« 2013年04月 | 2013年05月のアーカイブ | 2013年06月 »
2013/05/31
百裂拳カメラ
WebRTCをいじってて凄くくだらないものを作ってしまった。
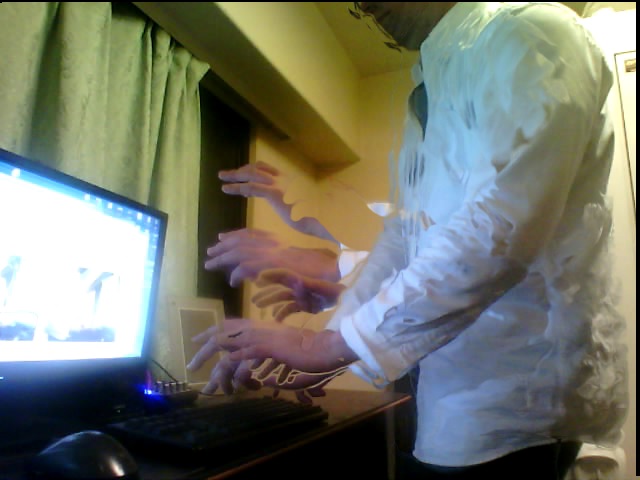
百裂拳カメラ
下のような画像が作成できます。千手観音やエグザイルでも可。
* WebRTCのgetUserMediaでPCに接続されているカメラの画像を取り込みます。
* 今の所サポートされているブラウザはChromeまたはFirefoxのみです。
* PCにカメラが接続されている事が必要です(最近のノートPCだと大抵内蔵されています)。
* 起動するとカメラを使用してよいかメッセージが出ますので「許可」(Firefoxでは「デバイスの共有」)を選択してください。
* [Start] ボタンを押すと2秒毎に写真を取って合成します(デフォルトでは6枚)。
* 作成した画像は[Download]のリンクからJPEG形式で保存できます。

posted by g200kg : 8:17 AM : PermaLink
2013/05/27
asm.js は本当に速いのか?
現在 Firefox aurora に搭載されている asm.js についてとにかく「爆速」というような記事を良く見かけるのですが、asm.js を使ったFFTモジュールを書いてみたのだけどどうも思ったような性能が出ないなあ、という事で先日記事を書きました。
asm.jsでFFTしてみた、のだが。その時の結果がこちら
| 時間 | |
|---|---|
| Firefox ASM,10000回 | 4156 |
| Firefox NoASM,10000回 | 6009 |
| Chrome 10000回 | 4859 |
| IE10 10000回 | 12164 |
この結果から、確かにFirefoxとしてはasm.jsが有効になる事で速くはなっているのだけど、asm.js 非対応のChromeと大して変わらない(場合によっては負ける)、というのがわざわざ文法を変えてまで改善した結果としては物足りない、という所ですね。
なお、このテストは実用的なFFTモジュールを目指していてデータの入出力部に通常のJavascriptとのインターフェースのために非asm.jsの処理が多少残っていますので、純粋なベンチマークならばもう少しasm.jsでの改善具合は良くなると思います。
しかしながら、触ってみた実感と世の中の爆速という評判との乖離に釈然としないものを感じていたわけです。1つは比較対象が何であるかという点だと思います。これは数日前の記事。
Surprise! Mozilla can produce near-native performance on the Web
ここに出ている数値自体は割合納得できました。near-nativeという言い方ですが、通常のJavaScriptに対して2倍程度の性能って所でしょうか。ただ比較対象の他のブラウザとしては現時点明らかに勝てるであろうIEしか出ていません。
という事で、今回は竹内関数(Tarai Function)でのベンチマークをとってみます。Tarai Function は下のリストのような関数で、数値演算でもなくほとんどが関数呼び出しの速度に依存するのですが、これはFirefoxにとってはかなり有利な条件だと思います。
function tarai_n(x,y,z) {
if(x <= y)
return y;
return tarai_n(tarai_n(x-1,y,z),tarai_n(y-1,z,x),tarai_n(z-1,x,y));
}
JavaScriptエンジンにはそれぞれ得意不得意があります。私が使っている限りでの一般的な使用においては、平均的にはFirefoxよりChromeの方がちょっと速いかなと思っているのですが、関数呼び出しについてはFirefoxが速いです。
使用したバージョンは:
Firefox は 23.0a2(2013-05-26)
Chrome は 28.0.1500.20
IEは10.0.9200.16576
です。

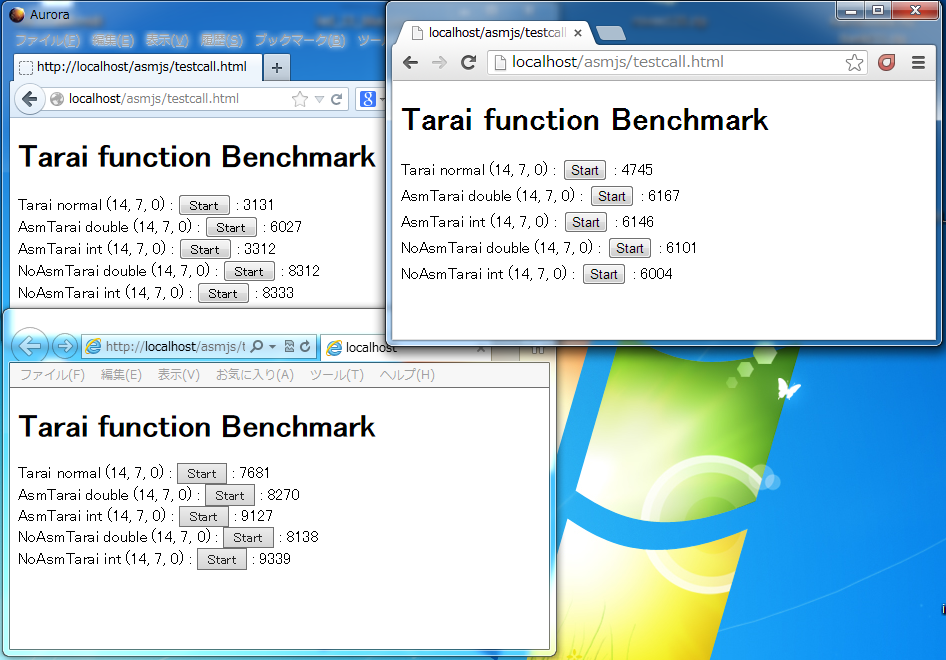
使用したベンチマークはこちら:Tarai function benchmark
- RegularJS : 通常のJavaScript文法で書いたもの
- ASM/NoASM int : asm.js文法でintに型付けして書いたもの (x|0 という奴)
- ASM/NoASM double : asm.js文法でdoubleに型付けして書いたもの (+x という奴)
- NoASM は "use asm"; を付けていないので asm.js が有効になっていません
| 時間 | ||
|---|---|---|
| Firefox | RegularJS tarai(14,7,0) | 3131 |
| ASM double tarai(14,7,0) | 6027 | |
| ASM int tarai(14,7,0) | 3312 | |
| NoASM double tarai(14,7,0) | 8312 | |
| NoASM int tarai(14,7,0) | 8333 | |
| Chrome | RegularJS tarai(14,7,0) | 4745 |
| NoASM double tarai(14,7,0) | 6101 | |
| NoASM int tarai(14,7,0) | 6004 | |
| IE10 | RegularJS tarai(14,7,0) | 7681 |
| NoASM double tarai(14,7,0) | 8138 | |
| NoASM int tarai(14,7,0) | 9339 | |
こんな感じになりました。まず、RegularJSで比べるとFirefox 3131、Chrome 4745。やっぱりFirefoxは関数呼び出しに強いです。そして、asm.js の文法に沿った書き方にしてみると、NoASM double Firefox 8312、Chrome 6101。あれ、逆転しちゃいました。+ 演算子とかに対するペナルティがFirefoxだと結構大きいですね。しかしここから、Firefoxは asm.js によるパフォーマンス改善があって ASM double で6027まで改善します。
つまり
Chrome 4745 => 6101 に対し、Firefoxは 3131 => 8312 => 6027
という推移。ほぼChromeに並びます。
そして更に、asm.jsでintに型付けすると
Chromeは 4745 => 6004、に対しFirefoxは 3131 => 8333 => 3312
という推移。asm.js対応ソースでChromeの倍くらいの速度が出ます。
とは言うものの、これではFirefox自身のRegularJSの数値と変わらんではないか...。asm.js文法によるペナルティを取り戻しただけという...。
文法に制約を設けて最適化するのだから競争するべき相手は、「他のブラウザ」と「本来の文法」という2つがありますよね。今このあたりがごっちゃになっているような気がします。対Chromeで考えるとFirefoxがもともと優位な傾向だった処理で優位。しかし本来のJavaScriptと比べるともともと優位だった処理ではあまり優位性が出ない、という板ばさみ的状況。
asm.jsが明らかに優位性を発揮できるのは C++をemscriptenで変換したコードだけって言う事なのかなあ。元がC++とかなら元々JavaScriptでゴリゴリにチューンしたコードと比較される事はないし元のネイティブに対して何倍という言い方になるものね。emscriptenが吐くコードを精査したわけではないけど無駄があってそのオーバーヘッドを解消する、みたいなストーリーは成立しやすそうです。メインターゲットは確かにそこだとは思うのだけどね。
とりあえずわかった事は asm.js の double/int 間の差は結構大きい。可能なかぎりintに型付けすべし、という事。
手書きasm.jsに爆速の道は残されているのか!? (続く...のか?)posted by g200kg : 6:52 AM : PermaLink
2013/05/25
書道やろうぜ(Fakeだけどな!)
Twitterの方とかで時々落書きしているFake書道のやり方をデモビデオにしてみた。
Windows標準のペイントだけでできるよ。
(FakeShodoのテーマ曲つくりました)
http://www.youtube.com/watch?v=SV4c3KT82Yo
posted by g200kg : 10:46 PM : PermaLink
2013/05/23
Javascriptで書かれたSoundFontプレーヤー + WebMidiLink
数日前、@y_imaya氏がJavascriptで書かれたSoundFontによるMIDIプレーヤーを発表したのですが、これが実はシーケンサーとプレーヤーが独立していてWebMidiLinkでドライブしているという素晴らしい構造でした。という事でプレーヤー部は単独でWebMidiLink対応シンセとしてWebMidiLinkのシンセリストに登録させていただきました。
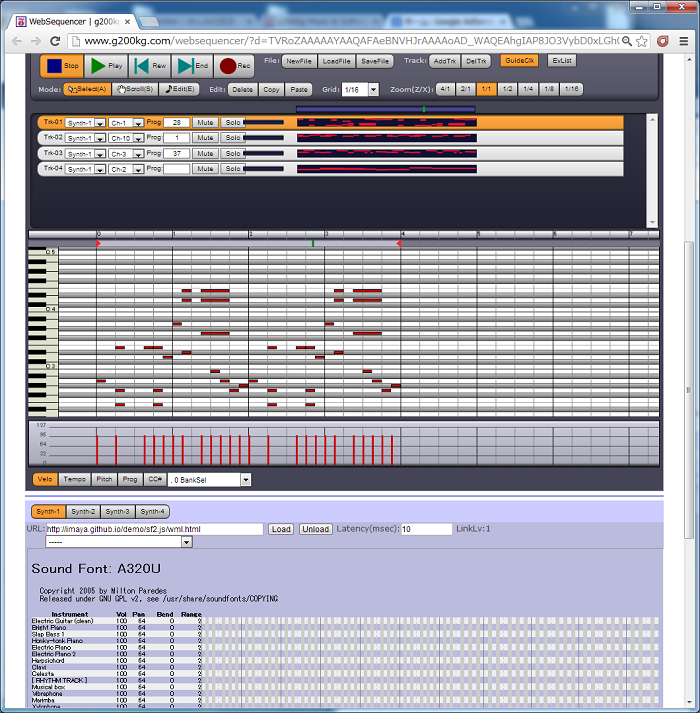
WebSequencer でリストから[SoundFont Player]を選んで[Synth-1]~[Synth-4]のどこかに読み込むと使用できるようになります。
なお、SoundFont自体が結構なサイズですので読み込みに多少時間がかかります。
JavascriptベースのアプリでSoundFontも使えるっていうのは、結構強力な武器を手に入れた感じです。今はまだコードを少し整理している途中だそうですが、近々SoundFont周りもライブラリとして公開を考えているとの事で期待期待。
WebSequencerで適当に打ち込んだデモ (Chrome推奨、url長いです):
SoundFont Player + WebSequencer デモ
@y_imaya氏のページはこちら:
http://blog.livedoor.jp/imaya_js/

posted by g200kg : 12:14 AM : PermaLink
2013/05/21
FirefoxのWebAudioAPIのサポート状況
現在 Firefox Aurora にデフォルトでオンの状態で入っています。
もうすぐFirefoxでも普通にWebAudioAPIが使えるようになるのは喜ばしい事なのですが、サポート状況が完全ではないため、問題が発生するケースがありそうです。
そんなに完全にチェックしたわけではないのですが、ちょっと触ってみた所、次のような気を付けるべき点があります。
こんな感じですので、今の所ノードの機能を色々使った複雑なアプリを作るのは少し厳しいかも知れませんが、とりあえずBufferにデータを読み込んでBufferSourceで鳴らしてフィルターを掛けてみる、などさわりの部分を確認するくらいは可能かと思います。
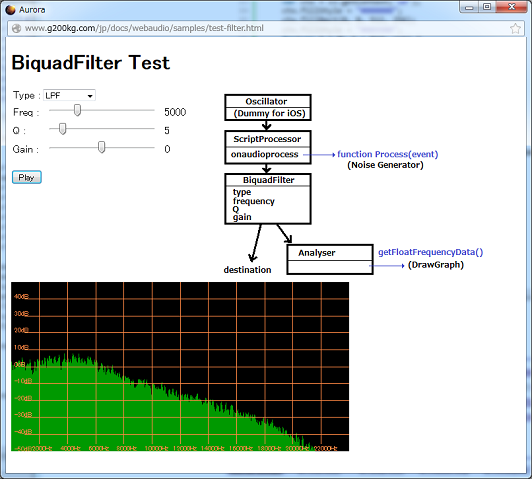
WebAudioAPI解説のページのサンプルは残念ながらFirefoxでまだサポートされていないOscillatorを各所で使っている事もあって、ほとんどがそのままでは動きませんでした。
やっかいなのはAudioContextがプリフィックスなしで入っているため、そのままではpolyfillにフォールバックしない事です。折角有効になったFirefoxのWebAudioAPIを使いたいのはやまやまですが、Firefoxの場合は強制的にフォールバックしてWAAPISimで動かすような変更を現在加えています。
WAAPISimの読み込みの前に次の1行を指定します。これでAudioContextが生きていてもオシレーターが使えない環境の場合には強制的にPolyfillで置き換えを行います。
<script type="text/javascript">waapisimForceSimWhenLackOsc=1;</script>

posted by g200kg : 9:19 PM : PermaLink
2013/05/20
asm.jsでFFTしてみた、のだが。
最近一部で話題の"asm.js"。
GIGAZINE:「JavaScriptがネイティブアプリに近い実行速度まで高速化」
たとえばこんな記事があります↑。すんごく期待してしまったわけですよ、これがFirefox22で搭載されると。
特徴としては
- Nativeで書いた時の1/2程度の速度になる
- Javascriptのサブセットなので非対応ブラウザでもそのまま動く
- DOM関連は駄目だけど純粋な数値計算で威力を発揮する
既存のコードが恩恵を受けられる事はほとんどないだろう、とか使い道には色々議論があるようなんですが、これはWebAudio関連の処理と相性が良いに違いない!
て事で正式には6月リリースですがNightlyビルドではもう使えるらしいので、試してみました。ある程度実用になりそうなあたりを狙ってFFTをやらせてみます。
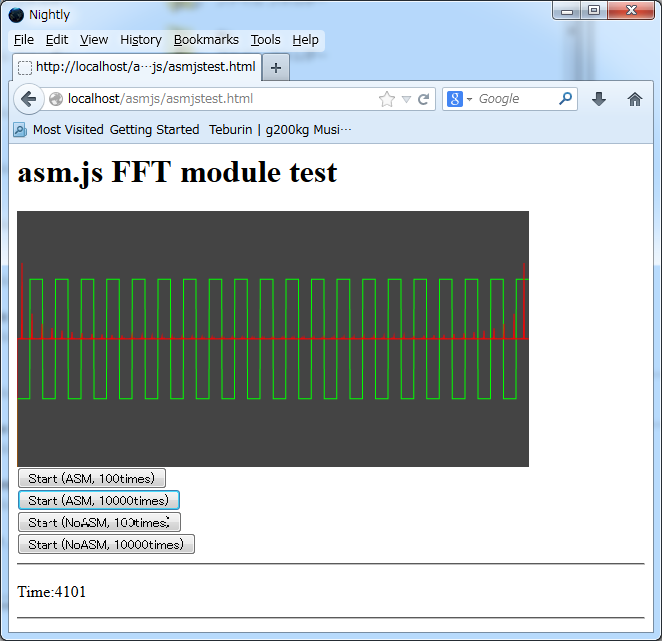
で、書いたのがこちら:asmjstest.html
2048ポイントのFFTを変換/逆変換を繰り返して速度を見ます。元波形は矩形波で変換後の波形(緑、元の矩形波と同じはず)とスペクトル(赤)が表示されます。 FirefoxのNightly以外のブラウザはasm.js非対応なので [ASM]と[NoASM]は同じ結果になります。
結果:
| 時間 | |
|---|---|
| Firefox ASM,10000回 | 4156 |
| Firefox NoASM,10000回 | 6009 |
| Chrome 10000回 | 4859 |
| IE10 10000回 | 12164 |
あれ、うん...。速い事は速いのだけど。なんかもっとこう爆速な感じを期待してたのだが?
処理にもよるでしょうけど、せいぜい通常のJavascriptの2倍程度の速度を狙う感じでしょうか。stdlib経由で数値関数なんかも使えるのですが、オーバーヘッドが大きいようでできれば使用を避けた方が良いように思います。こうやれば、もっと速くなるよ!! 的なノウハウがないものかと模索してるんですが、なかなかうまくいかんです。
爆速だったら入出力の方法とか色々整備したい所だけど、ちょっとモチベーションが下がりました。せっかく書いたのでおいておきますけど。複素数入力で、正規化する/しないのフラグがあります。汎用性を持たせようとしてたので通常の配列からデータを渡せるようにして、ついでにここでスクランブルまでやっています。
https://github.com/g200kg/Fft-asm.js
なお、asm.jsの仕様はここ http://asmjs.org/spec/latest/
正直結構書くにくいです。簡単に説明すると、
- asm.js化したい関数やファイルに "use asm"; と書く
- 変数は数値のみで文字列やオブジェクトは使えない
- 数値は var i=0; var r=0.0; のように常に型を意識しながら書く
- 配列は通常コードと共有するArrayBuffer、1つのみを使いまわす
他にもたくさん制限があるのでコンソールでasm.js化のエラーが出てないか確認しながら書く感じになります。
「結局 asm.js は名前のせいで過大な期待を煽りすぎなのだと思う。冷静に考えれば、普通のJSの2倍くらいの速度が出るのは凄い事かも知れん」、となんとなくフォローしておく。嫌いじゃないんだよ、この手のやつ。
posted by g200kg : 3:03 PM : PermaLink
2013/05/15
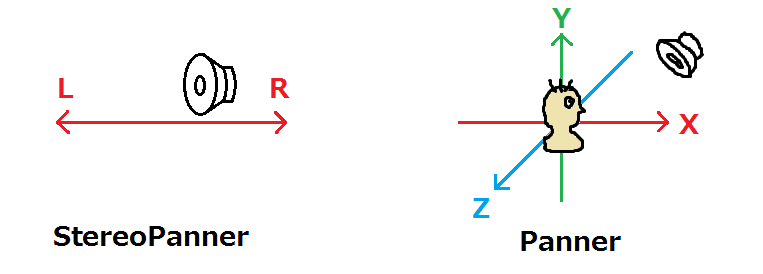
WebAudioAPI解説:convolver編、panner編
WebAudioAPI解説に「コンボルバーの使い方」と「パンナーの使い方」を追加しました。


posted by g200kg : 2:26 PM : PermaLink
2013/05/07
インパルスレスポンス、WebAudioAPI、そしてOpenairlib
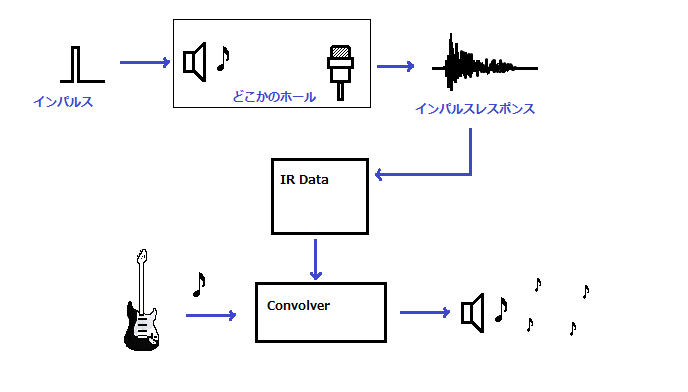
インパルスレスポンスと言えばコンボリューションリバーブ。コンボリューションリバーブと言えば、WebAudioAPIのConvolverという事で、Webアプリ上でもコンボリューションリバーブが使えるようになったわけです。ネイティブプログラムのプラグインの世界でも当初フリーだったSIRのコンボリューションエフェクトがスゲーとか言いつつ重くてひーひー言ってた時代から考えると進歩したものですが、実はちょっと気になる事があるのです。
コンボリューションエフェクトを使う際には元となるIRデータが必要ですが、このIRデータをどうやって調達するか。
現在販売されている大手メーカー製のコンボリューションプラグインならIRデータも充分最初からバンドルされていますが、SIRのように元々エンジンしかない場合これが問題なわけで、有志がIRデータを作成して公開したりしていました(製品名を出してサンプリングしたものとかグレーな感じのものも多いですが)。今ではIRライブラリという形の製品だとか、とりあえずお試しでという事ならばIRライブラリの一部がフリー素材として公開されたりしているのでこういうものを使う事が多いのではないかと思います。
ただですね。製品のIRライブラリとかそのデモ版とかと言う奴は、ライセンス的には大抵使用はできても再頒布はできないのです。VSTなんかのプラグインでローカル環境で使う分には何も問題はないのですが、Webアプリ(WebAudioAPI)で使おうとするとどこかのサイトに置く事になりますので、これはまずいかも知れません。はっきりと「他サイトへのアップロードを禁じる」と書かれているものもあります。
このあたりを考慮するとWebAudioAPIで使えるIRデータの選択肢が急激に狭まってしまいます。個人が作成してフリーで提供されているものなどもあるのですが、やはり「Webアプリで使いたいからIRファイルをそのままネット上に置く」という事自体がまだ想定外だと思われますので、そういう使い方をして良いか確認を取る必要がありそうです。
一番有望なのはcode.google.comにあるこのあたり
https://code.google.com/p/chromium/source/browse/trunk/samples/audio/?r=2266#audio%2Fimpulse-responses
ただ元データのLICENSEが明記してあるのは一部だけです。bin_dfeqおよびbinauralディレクトリにあるIRデータの元は
http://www.acoustics.hut.fi/projects/poririrs/
で「非商用に限りフリー」とされています。その他のIRデータは独自に作られたものなのか元ネタがあるのか判断がつきません。これらはWebAudioAPIの各種サンプルコードでもあちこちで使われているのでそう妙な事にはなっていないとは思うのですが・・・何か一言書いておいてくれれば安心できるんですがねー。
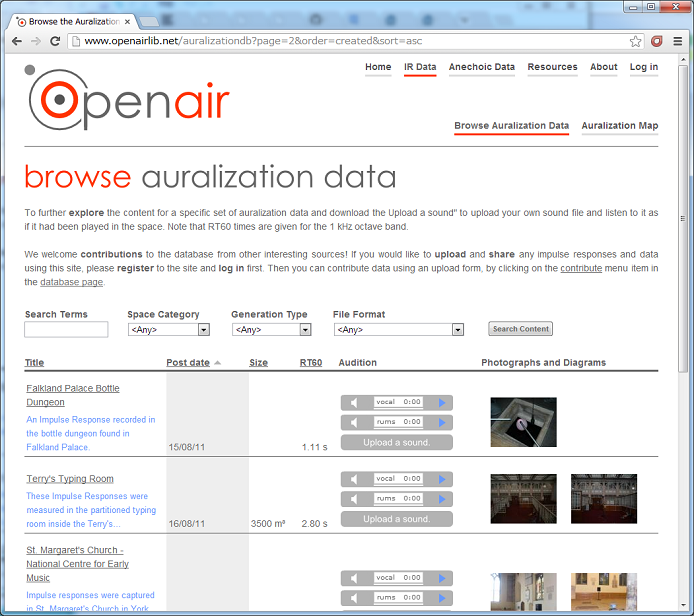
他にはネット上で使うのに適合しそうなのがないかと思ってちょっと探した所、こういうのを見つけました。これは英国ヨーク大学のプロジェクトのようです。ライセンスは Creative Commons ベースでファイル毎に設定されているようですので、使いやすいのではないでしょうか。
http://www.openairlib.net/
ホールとか教会とかに偏っちゃいそうですけど、IRデータをマップに対応させるとかちょっと面白そうな試みもあります。2年以上前から始まっているのを考えるとデータ数が少し寂しいですが、充実していって欲しいですね。

posted by g200kg : 1:28 PM : PermaLink
2013/05/03
WebAudioAPIのちょっと困ったところ
WebAudioAPIは実装間のコンパチビリティを取るのが結構やっかいだと思うのだよ。
例えばフィルターのQをグイーンと上げて発振する手前ぎりぎりで使ってたはずが別のブラウザだとピーピー言っちゃってるなんて事になったら目も当てらんない。
昨日気が付いた所:
- AudioParamのvalueに値を入れても直接反映されず、ある時定数を持ってスムージングされる。
- ただし、そのAudioParamに別の信号(オシレータとか)を接続した場合はそのスムージング処理は行われない。
Javascriptで全ての信号処理をするならJavascriptさえちゃんと走っていればどの環境でも同じ結果が出るのだけど、WebAudioAPIはブラックボックス化した各ノードがそれぞれそれなりの機能を持っているので、複雑なつなぎで音を作ると環境による微妙な違いが結果としてバタフライ効果的に作用する可能性がある。もうソースコードコピペするくらいのつもりの互換性がないと厳しいかも知れん。
まあWebAudioAPIそのものを実装する人なんてほとんどいないのであまり問題にはならないのかも知れないけど。FirefoxのWebAudioAPIの実装が今進んでいるはずだけど、どんなもんだろうか。
posted by g200kg : 12:30 PM : PermaLink
2013/05/02
JKnobMan 1.2.7 リリース
JknobMan 1.2.7 をリリースしました。
JKnobMan 1.2.7
* 例えば "(99:1),<C>,(1:99)"のような複雑な形式のダイナミックテキストで
正常に動作しないケースがあったのを修正。1.2.6でエンバグしていました。
posted by g200kg : 4:59 PM : PermaLink
Teburin+WebGroove session
ジェスチャーシンセTeburinにフォルマント音源を搭載したので、WebGrooveと一緒にちょっと音出し。
こんなのがブラウザだけでできるというのはなかなか感慨深いです。
http://www.youtube.com/watch?v=3XdUvJNAYQ0
posted by g200kg : 6:20 AM : PermaLink
« 2013年04月 | 2013年05月のアーカイブ | 2013年06月 »
-->
g200kg