« 2013年07月 | 2013年08月のアーカイブ | 2013年09月 »
2013/08/23
Firefox Aurora/Nightly
久しぶりにチェックしたら Firefox の Aurora/Nightly で WebAudioAPI のオシレーターがサポートされているぽいです。
来てたのかー!!
動作させるためのabout:configのフラグ (media.webaudio.enabled) はデフォルトでtrueになっています。
これで Web 楽器を作るのに足りなかった Convolver / WaveShaper / Oscillatorなどのノードが一通り揃ったようです。
後足りないのはMediaElementSource / MediaStreamSource、Oscillatorのカスタム波形あたりだけ。がんばれmozzila。
ただまあしょうがないとも言えるのですが、困った事にブラウザとしてはWebAudioAPIをサポートしているのでPolyfill(WAAPISim)が読み込まれなくなってカスタム波形を使ったアプリなんかが結果的に動かなくなります。
どうするかなぁ...
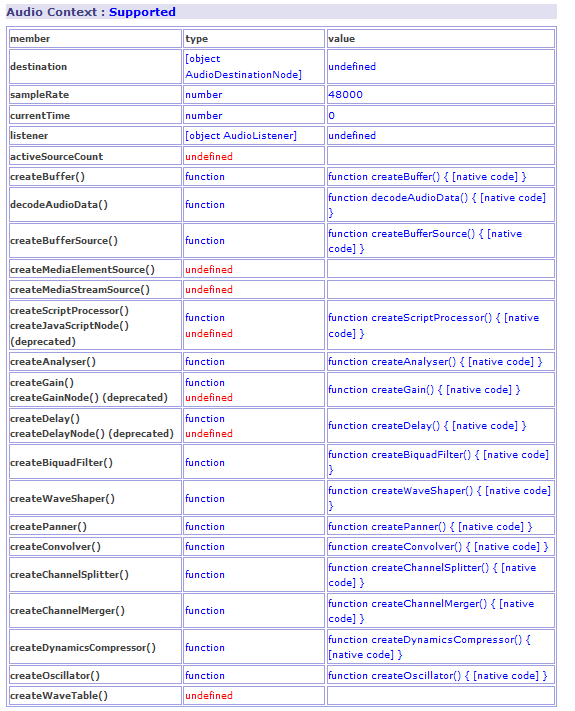
チェックページはこちら:
API checker

posted by g200kg : 11:33 PM : PermaLink
2013/08/20
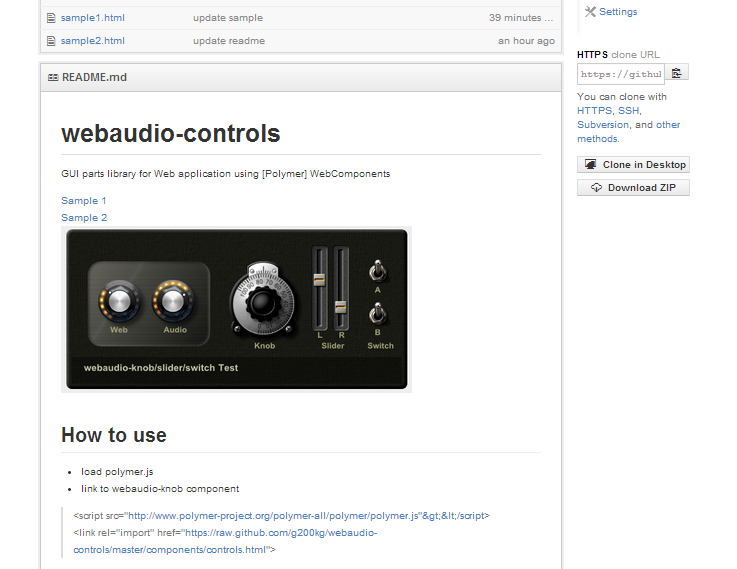
WebAudio-Controls
先日も書いたHTML上でツマミなどのインターフェイスを簡単に作れる WebAudio-Knob/Slider/Switch を全部まとめて、WebAudio-Controls として1ファイルに統合したものを作りました。
それぞれ、
Eiji Kitamuraさん、Ryoya KAWAIさん、Keisuke Aiさんの作品なんですが統合的に使えるGUIライブラリにしたくて勝手にまとめさせていただきました。ありがとうございました。パラメータの数値表示など幾つかの機能追加もしてあります。
GitHub https://github.com/g200kg/webaudio-controlsに置いてあります。
サンプルページ:
sample1
sample2
VSTプラグインなんかでよくあるような凝りまくったGUIが簡単に作れますので是非。WebComponentsを応用してタグを拡張するという最新の技術ですが、polyfillが入っているので Chrome/Firefox/Safari/Opera/IE と一通りどこでも動作します。iOS等のタッチデバイスへの対応も行っています。
ライセンスは Apache 2.0です。

posted by g200kg : 11:20 PM : PermaLink
2013/08/07
Robozawa-200kg のRenoidファイル配布
ロボットボイス風のボイスライブラリ「Robozawa-200kg」のRenoidファイル、SoundFont版(.sf2)およびRenoise版(.xrni)がRenoise-Gateサトーさんの協力をいただいて本家のRenoise-Gateで配布開始されました。
ライセンスはCC-BYとしてあります。
RenoidはRenoiseその他のDAW上でピッチコレクタと併用して歌唱合成するものです。
使い方などはRenoise-Gateの解説を参照ください。
posted by g200kg : 1:26 AM : PermaLink
2013/08/06
webaudio-knob/webaudio-sliderがIEでも動くようになってた
Eiji KitamuraさんとRyoya KawaiさんのWebComponentsを応用したwebaudio-knobとwebaudio-sliderが凄く素敵。
何が素敵かと言うと、WebComponentsでタグが拡張されるのでHTML上で直接
ただ、今まで残念な事にPolyfill (polymer.js) が入っているにも関わらずIE10では動かないという非常に惜しい状態のためどこにでも使えるというわけではなかったのですが、いつの時点からかはわかりませんが、polymer.jsを最新のものに差し替えると動くようになっていました。世の中は着実に進化しているねぇ。すばらしい。
(polymer.min.js を http://www.polymer-project.org/の最新のものを使うようにすれば良いだけです。)
ちなみにwebaudio-knobのツマミ画像はKnobGalleryのものを使ったり、WebKnobManで作ったりできます
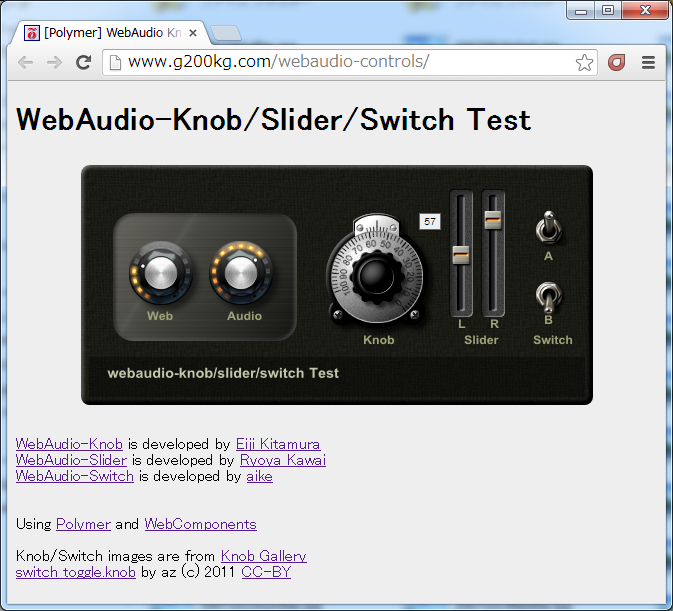
とりあえずテスト。こんな感じのGUIが簡単に作れます。
追記: という所で更にaikeさんがwebaudio-switchで凄いタイミングで参戦! ノブ/スライダー/スイッチと主要部品のWebComponentsが出揃ってきました。なんという勢い。
Demo Page with latest polymer.js

ソースを見ると凄くシンプルです。いいねー。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>[Polymer] WebAudio Knob/Slider/Switch Test</title>
<script src="js/polymer.min.js"></script>
<link rel="import" href="webcomponents/knob.html">
<link rel="import" href="webcomponents/slider.html">
<link rel="import" href="webcomponents/switch.html">
</head>
<h1>WebAudio-Knob/Slider/Switch Test</h1>
<body style="background-color:#eee;">
<div style="position:relative;background-image: url('img/bg.png');width:512px;height:240px;margin:30px auto;padding:0px;overflow:hidden">
<webaudio-knob style="position:absolute;left:48px;top:76px" src="img/LittlePhatty.png" value="0" max="100" step="0.5" diameter="64" splites="100"></webaudio-knob>
<webaudio-knob style="position:absolute;left:128px;top:76px" src="img/LittlePhatty.png" value="0" max="100" step="0.5" diameter="64" splites="100"></webaudio-knob>
<webaudio-knob style="position:absolute;left:232px;top:48px" src="img/vernier.png" value="0" max="100" step="0.5" diameter="128" splites="50"></webaudio-knob>
<webaudio-slider style="position:absolute;left:368px;top:24px" basesrc="img/sliderbody.png" knobsrc="img/sliderknob.png" value="0" min="0" max="100" step="1" basewidth="24" baseheight="128" knobwidth="24" knobheight="24" ditchLength="100"></webaudio-slider>
<webaudio-slider style="position:absolute;left:400px;top:24px" basesrc="img/sliderbody.png" knobsrc="img/sliderknob.png" value="0" min="0" max="100" step="1" basewidth="24" baseheight="128" knobwidth="24" knobheight="24" ditchLength="100"></webaudio-slider>
<webaudio-switch style="position:absolute;left:440px;top:38px" src="img/switch_toggle.png" value="0" height="56" width="56"></webaudio-switch>
<webaudio-switch style="position:absolute;left:440px;top:102px" src="img/switch_toggle.png" value="0" height="56" width="56"></webaudio-switch>
</div>
</body>
</html>
posted by g200kg : 2:54 PM : PermaLink
2013/08/05
Robozawa-200kg デモ
RenoidPlayer+Robozawa-200kg のデモをなんとなく作ってみた
posted by g200kg : 12:10 AM : PermaLink
2013/08/03
RenoidPlayer+重音テト
著作権を管理されているツインドリル様の許諾をいただきましたので、RenoidPlayerのボイス選択に「重音テト」を追加しました。UTAU向けのボイスライブラリとして最も広く知られているものだと思います。
こんな感じです。
posted by g200kg : 11:39 PM : PermaLink
ボイスライブラリ Robozawa-200kg
RenoidPlayer用にボイスライブラリ「Robozawa-200kg」を追加しました。
ちょっとロボットボイス風の音になっています。わざわざこんなの使うならボコーダー通せよ、とも言えますけど。
自前でライブラリをゼロから作ったのははじめてなんですが、150音くらいあって1音ずつサンプル単位の編集していると途中で飽きてしまって全然捗りません。というか単調な音を聴きつつ単純作業を繰り返しているとあっという間に眠くなる事がわかりました。もう何かに応用したくなるくらい。
ライブラリ選択メニューから「Robozawa-200kg」を選択すると使えます。
Renoid - Robozawa-200kg
posted by g200kg : 10:56 AM : PermaLink
« 2013年07月 | 2013年08月のアーカイブ | 2013年09月 »
-->
g200kg



