« 2012年05月 | 2012年06月のアーカイブ | 2012年07月 »
2012/06/30
WebMidiLinkで足りない部分
なんとなくですが、WebMidiLinkを使ってブラウザ上で動作するピアノロール型のシーケンサーのようなものを作るとして、足りない部分というのを思いつくままに
■発音タイミングの補正機構
メッセージに本来処理されるべき時刻を示すタイムスタンプを付けるのが良いかと思っているのだけど、全メッセージに影響するため、下手にやると禍根を残しそう。今の実力とかをちゃんと検証してからにするべきかな...
■NoteOn/NoteOff/AllSoundOff以外のメッセージ
MIDIに乗せられるものは基本的にそれを使えばいいかなと思ってます。コントロールチェンジでもプログラムチェンジでもホストとプラグインがちゃんと解釈できれば問題ないよね。
■プラグインのパッチの保存
ホスト側のソングデータと共に保存したりするために、パッチデータを送受信する必要があるねえ。vst の getChunk / setChunkみたいに中身にはタッチせずにブロックをまとめて伝送するイメージ。"plug,setchunk,xx,xx,xx" みたいな? この時点で Plugin => Host方向の通信も必要。先頭の識別子はMIDI用の"midi"とそれ以外用の2種類くらいにとどめたい感じ。
■GUIのサイズとか
Plugin=>Host方向で欲しい情報は色々あるのだけど、あまりごちゃごちゃI/Fを増やしたくないなあ。
■生のオーディオデータをやりとりする系とか
今はさすがに無茶だな。どの程度のパフォーマンスなのか調べたいとは思うけど。
posted by g200kg : 9:11 AM : PermaLink
2012/06/28
WEBITAURがWebMidiLinkに対応してくださいました
みんな仕事速いなあ。
昨日言っていたAngryOctopusにあるWebiTaurがWebMidiLinkに対応してくださいました。
Mini Taurusっぽいベースシンセです。他のシンセも対応してくれるみたいでなんか一気に増えそう。

posted by g200kg : 7:38 AM : PermaLink
2012/06/27
JavaベースのWeb楽器たち
WebMidiLinkに興味を持っていただいたGameSmith氏のページ、「AngryOctpus」にはJavaベースのWeb楽器がてんこもりにおいてありました。

以前見た事があったような気もするのですが忘れてました。
確かにJavascriptでなくJavaというアプローチもあるんですよね。ポリフォニックでストレスなく動作し、PCのMIDI I/Fにも対応しているというあたりは、見方を変えれば今やってるのってちょっと再発明ぽい? みたいに気分になったりもするのですが、ま、この楽器たちも合わせてWebMidiLinkで連携動作できるかも知れない、となれば話は別でわくわくしていいよね。
Javascript=>Javaの橋渡しとかが必要になりそうなのでちょっと面倒かも知れないけど、期待しています。
posted by g200kg : 8:51 PM : PermaLink
2012/06/25
お客様の中にWebシンセプログラマはいらっしゃいませんか
そろそろWebベースのシンセサイザーもなんとか作れる環境が整いつつあるのですが、今のところはまだ、音源部とシーケンサー部をまとめてクローズドなアプリにするしかありません。今後を考えるとここをどうするかが課題です。
やはり複数の楽器を同期運転したいですよね!! Web楽器のurlを指定してプラグインのように使う、というのができればなあ・・・
という事でまじめに考えて見た。
HTML5のpostMessageでクロスドメインの連携ができますので、ここにMIDIメッセージをのせてホストからWebシンセに送ります。パフォーマンスの問題もあるので今のところはやりとりするのはMIDIのみとして、音の出口はとりあえずそれぞれのWebシンセが WebAudioAPIなりを叩いて勝手に出します。
postMessageで送れるのは文字列のみなのでこんな感じのフォーマットにします。
"midi,90,3c,64"
頭の"midi"は識別子で後はmidiメッセージを16進文字列にしてコンマで繋いだだけです。コンマでsplitしてparseInt(str,16)で数値化できる感じです。取りあえずノートオン、ノートオフとオールサウンドオフができれば演奏はできます。
リズムマシンのようなプラグイン側にシーケンスを持っているものの場合はMIDI Syncを送ればよさそうですね。
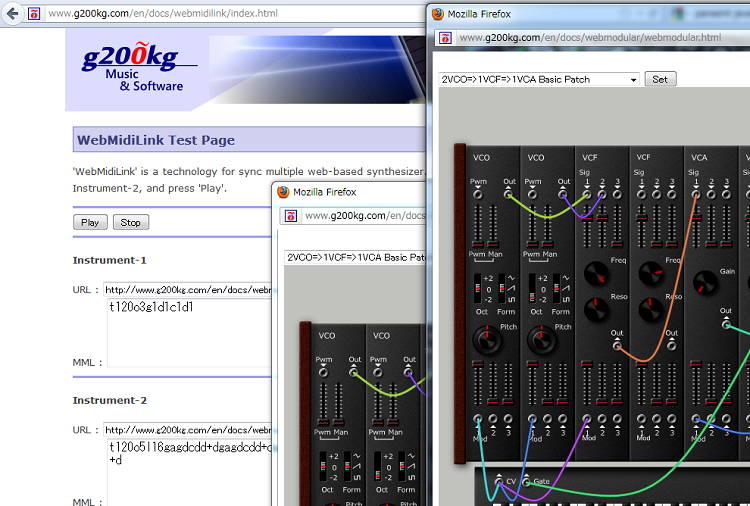
という事でこちらにサンプルを作ってみました。
http://www.g200kg.com/en/docs/webmidilink/index.html
まだとてもプリミティブなものなのですが、WebModularを複数ロードして同時演奏します。ドメインをまたいでも大丈夫なはずなんですが、どなたかこんな感じで同期演奏やりませんか?

さっそくモハヨナオ @mohayonao氏が連携のサンプルを作ってくださいました!!
https://dl.dropbox.com/u/645229/webmodular-and-timbre/index.html
WebModularとtimbre.jsのリズム音源が連携して動作します!
http://script-synthesizer.herokuapp.com/
追加でtimbre.jsをシンセ化されています!!
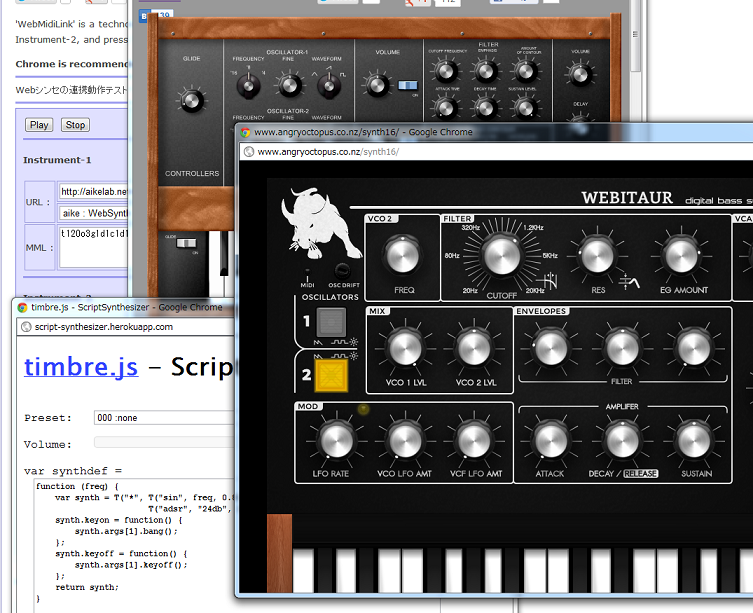
さらにaike @aike1000氏のミニムーグ風WebSynthが対応してくださいました!!
WebMidiLinkページでInstrumentにURL(http://aikelab.net/websynth/)を入れると起動します。
posted by g200kg : 9:22 PM : PermaLink
2012/06/21
Arturia Minimoog配布祭り
今日はArturiaのMinimoog無償配布祭りの日か・・・
http://www.arturia.com/evolution/en/products/minimoogv/minimoogv-original.html
アナウンスではCESTの6月21日中なので日本時間で6/21 7:00~6/22 7:00までだよね。
て、すでになんだかサーバーが瀕死状態・・・やはりこんな事に。
ダウンロード中ですとか言ってる人もいるから、落ちてしまってはいないのかな。
今日中に落とせるかなあ
--------------------
ちなみにArturiaの人の書き込みによれば、フリー版はポリフォニックで、Motion Record, Vocal Filter, Modulation Matrix, Arpeggiator, FXsはアクセス不可、ただし、プリセットで使用している場合はそのまま使用可、だそうです。
追記
--------------------
Arturia MiniMoogV Original は実はDAWのオートメーション経由ならディセーブルされているパラメータをいじれる...
posted by g200kg : 7:07 AM : PermaLink
2012/06/19
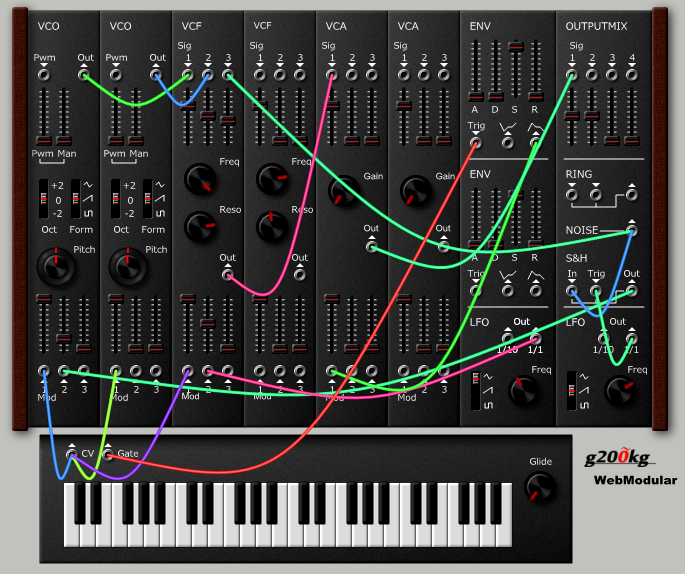
モジュラーシンセWebModularの説明とチュートリアル
WebModularの各モジュールの説明と簡単なチュートリアルを作ってみました。
モジュラーシンセサイザー WebModularの使い方
正直こういうものが必要なのかどうなのかは良くわからないですが。それがいい事かどうかはともかく、ソフトシンセ関係ってなんとなく各機種共通のキーワード的なものがあって、GUIを眺めて耳で聞きながらツマミをいじってみて自分なりに理解する、って感じの使い方をしている人が多そうな気がします。
そうは言っても完全モジュラーシンセだと、訳もわからずパッチを繋いで行くというのはさすがに音を出すのもままならないかな、とか、そもそもある程度シンセの各モジュールの働きなんかを理解している人でないとこういうものに興味は示さないだろう、とか・・・どうなんでしょうね?
posted by g200kg : 6:55 PM : PermaLink
2012/06/18
WebModular : ロバストネス改善
WebModularで妙な接続をした時のロバストネスを改善中。こういうのはモジュラーシンセならではの課題だな。理想どおりの挙動にはならなくても計算が発散したりするのはまずい。しかし意外に面白い音になったりする。
VCF2段を無理やりフィードバックしてみる。
http://www.g200kg.com/jp/docs/webmodular/?p=1H8094BHE2HHK3N8XIY4_0021CPo000021COo00Xb0Klo00Z00dPo00Z000o00Z000o0000o000oH1P1PKP000&m=t145l16a%3Eceg%3Ec%3Cea%3Ecefec%3Ca%3Ec%3Cag
VCO1=>VCO2に変調かけてみる。(VCOは数100Hzまでしか追従しないのだけど)
http://www.g200kg.com/jp/docs/webmodular/?p=1H5H6081BHHHK2N8XIY4_00023Po000022COo30kb0VNo00Z00dPo00Z000o00Z000o0000o000oH1P1PKP000&m=t145l16a%3Eceg%3Ec%3Cea%3Ecefec%3Ca%3Ec%3Cag
posted by g200kg : 11:47 PM : PermaLink
2012/06/17
Safari 6 Web Audio API
先日のアップルWWDCで発表されたSafari 6がWeb Audio APIをサポートしているという話だったのですが、Developer Previewで確認したところ、微妙にChromeと挙動が違う部分があるようです。これに引っかかってWebModularがWeb Audio APIで動かなかったので、修正しました。
WebAudioAPIの存在を判定するために
if (typeof (webkitAudioContext) == "function") {
}
if (typeof (webkitAudioContext) == "function" || typeof(webkitAudioContext) == "object") {
}
それからJavaScriptNodeを作る時、
audio.createJavaScriptNode(outbufsize, 0, 2);
だと駄目でオーディオ入力は使わなくても
audio.createJavaScriptNode(outbufsize, 2, 2);
とする必要があるみたいです。いまいち良くわかりませんが、このへんドキュメント的には 「It is invalid for both numberOfInputChannels and numberOfOutputChannels to be zero.」なんで同時に0にしちゃ駄目というだけだと思うのだけど解釈が違うのかな?
posted by g200kg : 11:03 PM : PermaLink
WebModular : URL化&ツイート機能
WebModular
作ったパッチとMMLデータをURL化してツイートできるようになりました。
posted by g200kg : 8:09 AM : PermaLink
2012/06/16
WebModular修正 for Chrome Canary
WebModularがChromeのCanaryビルドで動かないようだったので修正しました。
単純な出力のチャンネル数設定のバグですが異常系の挙動がやっぱり違うんですね。
posted by g200kg : 6:07 PM : PermaLink
2012/06/15
Arturia Minimoog-V 無料の日
藤本健さんのページが詳しいですけど、6月21日はWorld Music Dayで ArturiaのMinimoog-V (Original) が無料の日なんですね。
http://www.dtmstation.com/archives/51794428.html#more
http://www.arturia.com/evolution/en/products/minimoogv/minimoogv-original.html
商品版のMinimoog-Vとの違いは「トップパネルの後ろの拡張機能にはアクセスできません」という事なんですが、この部分はおそらく追加のLFOとかアルペジエータを指していてMinimoogの基本機能は全部使えるという事のようです。
アクセス集中が必至なのでサーバーが落ちるほうに賭ける人もいるみたいですが、ここは頑張って欲しい。
posted by g200kg : 10:17 AM : PermaLink
IK Multimedia / Sonik Synth
IK Multimediaが Amplitube SLASHのティーザーをやってるんだけど
http://www.ikmultimedia.com/teaser_20120614_slash.php
まあそれはそれとして、Sonik Synth 2が 85%OFFで2500円とか・・・
6/17までの5日間限定プロモーションだそうです。
2はもう持ってるから買わないけど、これがSonik Synth 3が出る前兆だったりするとうれしいんだがな。
http://www.ikmultimedia.com/
posted by g200kg : 2:48 AM : PermaLink
2012/06/14
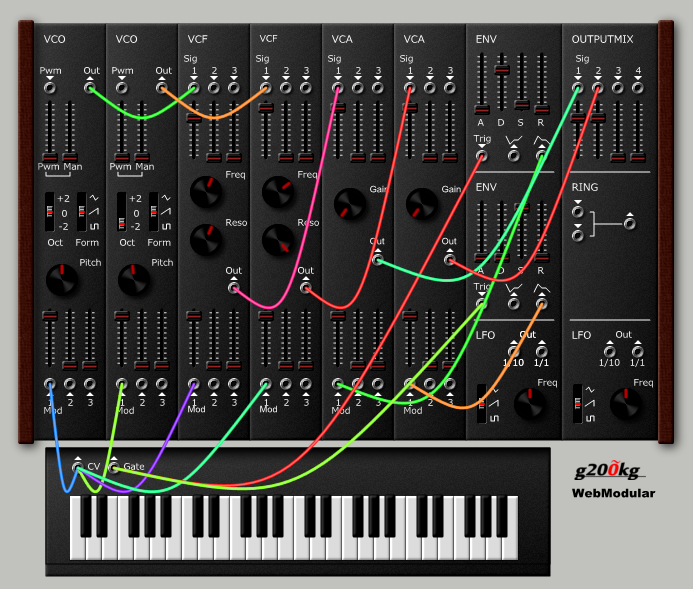
WebModular アップデート
WebModularをアップデートしました。
・ノイズジェネレータ / S&H / ポルタメント の追加など
それからコントロール系の信号と音系の信号をぐちゃぐちゃに繋いだ時の挙動がいいかげんだったので信号レベルとかをちょっと整理しました。
これで変な音が作りやすくなった・・・かな?

posted by g200kg : 9:47 PM : PermaLink
2012/06/12
IE/Opera向けにJava+Flashをテスト中
WebModular
もうちょっと粘ってみるか・・・という事で、IE やOperaではJavascriptとFlashを組み合わせて音を出すようにしてみた。Flash側にエンジンを置いてしまう方がパフォーマンス的に問題がないのだけど、エンジンを二重化してしまうと今後手を入れていくのが大変すぎるので、今回のFlashは最後の音を出す部分だけにして、音データを作るのはJavascript側になっている。
これで、「WebAudioAPI」⇒「AudioDataAPI」⇒「Flash」の順番で使えるものを使うという手順。
エンジンをチューニングして私の環境ではなんとかIEでも音が途切れずに出てるけどかなりぎりぎりなので、やっぱりFirefox / Chromeでアクセスして欲しいなあ・・・。レイテンシーもかなり大きくなってしまうんだよねー。
あーそれから、キーボードにも反応するようにしてみました。まともに弾けるかというとかなり困難だけど。
posted by g200kg : 9:20 PM : PermaLink
2012/06/11
IEで音の合成をしたかったのだが・・・
AudioAPIが使えないブラウザ(IE)でWebModularを動かすために音の出口部分だけをFlash化するテストをしていたのだが、惨憺たる結果に・・・。
今回試したのはJavascriptで波形合成までやってからActionscriptに渡して音を出すという構成だけど音がぶつ切れ状態。Operaだとバッファをでかくすればなんとか音が途切れずに出るくらい。
まあ駄目かもとは思っていたが、これはJavascript=>Actionscriptの受け渡しのオーバーヘッドの問題だけではなくて(それもあるけど)、IE9のJavascriptの速度自体、音データ合成をやらせるにはかなり厳しいねえ。Typed Arrayが使えないのが致命的かなあ。
昔各ブラウザの速度をちょっと比べたけどChrome/Firefoxの1/4くらいだからね。しょうがないか。これはIE10になれば解決するかな。
http://www.g200kg.com/archives/2011/10/javascript-1.html
ということで、やはり音の合成処理自体をFlash側でやらせないといけないようだ。ちょっと残念というかエンジンを二重で持つ事になるのでちょっと嫌。
posted by g200kg : 11:25 PM : PermaLink
2012/06/10
InternetExplorerで音を生成する方法
WebシンセをInternetExplorer上で動作させる方法について改めて考え中。というか本当はWebModularはそれがやりたくて書き始めたのだけど。
この間のGoogleトップページのシンセはIEだとWebAudioAPIとかAudioDataAPIが使えないのでFlashとの組み合わせらしいのだけど、JavascriptとActionscriptでどう分担させるかが問題だねえ。オーディオデータの出口部分だけをFlashに切り替えて、シンセのエンジンはJavascriptの共通コードにしたい所なんだけど、Javascript=>Actionscriptの繋ぎ部分のオーバーヘッドがひどい事になるかも。
駄目なら音生成のエンジンを丸ごとFlash側に置いてパラメータだけを渡す構造にしないといけないかも知れないなあ。
参考:
このあたり
http://help.adobe.com/ja_JP/ActionScript/3.0_ProgrammingAS3/WSE523B839-C626-4983-B9C0-07CF1A087ED7.html
とこのあたり
http://help.adobe.com/ja_JP/ActionScript/3.0_ProgrammingAS3/WS5b3ccc516d4fbf351e63e3d118a9b90204-7ca8.html
posted by g200kg : 9:49 PM : PermaLink
2012/06/09
VisualStudio Express 2012 でデスクトップアプリが作れるようになるらしい
先日、VS2012 (VS11) のExpressエディション、つまり無償版ではメトロスタイルのアプリしか作れなくなるという話が流れていたのですが、どうやらこれが撤回される模様。
おお、こういう事もあるのだね。よっぽど反対意見が殺到したのだろうか。
しかしまあ本当メトロスタイルアプリの普及ってどうなるのかねえ。順調に移行するか全然進まないかどっちかだね。さっぱりわからないよ。
posted by g200kg : 6:22 PM : PermaLink
WebModular
Javascriptでモジュラーシンセを作ってみました。
WebAudioAPI または AudioDataAPI を使用します。ブラウザはChromeかFirefoxにのみ対応します。
パッチコードでモジュール間を繋いでいって音を作ります。
演奏はMMLにも対応しました。

http://www.g200kg.com/jp/docs/webmodular/
パッチコードを使うモジュラーシンセって独特の魅力がありますよねー。いわゆるコックピット願望的なものかも知れないけど。
posted by g200kg : 3:36 PM : PermaLink
2012/06/04
ノイズキャンセリングPCファン
これはPCパーツ関連としては久々に興味深いニュースだな。
ファン本体にキャンセラーを組み込むなら確かにキャンセリング精度はあがりそうだ。高そうだけど。
まあケーブルを伸ばしてPC本体は別部屋に置くという実用的な解があるのでこれでなきゃいけないという訳ではないのだけど、DTM用としては魅力的かな。
http://www.miroc.co.jp/magazine/archives/17776
posted by g200kg : 8:04 PM : PermaLink
2012/06/01
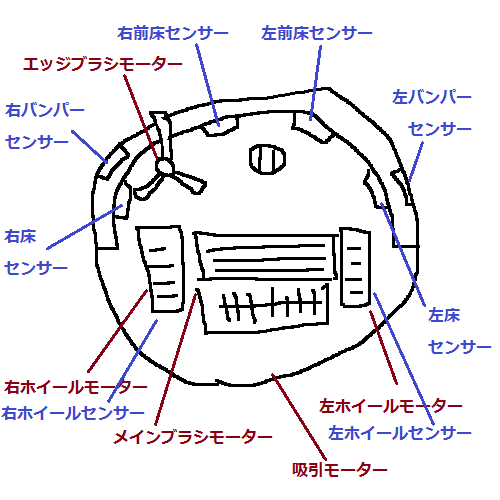
ルンバがぶっ壊れた時に確認する事
掃除担当のルンバ570がぶっ壊れた。センサーの異常っぽくて同じ場所でひたすら回転している。
という事で調べてみるとセルフテストモードで何がおかしいのかチェックできるようです。
セルフテストモードに入ると今まで見たことがないようなLEDの光り方になります。なにこれかっこいい。

やはりセンサーの1つがオンしっぱなしの模様。USのeBayに部品が出てるみたいなので取り寄せて直してみようかとも思ったけど、ドライバーから揃えないといけないようなのでさすがに面倒くさい。業者に出してみるか。
ちなみにRoombaはシリアル制御プロトコルなんかはオープンになっていて色々いじってる人もいるみたいなんですが、単なるテストモードについては日本語の情報がなさそうなんでメモ
-----------------------------
テストモードへの入り方
DOCK+CLEANを同時押ししたままSPOTを6回押す
DOCK+CLEANを離すとTest0モードに
テストモードを抜けるにはCLEANを長押し
テストモードではSPOT/DOCKでテスト番号を切り替える
DIRT DETECT フラッシュ回数=テスト番号
またテスト番号を切り替えた時テスト番号の数だけビープ音が鳴る
(低い音=5 高い音=1として数える)
で現在のテスト番号が確認できる
| Test0 | LEDチェック。LEDを順次点灯(上の写真) |
| Test2 | 左バンパーセンサー ⇒ SPOT点灯 右バンパーセンサー ⇒ DOCK点灯 |
| Test3 | 左床センサー ⇒ SPOT点灯 右床センサー ⇒ DOCK点灯 |
| Test4 | 左ホイール浮き or 左前床センサー ⇒ SPOT点灯 右ホイール浮き or 右前床センサー ⇒ DOCK点灯 |
| Test8 | 左ホイール浮き ⇒ SPOT点灯 右ホイール浮き ⇒ DOCK点灯 |
| Test12 | 左ホイールモーター前進 |
| Test13 | 右ホイールモーター前進 |
| Test14 | 左右ホイールモーター後退 |
| Test16 | メインブラシモーター回転 |
| Test17 | 前進+メインブラシモーター回転 |
| Test18 | 吸引モーター回転 |
| Test19 | エッジブラシ回転 |

いやしかしこいつは本当にセンサーとモーターの固まりなんだと実感。家電の寿命としてはどうよっていうのはたしかに問題なくはないんだが、こいつがゴミを相手にするという過酷な条件で2年動いたという事実にiRobot社リスペクト。
ちなみにRoombaのインターフェイスは↓のような感じで公開されていて本格的にいじることもできます。あの能天気メロディをコントロールする「Song」コマンドとかもありますねー。うーんいじってみたいけど面倒だなあ・・・。
http://www.irobot.com/images/consumer/hacker/roomba_sci_spec_manual.pdf
posted by g200kg : 10:03 PM : PermaLink
« 2012年05月 | 2012年06月のアーカイブ | 2012年07月 »
-->
g200kg



