« 2011年09月 | 2011年10月のアーカイブ | 2011年11月 »
2011/10/22
ProTools10アップグレード?
ProTools10のバージョンアップについて価格面で不満をもらす人も多いようだ。
http://www.kvraudio.com/forum/viewtopic.php?t=331711&postdays=0&postorder=asc&start=0
その日本語の価格表ってのがこれなんだけど。
http://shop.avid.com/store/product.do?product=307527273741024
LEからだと44000円らしいので、まあライトユーザーにはちと重荷だな。多分一番負担が少ないのが今すぐLE=>ProTools9 へクロスグレードして無償アップデートでProTools10にするというルート。
しかし何か登録期限について情報が錯綜しているような・・・。
10/23 (明日!!) までに登録完了していないといけない、という話があるのだけど、当のAvidサイトでは10月1日以降としか書いてない。はたして!?
http://www.avid.com/JP/products/Pro-Tools-Software
posted by g200kg : 7:18 AM : PermaLink
2011/10/21
ProTools10 AAXプラグイン
ProTools10では新しいプラグインフォーマット AAX がサポートされるみたいですね。DSPとネイティブを切り替えられるらしいのでTDMの代替なのかな。
まあ、ProToolsのプラグインの中身については、かなり守秘契約でガチガチらしいので関わりようもない世界なんだけどね。個人でやってるVSTプラグインのデベロッパーが、AVIDにコンタクト取ろうとしてもなしのつぶて、なんていう話も時々聞く。
何にしても今回のアップデートはいまいち盛り上がってなさそうなんだが、重要フィーチャーとしてプッシュされているClipGainと言い、どちらかというとポスプロとかの方向に向かってるのかな? AVIDだしねえ。
posted by g200kg : 1:21 PM : PermaLink
2011/10/20
Javascriptでもデノーマル問題はあるんだよ!
Javascript でもデノーマル問題はあるんだよ!っていう話
PCで音関係の処理をする時の問題のひとつに「デノーマル問題」があります。DAWやプラグインが妙に重くなる時がある、なんていうのが以前はよくありました。Javascriptは今までこんな事に使われていなかったから、問題になる事はなかったんだろうけど、将来は表面化するかも知れません。
ネイティブの世界では、SSE対応のCPUでDAZやFTZと呼ばれるモードが増設され、デノーマルをゼロとして扱う事が可能になって解決する手法が確立されたって所なんですが、この先Javascriptのエンジンでもこのあたりを考慮する必要があるんじゃないかなあ。
て所でデノーマルについてちょっと解説
for(var f = 0.1 ; f != 0 ; f *= 0.1) {
}
数学的にはいつまでたってもゼロにはならないけど、PCの処理ではアンダーフローしていつかはゼロになります。音の減衰曲線なんかもこんな感じです。
Javascriptの数値は倍精度なので、指数部は11ビットあります。表現可能な一番小さい数は1×2の-1023乗までです。これを10進の桁数であらわすと1桁(10)がlog2(10)=3.32ビット相当なので 1 ×10の-308乗程度になります。
しかし、いきなり0になるのは忍びないので、特殊フォーマットを使った近似表現でもうちょっと頑張ってみるか、っていうのがデノーマル。
やってみましょう。
for (f = 0.1; f != 0; f *= 0.1) {
Time1 = new Date();
for (var i = 0; i < 1000000; ++i) {
result = f * 0.1;
}
Time2 = new Date();
document.write((Time2 - Time1)+"mSec:"+f+"<br/>");
}
document.write("Loop Exit!!");
100万回ずつループして時間を測定しています。
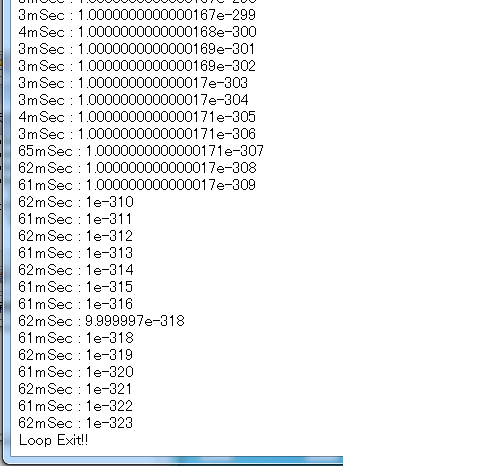
結果は・・・

10の-323乗までゼロにならないですね。
で、問題はその実行時間。10の-308乗にさしかかるとデノーマルモードに突入。いきなりパフォーマンスが1/20くらいに!!!
やっぱりJavascriptでもデノーマル問題は健在なのであった。
リアルタイムで音を合成するようなアプリだとデノーマルが出てこないように対処しないとね。
・ある程度小さくなったら0にするとか計算を打ち切るとか。
・小さくならないように微小信号を常に入れる。
のどっちかだよ
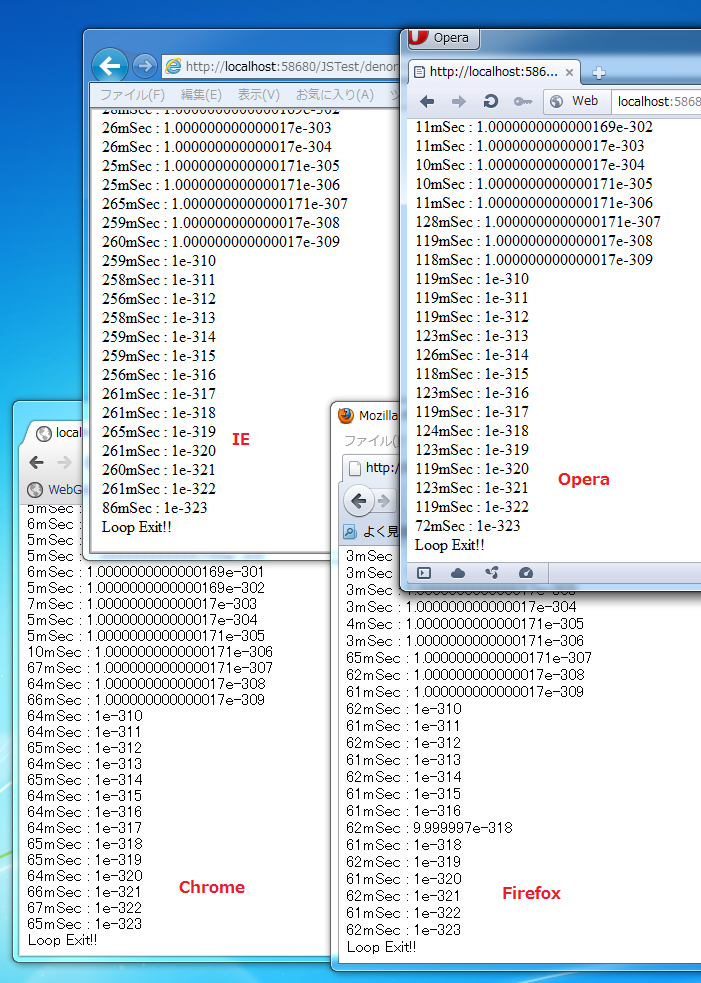
ついでに各ブラウザを比較

やっぱりChromeとFirefoxは良いライバル同士のようだ。一昔前にネイティブで書いてた時くらいのパフォーマンスくらいはありそうだよ。
Operaもそこそこ頑張ってるね。IEをはよなんとか!て感じか。
参考に:「デノーマルの罠」
posted by g200kg : 11:22 AM : PermaLink
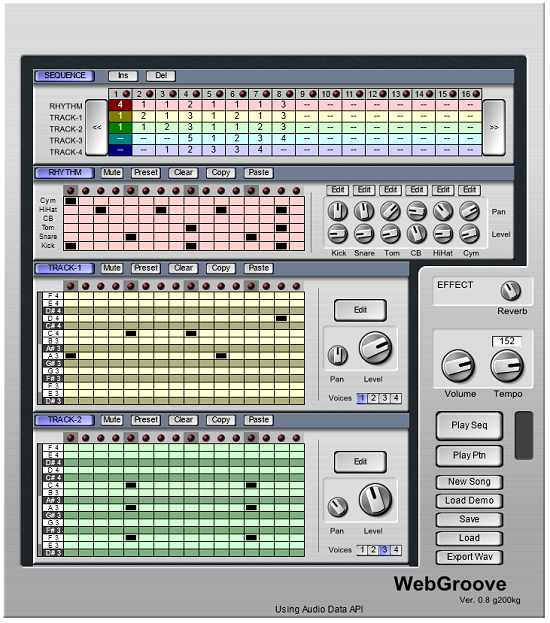
WebGroove 0.8
WebGrooveをバージョン0.8にしました。

WebGroove 0.8
・出力をステレオ2ch化
・WAVファイルのエクスポートを正式にサポート
・出力にDCオフセットがあったので修正
・シンセ出力レベル調整をトラックのフェーダーと分離
出力のステレオ化はもれなくデータ量が2倍になるので躊躇していたのですが、この際手をつけました。
パフォーマンス的には最近のPCなら全然問題にならない程度だと思いますが、ネットブック(eeePC901)での確認ではChromeだとデモ曲の途中で音途切れが起こる程度になります。それでもFirefoxだと大丈夫なのでFirefoxとの相性の良さは健在のようです。
またWAV書き出しは今までの方法だとChromeが絶望的になるので、やり方を変えました。レンダリング自体はクライアントのJavascriptで行い、サーバーに送りつけてリンクを表示する感じになっています。書き出ししようとしたらWAVファイルデータがサーバーとの間で一往復する事になりますが、まあ、気にするほどの事ではないのかも知れません。
この辺の手法はJavascriptからXMLHttpRequestを使ってサーバーのPHPと連動するといういわゆるAjaxのほんの入り口あたりに相当するのだと思いますが、バイナリを扱うのはなかなか面倒ですね。今回はmultipart/form-dataで送ろうとした所はまったのでもう追求をやめてBase64urlというurl-encode用のbase64にカプセル化しています。
さて、とにかくこれで特別なソフトウェアなしで44.1kHz ステレオのWAVファイルが作れるようになったわけですが・・・どう使うかなあ。
posted by g200kg : 9:31 AM : PermaLink
2011/10/17
Animoog
moog musicもiPad向けのシンセを作り始めたのか。まあ変なもの好きだからな。
XYパッドのベクトルシンセっぽい感じかな
http://moogmusic.com/news/introducing-animoog
期間限定 $0.99 てのはちょっとそそる
posted by g200kg : 8:28 PM : PermaLink
2011/10/16
WebGroove 修正
シーケンスの1フレーム目を編集しようとした時にデータが異常になるバグがありましたので修正しました。
posted by g200kg : 5:21 PM : PermaLink
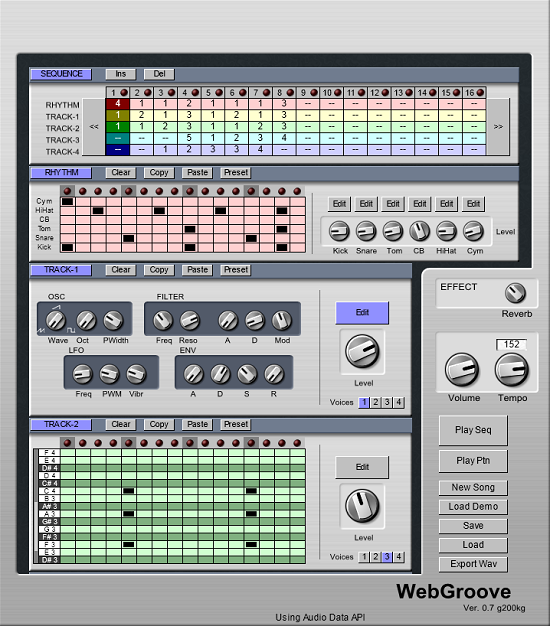
WebGroove 0.7
アップデートしました。

WebGroove 0.7
■シンセトラックを4本に拡張。それぞれのトラックでの発音可能数を1~4で設定できます。ただし、全体の上限は8になっています。例えばベースとメロディでそれぞれ1、バッキングで4、装飾音に2などという感じで割り振れます。
■GUIを新しくしました。トラックが増えた事もあり、内部でスクロール可能になっています。各トラックのバーを上下にドラッグするとトラック3以降が見えます。また「TRACK-1」などと書かれているボタンを押して折りたたむこともできます。
■WAVファイルへの書き出し。これはまだ実験としてですが、実装してあります。実行するとテキストエリアの下にwavファイルへのリンクが表示されるのでそこから「ファイル名を付けて保存」などを行ってください。Chromeでは10数秒程度が限界でそれ以上の長さはブラウザが「エラー」表示になります。Firefoxでは少なくとも2分程度までは大丈夫なようです。ただしファイルの取り出し時が重いのでゆっくり操作してください。
posted by g200kg : 11:22 AM : PermaLink
2011/10/14
データURIスキーム
ブラウザ上で動くアプリからサーバーを経由せずにローカルにデータをエクスポートするのはセキュリティ的に不可能だと思っていたのだけど、データURIスキームを使うと、ブラウザ上のアプリ内で動的に作ったデータを(ダウンロードという形を取るけども)取り出せるようになる。
簡単に言えば、リンクのsrcでURLを書く所に「data:audio/wav;base64,XXXXXXXXXXXXXXXXXXX」みたいな書き方で直接データを作ってしまう感じ。
https://developer.mozilla.org/en/data_URIs
ああ、こんな方法があったのか、て事でWebGrooveで作った曲をwavファイル化する、っていうのを試してみたのだが、Chromeだとシーケンスが10パターンくらいの長さを超えるとブラウザがエラー表示になる。Firefoxなら結構いけそうなんだがなあ。
実に惜しい・・・。
もともと小さなファイルを直接埋め込むための手法なので、メガバイト単位のwavファイルをこれで作るというのが無茶なのかも知れないが、実に惜しい。何かエラー回避方法はないものかなあ。
サーバー側でレンダリングするのは同じ処理をPHPとかで二重開発になるんで気が進まない。
posted by g200kg : 8:55 AM : PermaLink
2011/10/11
googleがDartプレビュー
JavascriptのようなWebプログラム系の言語は今までそれほど追いかけてたわけでもなかったんですが、にわかに興味を持って色々調べたりしていると・・・
折りしもgoogleが新言語「Dart」とやらを発表っと。
グーグル、新たなWebプログラミング言語「Dart」をプレビュー
http://www.dartlang.org/
Javascriptは手っ取り早く書くにはいいけど、これで大規模な開発は辛かろうと思っていた所なので、狙いどころとしてはいい感じとは思うけど、普及するまでには障害が多そうなプロジェクトだな。
しかしまあDartにしてもNaClにしても(Web Audio APIの整備なんかもそうだけど)、完全にクライアントの普通のアプリをWebでやるという事を狙ってるわけで、流れとしては止まんないかもね。
それで結局何を目指してるの? 今まででもネットからソフトをダウンロードして使ったりしてたじゃないか、と考えるとつまる所の違いはインストールするかしないか、てあたりに行き着く気がする。
URLさえわかっていればすぐに使い始められる、ゼロインストールな環境。ちょっと興味がなくはない。DAW系のアプリなんかはサンプルデータなんかが巨大すぎるので順序的には後になりそうだけどね。
posted by g200kg : 9:02 PM : PermaLink
2011/10/09
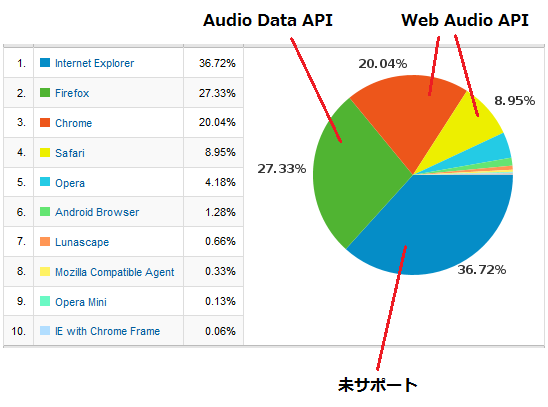
Web Audio API と Audio Data API
世の中の調査ではブラウザのシェアでIEがまだ50%以上みたいですが、g200kgのサイトでのブラウザ統計(8月)だとFirefoxとChromeを足すとIEを超えてるんですよね。
Audio系APIのサポート状況はグラフに書き足したとおりなんで、Safariがちゃんとサポートされれば半分を超えるじゃないか!

MSもIE9では見送られたけど否定してるわけじゃなくて状況を注視してますって事らしい。逆に気になるのが Web Audio APIとAudio Data APIで分かれてる事で、このまま平行線だったらどうすんのよ? という所ですが、最終的にはWeb Audio APIがサポートされる、というかAudio Data APIはWeb Audio APIのもう1つ下のレイヤーになる方向なのかな。
Web Audio APIを受けて、Audio Data APIに橋渡しをする audionode.js というライブラリがあるようです。
https://github.com/corbanbrook/audionode.js
今からAudio系で何かやるなら、やっぱり Web Audio API て事ですかね。
それより、HTML5の<audio>タグのフォーマットの方がやばい感じがするな。こんな状況だし。
| wav | ogg | mp3 | aiff | |
| IE | × | × | ○ | × |
| Firefox | ○ | ○ | × | × |
| Chrome | × | ○ | ○ | × |
| Safari | ○ | × | ○ | ○ |
| Opera | ○ | ○ | × | × |
※あ、Operaどうすんの? Opera・・・
posted by g200kg : 1:20 PM : PermaLink
Web Audio API on Safari
SafariのNightly BuildでWeb Audio APIがサポートされた模様。
ただし Web Audioを有効にするにはターミナルから設定要。
http://chromium.googlecode.com/svn/trunk/samples/audio/index.html
もうすぐだな。
posted by g200kg : 12:54 AM : PermaLink
2011/10/08
デモ動画を作ってみた
WebGrooveのデモ動画を作ってみた
【ニコニコ動画】WebGroove ブラウザで動くシーケンサー (HTML5 + Javascript) デモ
posted by g200kg : 8:17 PM : PermaLink
WebGroove 0.6 アップデート
WebGrooveをバージョン0.6にアップデートしました。
* パフォーマンスの改善
* ピアノロールの音域を2.5オクターブに拡大
* 演奏中にダイアログを出しても音が止まらないように
* Saveデータを少し圧縮
見た目はあまり変わってませんがパフォーマンスはかなり良くなったのではないかと思います。どちらかと言えばChromeよりFirefoxの方が相性が良いみたいです。 Chrome/Firefox 共用にするならどうしても Web Audio API はオーバースペックな感じ。
ピアノロールは音名の所を上下にドラッグするとスクロールします。
Effectの上の方に緑/赤の表示が出ますけど、半分デバッグ用です。緑になっていれば余裕がありますが赤くなると多分音が途切れます。もう1台モノシンセを載せたいのだが、どうしようか。
posted by g200kg : 10:31 AM : PermaLink
2011/10/07
Web Audio API での音データのつっこみ方
Javascriptから音を合成する使い方で結構やっかいかも知れないこと
Audio Data API はアプリから音データを強引にプッシュするのだけど Web Audio API はハンドラーで引っ張るプル型なのだ。
それは良いが問題はパフォーマンスが厳しくなった時に途切れないかどうか。
あらかじめバッファに一杯準備しておけばいいじゃん・・・て、思っているとこれはどうやら甘い。
何せJavascriptなものでマルチスレッドで勝手にデータを持っていってくれるわけではなく、重い処理をしているとハンドラーの呼び出し自体が遅延する。まあそうなるね。
準備できてるデータがいくらあっても今必要なデータを持っていってくれないじゃどうしようもない。ハンドラーが割り込む隙を作るために重い処理はちゃんと分割しておかないといけないのだ。やっかいなのはプログラム全体に渡ってそういう作りにしておかないといけないという事。
Audio Data API なら問題ないという事でもないんだけど、APIの先のバッファは結構でかそうだし重い処理の合間にとりあえずデータを突っ込むことはできる。
Web Audio APIでハンドラーがプルした先のバッファ量は小さそうだ。レイテンシー考えるとしょうがないんだが。
posted by g200kg : 10:31 PM : PermaLink
2011/10/06
Javascriptの限界
パフォーマンスの限界がどの辺なのかがわかってきた。
eeePC+Chromeだと音を作る処理が間に合わなくなる。
Voice数を1つ減らすと大丈夫っぽいけどどうするかな。
ちなみにeeePCでもFirefoxなら問題なし。
これは多分、FirefoxのAudio Data APIが44.1kHzで動作しているのに対し、Chromeの Web Audio APIは強制的に 48kHz動作になっている、のが大きそうだ。
posted by g200kg : 11:38 PM : PermaLink
動いてますか?
WebGrooveで出てる音が全部JavaScriptの演算で作られていると思うと結構感慨深いなあ。
結構ルーズな所があるんで楽に書けるけど、はまると追いかけるのが大変な感じだけど。
ここまで出来る子だったんだね、Javascript。
ところで、私の所では快調に動いているんだけど、環境によって何か問題が起こったりはしていないんでしょうか? とりあえずページにアクセスしてデモソングを再生するだけで良いのですが、動きますとか動きませんとか、メールでもBBSでもTwitterでも、情報をいただけると助かります。
特にMac関係はSafariの Web Audio APIへの対応状況がなんだかよくわからんのです。
よろしくお願いします。
posted by g200kg : 7:47 PM : PermaLink
WebGroove ver 0.5 アップデート
WebGrooveをバージョン0.5 にアップデートしました。
今回リズム音源をFM方式にしました。以前「Freqatic」というVSTiを作ったのですが、大体似たような構造でかなり過激な音も作れます。プリセットもあるのでとりあえず聴いてみていただければと思います。
posted by g200kg : 7:36 PM : PermaLink
2011/10/05
プロペラヘッドさんなかなか大変そう
やっぱりサーバーが全然追いつかなかったみたいですね。現在解消しつつあるらしいです。
・PayPalでの支払いで現在既知の問題はなくなったよ
・全ての注文について支払いが確認されたよ
・パッケージを注文した人は今やってるからちょっとまってね
・ダウンロード版注文した人は確認メールがいってるはずだよ。届いてなかったらアカウント確認してね
・先週金曜からメールがいっぱい来てて、今半分くらい読んだよ。でも、それ以上のペースでメールが来てるんだよ
頑張ってくださいとしか・・・
http://www.propellerheads.se/news/newspages/index.cfm?fuseaction=get_article&article=wescrewedup
posted by g200kg : 11:11 PM : PermaLink
2011/10/04
WebGroove修正
Webベースで動作するアプリの場合、ZIPにパッケージしてアップロードみたいな手順が無い分、随分お気楽にアップデートできる。
エンバグしてしまったものを晒す危険もあるからちゃんとしたサービスならそうも行かないだろうけど、今の所はお気楽でいいかなあと思う。
という事でバージョンは0.4のままになってますが、WebGrooveは細かい所に随時ちょこちょこ手を入れてます。
とりあえず、LFOがやばそうな挙動をする事があったのを修正して、シーケンスパターンの指定とツマミの回転をマウスのホイールに対応。
次はやっぱりドラム音源をもうちょっとなんとかするか・・・
posted by g200kg : 9:40 PM : PermaLink
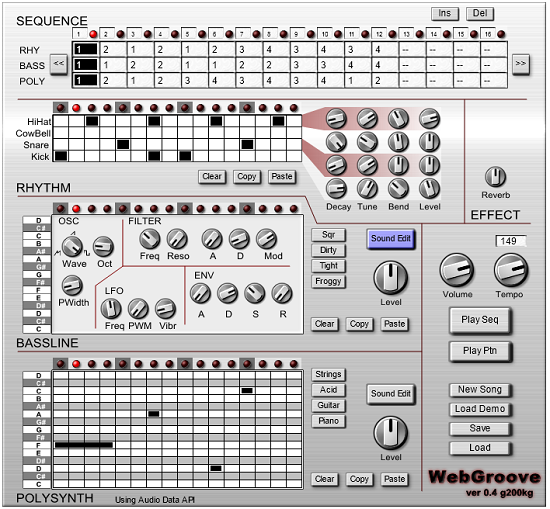
WebGroove 0.4
WebGroove をバージョン0.4にしました。
正直JavaScriptでここまでできるとは思っていなかった。
小規模だけどまともな構成のシンセを2機載せました。
1OSC + 1LFO + フィルター + ADSRというスタンダードな構成です。
ベースライン用はモノフォニック、ポリシンセ側は4Voiceです。
それからシーケンサーの方は16ステップのOn/Offだけでなく長い音符が入力できるようになりました。

WebGroove 0.4
これであるていど曲が作れるんじゃないか?
IEがWeb Audio API か Audio Data API をサポートしてくれれば、世界が開けるような気がするよ。
問題は結果の書き出しができないんだな。
posted by g200kg : 12:46 AM : PermaLink
2011/10/01
プロペラヘッドのサイトにアクセス集中
Reason 6 がリリースされた関係でプロペラヘッドのサイトにアクセスが集中してやばい状態らしいです。
まあ、しばらくすればおさまると思いますが、落ちたり復帰したりを繰り返している模様。
「みんなで買ってもっと良いサーバー使えるようにしてあげてください」なんて言う話も。
こんな時は「Internet Download Manager」を使うと良いらしい。
http://www.internetdownloadmanager.com/
posted by g200kg : 2:04 AM : PermaLink
« 2011年09月 | 2011年10月のアーカイブ | 2011年11月 »
-->
g200kg