« 2012年06月 | 2012年07月のアーカイブ | 2012年08月 »
2012/07/31
Mac JavaのMIDI機能って本当にダメダメだったんだな・・・
いくらなんでもそこまで駄目な筈はないだろうと思って散々いじくった挙句に出した結論は「やっぱり本当にダメダメだった」という感じだ。
時々シンセに送ったMIDIメッセージがまるで無視される状態に陥り、こうなると10秒くらい復帰しない。さらに無視されている間もAPI的には何のエラーも起こさずブロックされてる訳でもないので、その状態を知る事すらできない。10秒くらいするとまた正常に受け付けるようになるのだが、これではどうしようもないね。
メッセージを送るタイミングを変えてみたり、スレッドを分けてみたり、送るメッセージのインスタンスの使いまわしを変えてみたり、取りあえず思いつく事は全部やってみたけど、どうしても回避できない。
もともとmidiBridgeというJavascriptから(Javaを介して)MIDIを扱うライブラリの挙動がおかしかったので、シンプルな奴を自分で書けばいいかと思ってやってみたのだが、結局は同じような状態になってしまった。
事前にちゃんと調べればそれらしい情報はあったのだけどね。
http://stackoverflow.com/questions/8148898/java-midi-in-mac-osx-broken
こういうの(http://www.humatic.de/htools/mmj.htm)とかを使えばまた違うのだろうけど、どうせ何かを追加でインストールするのならJavaにこだわる必要もないんだよなあ。
Mountain Lionでどうなったかは知らないけど、Javaに関しては変わらないのだろうな...
posted by g200kg : 3:23 AM : PermaLink
2012/07/28
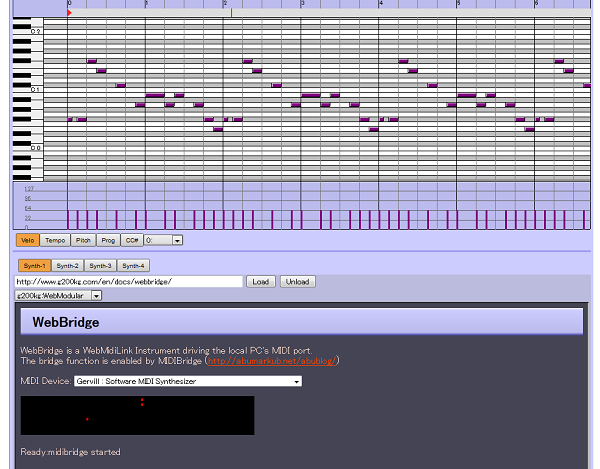
WebBridge
WebMidiLink経由でローカルPCのMIDIデバイスを叩く「WebBridge」を作ってみました。これでWebMidiLinkホストアプリからMSGSシンセなんかを動かす事ができます。MIDI I/Fからハード音源を繋いでいればそれを鳴らす事も可能です。MIDIデバイスを叩く部分は「MIDIBridge」を使用しています。
http://abumarkub.net/abublog/
https://github.com/abudaan/midibridge-js

MIDIBridgeはブラウザからPCのMIDIデバイスを扱う規格として現在ドラフトになっている「Web MIDI API」と同様のインターフェースをJavascript + Javaという組み合わせで実現したものです。WebMidiLinkで受けたMIDI情報をMIDIBridgeにそのまま渡しているだけなんですが、Web上のシーケンサーで普通にPCの音源が鳴るのはなかなか変な感じ。編集機能をちゃんと作りこんでいけば結構使えるかなあ・・・。
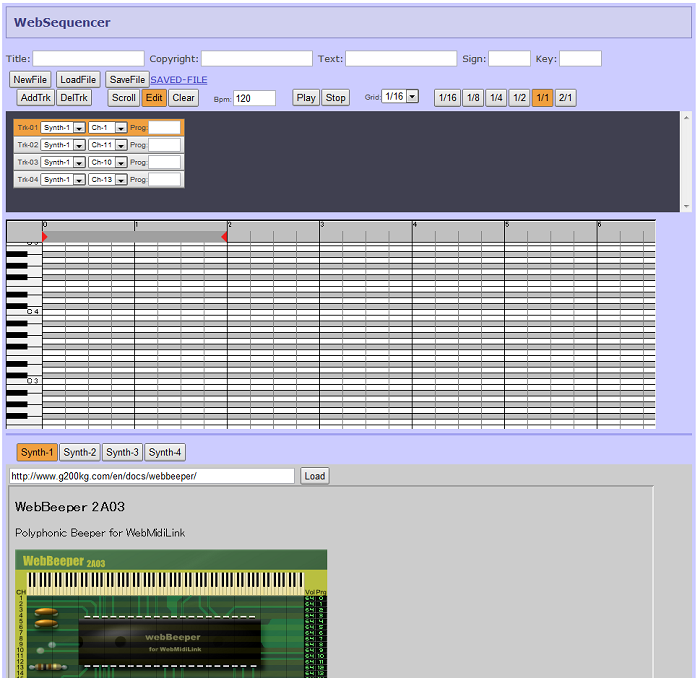
WebBridgeを使った曲をWebSequencerのデモ曲として入れてありますので、とりあえず聴いてみてください。
http://www.g200kg.com/websequencer/index.html
WebSequencerは普通のMIDIファイルも読み込めますので適当なMIDIファイルをドロップして演奏する事もできます。
思いのほか快調に動作するようなんですが、快調すぎて他のWebMidiLinkシンセと同時に鳴らすとレイテンシーが少ない分、ちょっと音がずれてしまいますけど。それからSafariだとなんだか不安定かも...
posted by g200kg : 6:05 AM : PermaLink
2012/07/23
Meemoo + WebMidiLinkの連携
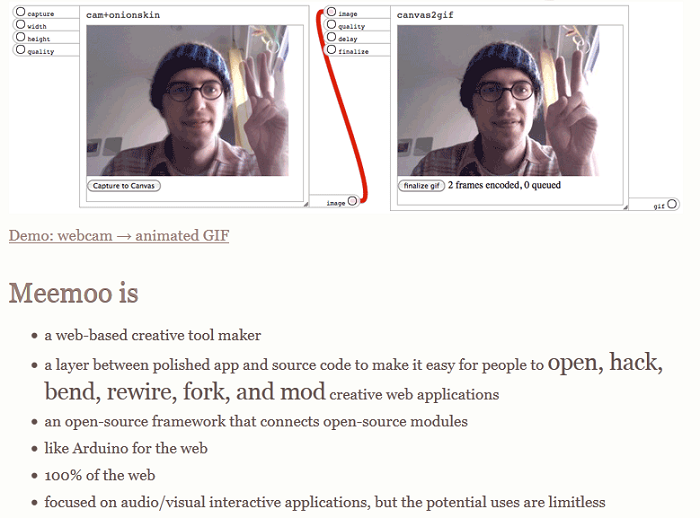
MeemooというWebアプリ上でAudio/Videoを扱うフレームワークがありまして、今その中の人とやり取り中です。
http://meemoo.org/
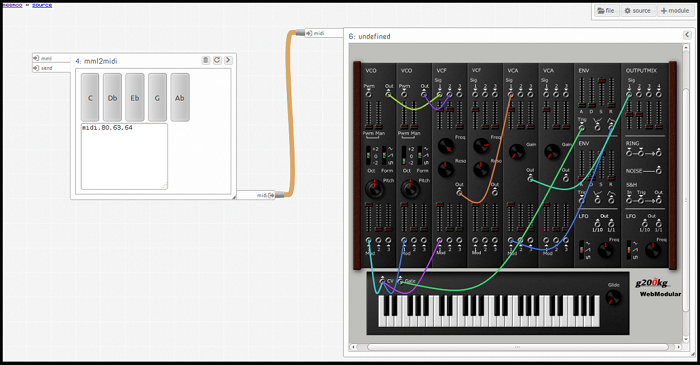
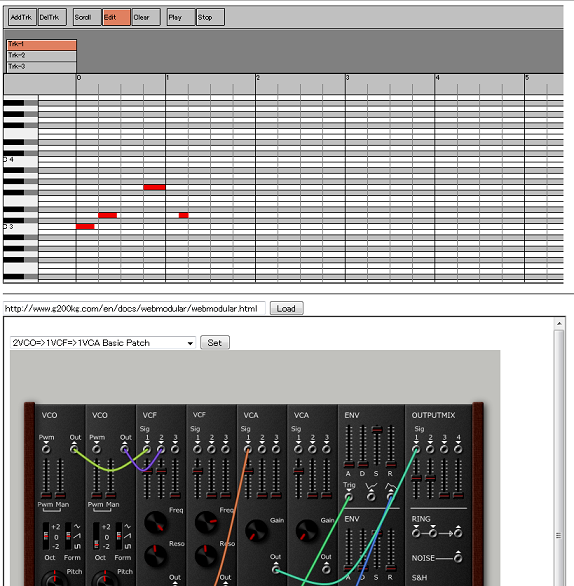
Meemooというのは下の図を見るとなんとなくわかるかと思いますがAudio/Videoデータに対して色んな処理をするモジュールがあって、結線して行く事でマルチメディアWebアプリを作るというフレームワークですね。

それで、このMeemooからWebMidiLink経由でWebシンセを鳴らすというのを既に実験している人がいまして・・・こんな感じになるようです。

今のところ把握しているのは、
- MeemooでMIDIサポートをするための標準としては「Web MIDI API」を想定している
これですね。https://dvcs.w3.org/hg/audio/raw-file/tip/midi/specification.html - Meemooモジュール間の接続自体はwindow.postMessage()で実現されている
- Meemooモジュールのラッパーをかぶせる感じでWebMidiLinkシンセをMeemooモジュールとして扱えるようになる
という事で今までWeb MIDI API経由でMIDIデバイスを叩くはずだった部分をWebMidiLinkでメッセージを送ってしまえばWebシンセとも連携できるようになる、という事ですね。取りあえずMeemoo-WebModularとMeemoo-WebBeeperを準備するという事ですけど、汎用WebMidiLinkモジュールにもできるんじゃないかな。
どういう切り分けになるのかいまいち良くわかっていなかったのだけど、うまく補完できるような気がする。
posted by g200kg : 6:33 PM : PermaLink
2012/07/20
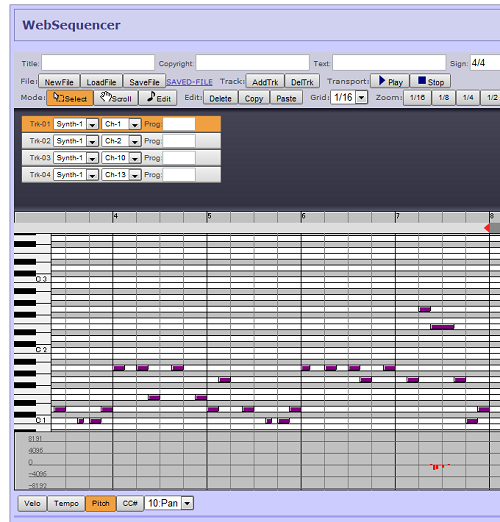
WebSequencerアップデート
さて、WebSequencerでコントロールチェンジ、ピッチベンド、テンポチェンジを扱えるようにしました。
http://www.g200kg.com/websequencer/index.html
シンセ側の対応の方が問題なんですが、WebBeeperも同時にアップデートして、ピッチベンドとCC#7 Volume、CC#10 Panを受けられるようにしました。
いやーしかし、昔DOS上で初めてMIDI叩いて音源鳴らしてた頃もこんな事やってたよなー。時代が一回りしちゃった感。

posted by g200kg : 10:05 PM : PermaLink
2012/07/16
WebMidiLink対応シンセのリストのJSONP
WebMidiLink対応シンセのリストをJSONP形式にして置きました。
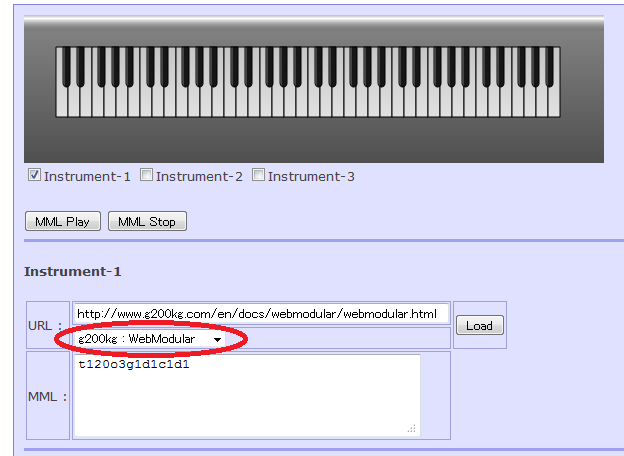
どういうものかはファイルの中身を見てもらえばわかりますが、これはWebMidiLink対応ホストを作る時のシンセのリストを表示するために使います。下の図の部分ですね。

いつか勝手に登録できるようにするかも知れませんが、今のところは単に静的なファイルを置いてあるというだけです。新しいシンセを作ったとかURLが変わったとかがあれば連絡をいただければ更新します。
http://www.g200kg.com/webmidilink/synthlist.js
で、これの使い方なんですが、まず、これをJavascriptファイルとしてHTMLページに読み込みます。
<script type="text/javascript" src="http://www.g200kg.com/webmidilink/synthlist.js"></script>
するとファイルの中身に書いてあるのはSynthListCallback()という関数呼び出しですので、この関数を自分のプログラム中に定義すると、シンセのリストを引数として関数が呼ばれる。という仕組みです。呼び出しが行われるのはこのjsファイルを読み込んだ時点ですので、実行の順序はちょっと気にする必要があります。動的に変化するリストでもないのでコールバックで取りあえずグローバルに入れておいて準備ができてから使うという方法でも良いかと思います。
function SynthListCallback(synthlist) {
synthlist_g = synthlist;
}
function AddSynthList() {
var sel = document.getElementById("synthsel");
for (var i = 0; i < synthlist_g.length; ++i) {
sel.options[i] = new Option(synthlist_g[i].author+":"+synthlist_g[i].name, synthlist_g[i].url);
}
}
- "name" : シンセの名前
- "url" : シンセのURL
- "author" : 作者名
- "authorurl" : 作者のURL
- "descriptioin" : 説明文
posted by g200kg : 1:35 AM : PermaLink
2012/07/15
WebSequencerを公開します
まだまだだけど、ここまで出来た。
Firefoxでも動くけどChromeの方がシンセ側の対応含めておすすめです。
取りあえずアクセスするとデモ曲がロードされた状態になりますので再生してみてください。
- HTML5/javascriptで書いたMIDIシーケンサーです
- Chromeの使用を推奨します
- WebMidiLinkに対応しています
- WebMidiLinkのページにあるWebシンセを4台までロードできます
- 「LoadFile」ボタンの操作またはファイルドロップでMIDIファイルをロードできます
- テンポチェンジは第1トラックの先頭にあるものだけを認識します。曲途中での変更には対応していません
- 第1トラックにノート情報がない場合はテンポトラックと判断してトラックのリストから除外されます
- 「SaveFile」を押した後、隣の「SAVEDFILE」リンクからファイルを保存できます。ファイルはMIDI形式ですのでそのまま他のMIDIプレーヤーで再生する事もできます
- 編集できるのはノートオン/オフ情報のみでペロシティは固定になります(MIDIファイルからロードしたものはそのまま保持されます)。コントロールチェンジその他の情報は編集できません

posted by g200kg : 10:11 AM : PermaLink
2012/07/13
窓の外にリスのようなものを発見

別に山の中に住んでる訳ではないのだが、窓の外でガサガサいってたので見てみるとリスのような何かを発見した。しかしこんな所にいるとはびっくりだな。野生なのかどこかから逃げ出したのかは不明。
残念ながらスマホしか撮れるものがなかったので心霊写真並みにわかりにくい。しっぽが何だか細長い気がする。
posted by g200kg : 8:36 PM : PermaLink
2012/07/09
AVWatchで紹介していただきました
WebMidiLinkをAVwatchで紹介していただきました。
http://av.watch.impress.co.jp/docs/series/dal/20120709_545742.html
インタビューという事で藤本健氏のオフィスにお邪魔して、Skype越しではありますがaikeさんとも話ができたのがなかなか新鮮でした。
で、そのWebMidiLinkなんですが、もうちょっとちゃんとしたホストアプリが欲しいなあ、という事でピアノロール型のシーケンサーを作ろうかなと思っています。結構面倒そうではあるんですが、まあ基本的な部分だけならなんとかなるかな。

こんな感じでシンセをiframeで取り込む方向。
posted by g200kg : 6:19 PM : PermaLink
2012/07/06
JKnobMan1.2.3
今までレンダリングフレーム数の上限が200でしたが、足りなくて困ってるという人がいたので、とりあえず1000にしました。
JKnobMan
それだけなんですが、久しぶりにJKnobManをビルドしようとしたらやり方を忘れかけていて焦る。Macが絡んでいて全自動化できないのはまずいなあ。もう紙に書いて貼っとくかというレベル。
posted by g200kg : 11:18 PM : PermaLink
2012/07/05
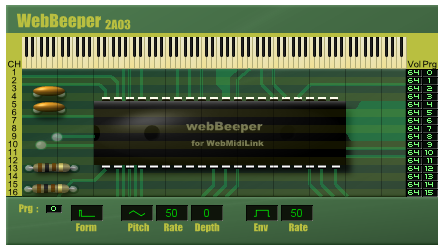
WebBeeper
WebMidiLinkのポリフォニック発音確認の単なるテスト用に作っていたのだけど、なんか結構いい感じのファミコン音源(2A03)になってしまった。取りあえずChrome/Firefoxでアクセスしてマウスでぐりぐりするとそれらしい音がします。

http://www.g200kg.com/en/docs/webbeeper/
うーんこれ、VST化しようかな、とか思ったり...。
posted by g200kg : 10:01 PM : PermaLink
2012/07/04
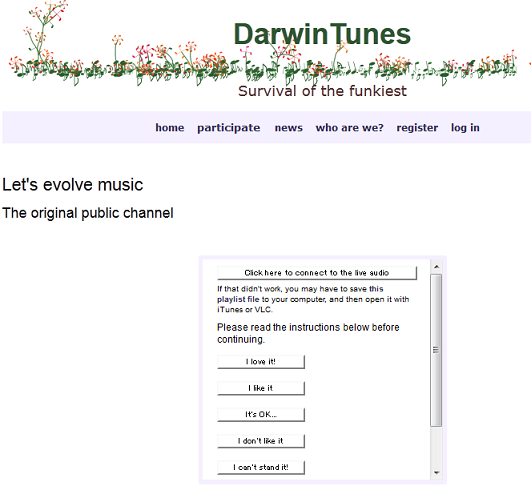
曲を進化させる実験 DarwinTunes
インペリアル・カレッジ・ロンドンでやっているプロジェクトに「DarwinTunes」というのがあるんですが、なかなか面白いというか興味深いです。
突然変異と自然淘汰で良いものを選んでゆくというプロセスなんですね。自動作曲の一種とも言えます。副題になっている"Survival of the funkiest"という言葉がやたらかっこええなあ。
ページにアクセスして「Click here to connect the live audio」のボタンを押すと現在の曲が再生されます。
曲は数十秒程度の間隔で突然変異を起こしますので、聴いている人は「I love it!」から「I can't stand it!」までの評価を下す事ができます。たったこれだけなんですが、これで高評価を得たものが生き残っていって曲が進化してゆくという仕組みですね。
ただ、だらだら流しているだけでも結構気持ちいいです。
なお、実際に動かすには .pls ファイルでプレーヤーを起動するため、VLCかiTunesがインストールされている必要があります。
http://darwintunes.org/evolve-music

posted by g200kg : 9:11 AM : PermaLink
« 2012年06月 | 2012年07月のアーカイブ | 2012年08月 »
-->
g200kg



