« 2013年01月 | 2013年02月のアーカイブ | 2013年03月 »
2013/02/27
WebAudio API 解説 : 「ディレイの使い方」「ウェイブシェイパーの使い方」
Web Audio API 解説にページを追加しました。
「ディレイの使い方」
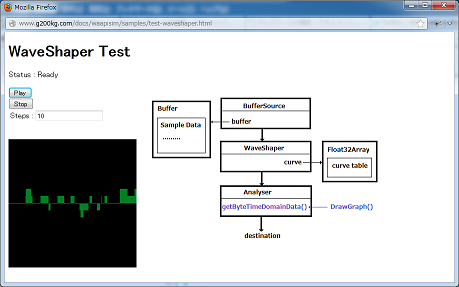
「ウェイブシェイパーの使い方」

posted by g200kg : 2:43 PM : PermaLink
2013/02/25
WebAudio API 解説のページを iOS 対応にしました。
http://www.g200kg.com/jp/docs/webaudio/
noteOn => start とかのメソッド名の新旧の違いはWAAPISimで吸収しているのですが、ユーザーアクションを入れるかどうか、とかScriptProcessorの入力とかの動作条件の違いがあるので、結局それぞれの動作環境を意識せざるをえないところがなんか残念。
まあ、実用的なアプリを書くならパフォーマンスの制限の方が大きいのだろうけど。
posted by g200kg : 9:09 PM : PermaLink
2013/02/24
SafariのWebAudioAPIで新しい名前のメソッドを使えるように
WAAPISimで無理やりごにょごにょやったら一応動いているようです。
やっている事はかなり怪しいのだけどこれで WAAPISim が入っていれば Safari でも
| 新しい名前 | 古い名前 |
|---|---|
| createGain() | createGainNode() |
| createDelay() | createDelayNode() |
| createScriptProcessor() | createJavaScriptNode() |
| start() | noteOn() |
| stop() | noteOff() |
| setTargetAtTime() | setTargetValueAtTime() |
新しいメソッド名を使っている Web Audio API 解説 のサンプルがSafariでも動くようになりました。
posted by g200kg : 11:55 AM : PermaLink
2013/02/23
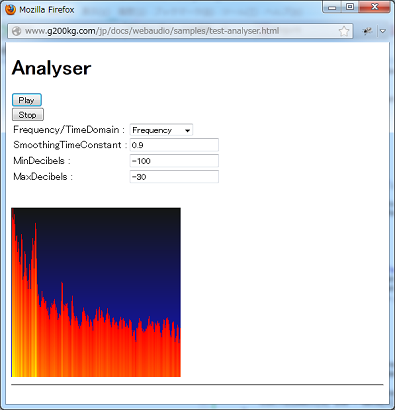
Web Audio API 解説 : Analyserの使い方
解説にアナライザーノードの使い方のページを追加しました。
アナライザーの使い方

posted by g200kg : 12:05 PM : PermaLink
2013/02/21
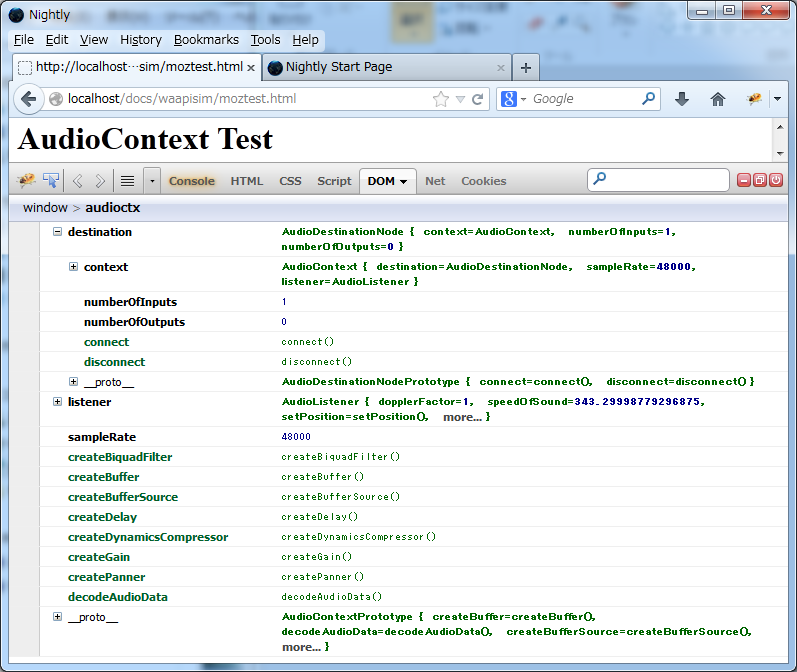
FirefoxのWebAudioAPI
FirefoxのNightlyでWeb Audio API がどうの、というツイートがあったので気になって今どうなってんのか確認。
about:config で「media.webaudio.enabled」をtrueにすると有効になります。これってベンダープリフィックス無しの AudioContext になるのだね。下半分あたりにノードを作る関数が並んでいますが、まだだいぶノードの種類が足りません。て、Oscillator とScriptProcessor がないのでテストする時の音源は BufferSource しかないね。早く一通り揃ってほしい。
sampleRateが 48000 ってのが見えてます。そう言えば Chrome のWebAudioAPIも確か昔48KHzだったと思ったのだけど、今見ると44.1KHzなんだよね。何かあったんかね?

posted by g200kg : 8:12 PM : PermaLink
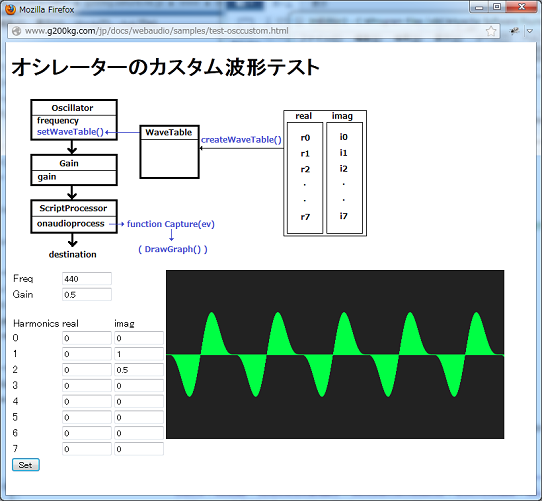
WebAudioAPIのカスタム波形
WebAudioAPI解説にページを追加しました。また、WAAPISim のオシレータにもカスタム波形を実装しましたので、FirefoxやMSIEでもサンプルが動作します。

Web Audio API 解説:オシレータのカスタム波形
WAAPISim
※まだ Chrome でも実装されていないものだと勘違いしていましたが、@yoyaさんに動作すると教えていただきました。ありがとうございました。
posted by g200kg : 4:07 PM : PermaLink
2013/02/20
WebAudioAPI解説:ScriptProcessor/BiquadFilter
Web Audio API 解説にぽちぽちとページを追加しています。
・ScriptProcessorの使い方
・フィルターの使い方
posted by g200kg : 4:54 PM : PermaLink
2013/02/18
Computer Music Special
CM誌Special に Kamioooka が収録されたので献本もらった。

CM誌、何回かアドレス教えた気がするけどちゃんと送ってきたのは初めてかも知れん。
U-heとTALががんばってる感じ
Kamioookaもやりかけの状態だしなんとかしないと・・・
posted by g200kg : 2:27 PM : PermaLink
2013/02/17
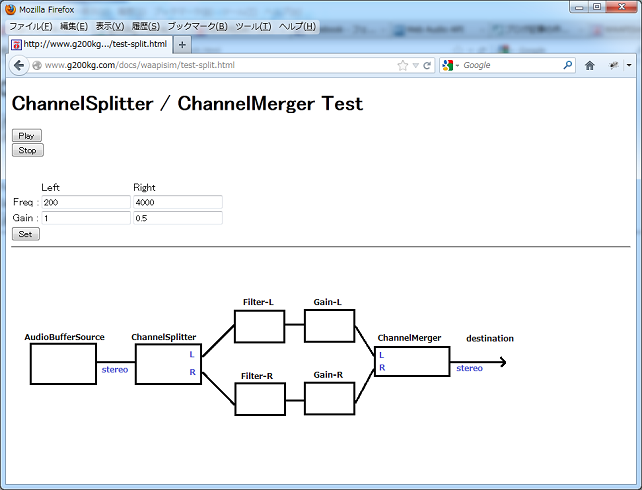
WAAPISim : ChannelSplitter / ChannelMerger
WAAPISimにChannelSplitterとChannelMergerを実装しました。
5.1chなどのマルチチャンネルオーディオを意識したノードですが、2chしか扱えないWAAPISimでも使い道がないわけではなく、ステレオL/Rを分離して別々の処理を行う、なんていう事が可能になります。
テストページを作ってあります:
ChannelSplitter/ChannelMergerテストページ
WAAPISim

これでDOMエレメント絡みとMediaStream絡みのノード以外は全部揃いました。色々直したい所はあるんですが。
posted by g200kg : 2:27 PM : PermaLink
2013/02/16
Web Audio API の一部ディープな解説
WAAPISimの宣伝も兼ねて、たらたらと一部ディープな解説を書いてみようかと思っています。
Web Audio API 解説posted by g200kg : 5:14 PM : PermaLink
2013/02/15
WAAPISim : ConvolverNodeを仮実装
Web Audio APIのConvolverNodeはリバーブをかけたりフィルターをかけたりするのに使われるのですが、リバーブの長いインパルスレスポンス(IR)を突っ込まれたりするととても重い処理になります。という事でJavascriptで動いているシミュレーターのWAAPISimとしてはちょっと耐えられそうにないので、実験的にですが変な仮実装をしました。
IRの先頭1000サンプル程度だけコンボリューション処理をしてIRの後続部分については単純なディレイに置き換えています。先頭だけコンポリューションにしたのはフィルター用途の短いIRで使う場合にそれらしい効果になるように、という意図なんですがトータルとしては妙なエフェクトになっています。IR部分をもう少し長くしても良いかなとも思うのですが、取りあえずアップデートします。
効果を確認できるテストページはまだないのでそのうち作ります。
posted by g200kg : 12:13 AM : PermaLink
2013/02/12
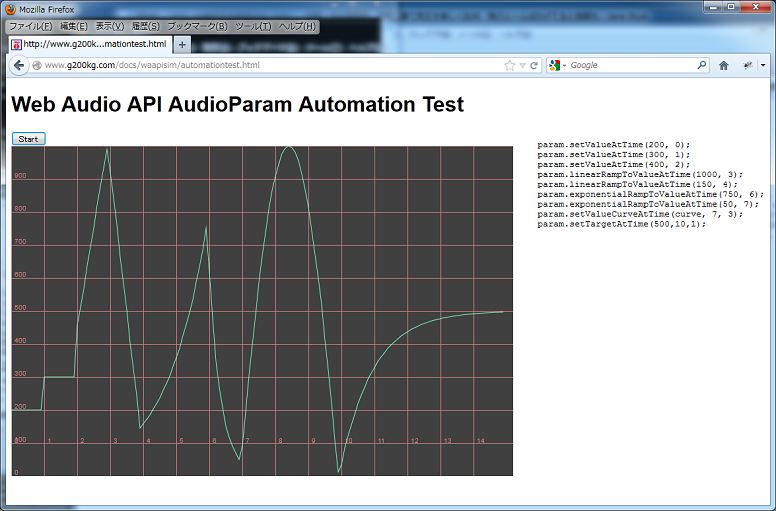
WAAPISim : オートメーション対応/BufferSource-loop対応
Web Audio APIのノードが持っているパラメータの多く、例えばオシレーターノードの周波数とかゲインノードのゲインなどはAudioParamというオブジェクトになっていて時間経過で自動的に制御するオートメーション機能をもっています。
WAAPISimでは今までこれに対応していなかったのですが、実装してみました。固定パターンですけどテストページを作ってますのでどんな感じが試せます。WAAPISimも入れてますのでMSIEやOperaで動作します(時間方向の精度が厳しくてグラフのヨレヨレぐあいが気になりますが)。
この制御パターンはWeb Audio APIの仕様書のサンプルとして出ているものにサンプルで使用していなかったsetTargetAtTime()を加えたものです。出力のレンジを変更してオシレータの周波数に入力しています。

その他
※できてなかったAudioBufferSourceのloop再生に対応
※Flashのソースは小さいのでasを分けずに.mxml一本にしました
WAAPISim
posted by g200kg : 9:26 PM : PermaLink
2013/02/11
WAAPISim : DynamicsCompressorNode
コンプレッサーノードを実装しました。
ニー特性をあわせるのが面倒だったのでハードニーのまま雰囲気だけ合わせた感じになってますけど、多分これが問題になる以前に他の部分のほうが問題になるよね
WAAPISim
https://github.com/g200kg/WAAPISim
posted by g200kg : 11:49 PM : PermaLink
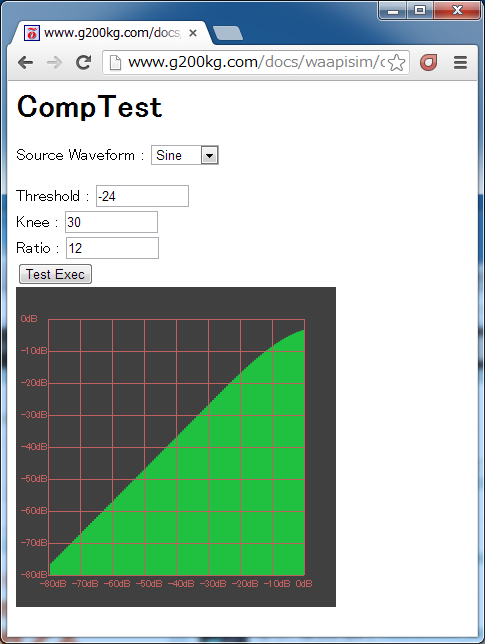
Web Audio APIのコンプの効き方を確認する
WAAPISimのコンプを作る予備実験としてDynamicsCompressorの効き方を確認するページをつくってみた。WAAPISimではまだ実装してないのでChromeで見てください。Firefox/Opera/MSIEでは動かないわけではなくて素通しででてきます。
うん? パラメータの効き方が思ってたのと違う...
posted by g200kg : 1:37 AM : PermaLink
2013/02/10
WAAPISim : WebAudio Drum Machineデモ
AudioBufferSourceNodeに対応したのでFirefox/Opera上でWebAudio Drum Machineが動作するようになりました。これはWebAudioAPIを紹介するサンプルアプリの最初の奴です。
http://chromium.googlecode.com/svn/trunk/samples/audio/index.html
Firefox/Operaでは動くのですが残念ながらMSIE9だとBufferArrayに対応していないため動きません。MSIE10だと動くかも知れないのですが、ちょっとテストする環境がないので未確認です。
AudioBufferSourceNodeはいわゆるワンショットのサンプルを再生するために使用されます。この元データのファイルを解釈するcreateBuffer()という関数があるのですが今のところ.wavファイルのみの対応です。
(というかここをやりはじめるとmp3とかoggとかのデコーダを作る事になってしまうのでちょっとなあ・・・と)
一応動作はするのですが・・・
* スライダーの動作がちょっと変です。
* まだConvolverをサポートしていないのでリバーブエフェクトがかかりません。
* Operaだとリズムがかなりヨレヨレになります
スライダーの件はJavascriptのドラッグ操作の挙動がChromeとFirefoxで違うのでその影響ではないかと思われます。
後ノードとしてはCompressorとConvolverがあれば、当面使われてる主要な所はそろいそうなんですが、Convolverはちょっとパフォーマンスがどうかなあ・・・。それよりもOperaのヨレヨレがなんとかなるものかどうか調べるか・・・。
posted by g200kg : 10:44 PM : PermaLink
2013/02/07
WAAPISim : MSIE/Operaでもまあまあ動くようになりました
昨日からWAAPISimのFlashフォールバックのあたりをやっていて、MSIE / Operaでもまあまあ動くようになっています。それからGitHubにも置いていますのでそちらの方がいじりやすい方はどうぞ。
https://github.com/g200kg/WAAPISim
WAAPISim
※ 後、PannerNodeの簡易的な実装をしました。WebAudioAPIのPannerはOpenALと同様な3D座標を扱うものでどちらかと言うとゲーム用のイメージなんですけど、とりあえずリスナー固定でx-z平面の解釈だけの2Dぽい適当な実装になっています。
※ ついでにWaveShaperがちゃんと動いていなかったので修正。
Shaper / Filter / Pannerのテストページもあります
http://www.g200kg.com/docs/waapisim/nodetest.html
posted by g200kg : 9:10 PM : PermaLink
2013/02/06
WAAPISimにAnalyserNodeを実装しました
それからフィルターの特性をChromeのWeb Audio APIに合わせてあります。
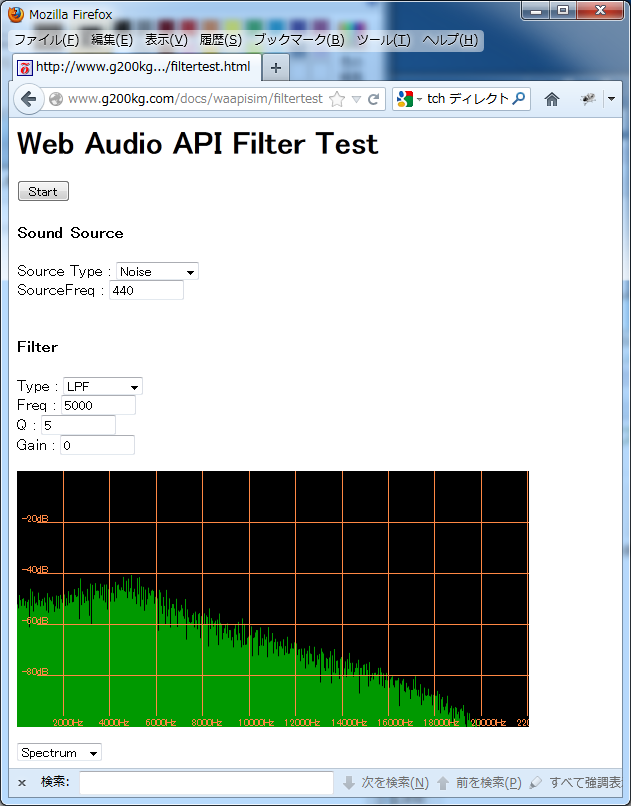
フィルターとアナライザーを使った適当な確認ページを作ったのですが、これが意外と触ってて面白い。何かの教材ぽい。
フィルターのテストページ

posted by g200kg : 1:25 AM : PermaLink
2013/02/04
WAAPISim
「WAAPISim : Web Audio API シミュレータ on Audio Data API」を公開しました。
WAAPISim
・2ch処理に対応
・Node=>AudioParamの制御
のあたりを追加しています。まだ完全なものではなくWebAudioAPIの全体からすると一部を作ったという程度ですが、想像してたよりはまともに動いた感じです。
posted by g200kg : 11:19 PM : PermaLink
aikeさんのWebAudioSynthをFirefoxで無理やり動かしてみる
AudioDataAPI上で動作するWebAudioAPIシミュレータのようなものを使用しています。
WebAudio界隈で有名なaikeさん作のhttp://aikelab.net/websynth/は、ブラウザのWeb Audio APIという音声APIを使用していますので今のところ Chrome / Safari でしか動作しません。
ということでWebAudioAPIのレイヤーをFirefoxがサポートするAudioDataAPI上に実装して無理やり動かしてみました。
と言ってもWebAudioAPIは結構規模が大きいので一部しか作っていません。
現状:
・JavaScriptNode/BiquadFilterNode/DelayNode/GainNode/OscillatorNodeのみ。後はスタブだけ。
・AudioParam関係が未実装
・NodeからAudioParamへの接続もできない
・1chしか処理していないのでモノラル
・その他いろいろ未実装
これとAudioDataAPIシミュレータを組み合わせれば原理的にはIEとかOperaでも動くはずですが、パフォーマンス的に無謀な感じです。ソースをもう少しましな状態にしたら公開します。
posted by g200kg : 10:48 AM : PermaLink
« 2013年01月 | 2013年02月のアーカイブ | 2013年03月 »
-->
g200kg