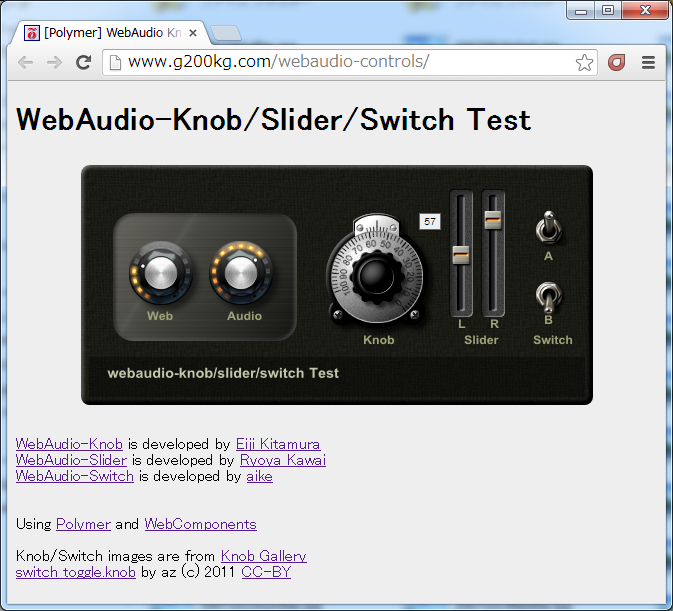
Webaudio-Knob/Slider/Switch example
WebComponents [polymer] based GUI widgets for HTML5, webaudio-knob by Eiji Kitamura-san, webaudio-slider by Ryoya Kawai-san and webaudio-switch by Keiseke Ai-san are very useful.
This is a example of webaudio-knob/webaudio-slider/webaudio-switch components. With polyfillig, workable not only chrome, but also firefox or IE.
* Note that needs latest polymer.js from http://www.polymer-project.org/ for IE compatibility.
Demo Page with latest polymer.js

Very simple HTML!!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>[Polymer] WebAudio Knob/Slider/Switch Test</title>
<script src="js/polymer.min.js"></script>
<link rel="import" href="webcomponents/knob.html">
<link rel="import" href="webcomponents/slider.html">
<link rel="import" href="webcomponents/switch.html">
</head>
<h1>WebAudio-Knob/Slider/Switch Test</h1>
<body style="background-color:#eee;">
<div style="position:relative;background-image: url('img/bg.png');width:512px;height:240px;margin:30px auto;padding:0px;overflow:hidden">
<webaudio-knob style="position:absolute;left:48px;top:76px" src="img/LittlePhatty.png" value="0" max="100" step="0.5" diameter="64" splites="100"></webaudio-knob>
<webaudio-knob style="position:absolute;left:128px;top:76px" src="img/LittlePhatty.png" value="0" max="100" step="0.5" diameter="64" splites="100"></webaudio-knob>
<webaudio-knob style="position:absolute;left:232px;top:48px" src="img/vernier.png" value="0" max="100" step="0.5" diameter="128" splites="50"></webaudio-knob>
<webaudio-slider style="position:absolute;left:368px;top:24px" basesrc="img/sliderbody.png" knobsrc="img/sliderknob.png" value="0" min="0" max="100" step="1" basewidth="24" baseheight="128" knobwidth="24" knobheight="24" ditchLength="100"></webaudio-slider>
<webaudio-slider style="position:absolute;left:400px;top:24px" basesrc="img/sliderbody.png" knobsrc="img/sliderknob.png" value="0" min="0" max="100" step="1" basewidth="24" baseheight="128" knobwidth="24" knobheight="24" ditchLength="100"></webaudio-slider>
<webaudio-switch style="position:absolute;left:440px;top:38px" src="img/switch_toggle.png" value="0" height="56" width="56"></webaudio-switch>
<webaudio-switch style="position:absolute;left:440px;top:102px" src="img/switch_toggle.png" value="0" height="56" width="56"></webaudio-switch>
</div>
</body>
</html>
posted by g200kg : 12:14 AM : PermaLink
2013/08/05
RenoidPlayer+Robozawa-200kg Demo
New voice for RenoidPlayer, "Robozawa-200kg" Demo.
Vocoder like voice synthesizer on the browser.
posted by g200kg : 12:13 AM : PermaLink
« July, 2013 | August, 2013 Archive | September, 2013 »
-->
g200kg



