« 2013年11月 | 2013年12月のアーカイブ | 2014年01月 »
2013/12/26
コンボリューション実装ガイド
Web Audio API 日本語訳の中に付随文書へのリンクが切れている部分があったので、追加して翻訳しました。
http://g200kg.github.io/web-audio-api-ja/convolution.html
「12. コンボリューションによる線形エフェクト」の「実装ガイド」からリンクされている文書で内容は、Web Audio APIを実装している人向けの情報になりますので、Web Audio APIを使う側にはあまり関係ないのですが。なお、文書の内容はWeb Audio APIの本体部分と結構かぶっている部分があったりします。まだワーキングドラフトですので、このあたりを含めて今後整理されていく事になると思います。
ついでに言いますと、ここで解説されているコンボリューション・エンジンの最適化手法は、昔とある会社が特許を取得していると主張していたやり方に相当します。そのあたりの話が結局どうなっているのか確認しようとしたのですが、どうもそのものズバリの特許情報にたどり着けず、なんとなくあやふやな状態です。今までこの関連の特許について実際に問題になったという話も聞かないのですが、気に留めておいた方が良いかも知れません。
"LakeDSP convolution patent" で検索するとこれに関する議論が結構出てきます。2000年前後の話で、順序も良くわかりませんが、現在の状況は
- FFTコンボリューションのレイテンシーを小さくする方法がAESの文書で紹介されている(Gardner)
- LakeDSPがこれの権利持っていると主張した事がある
- その後Lakeの特許をMicrosoftが買ったとか、Dolbyが買ったとかいう話もある(よくわからない)
- 検索してみるとLakeDSPの特許はAES文書の方法をかすっているけどそのものではなさそう
- 特許は米国のみ、EUは却下
Variants on low-latency convolution-smooth updating of filter response using crossfades
で、直接的なゼロレイテンシー手法ではないのだけど、一般的にはFFTコンボリューションでゼロレイテンシーを実現する手段についてはとにかくLakeのパテントがあるという認識が広がっているようです(何か見落としているクレームがあるんだろうか?)。
実装ガイドで解説されているからという事でそのままインプリして後で問題になる、なんていう可能性は、それほど高くはないのかも知れませんがどうも気持ち悪いですね。
後もう一つ、文書の最後からリンクされているchangelogもファイルが足りなかったので追加したのですが、わざわざ翻訳するほどのものでもないので原文のままにしています。
posted by g200kg : 10:22 PM : PermaLink
2013/12/22
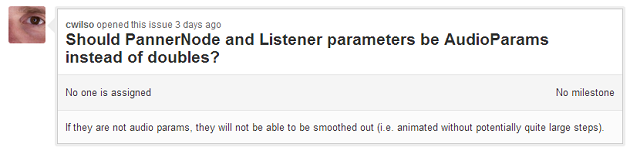
Web Audio API の Panner
おや、パンナーのパラメータは今までdoubleだったのだけどAudioParamに変わる可能性があるのかな。確かにここはちょっと違和感があった所で、これがAudioParamになるとLFOやオートメーションでパンを振れるようになりますね。
まあまだどうなるかわかりませんが、これまでと互換性はなくなりそうなので、動向に注意。
https://github.com/WebAudio/web-audio-api

posted by g200kg : 8:21 PM : PermaLink
ADK BOOTCAMP #4 終了
昨日、日比谷図書文化館で開催されたADK BOOTCAMP #4にゲストとして呼んでいただきましたので、WebAudioAPI / WebMIDIAPIの話をしてきました。ADKはAndroidからのハードウェア制御をサポートするデベロップメントキットですが、それだけに限定せず周辺開発全般何でもありという感じで色々な試みが進められています。
ハードウェアを相手にしているコミュニティですので、さすがにMIDIについても造詣の深いメンバーも多く、一部で話題のボーカロイドチップを搭載したeVY1をドライブするというような話も複数の人がテーマにされています。ただ音関係について言えば、Androidでユーザーアクションに対して即時反応が必要な楽器的アプリとなると、どうしてもレイテンシーがねぇ...という共通の悩みはありますね。
ADK勉強会東京:https://sites.google.com/site/adktokyo/
Baglebone BlackでPureDataを動かす話とか


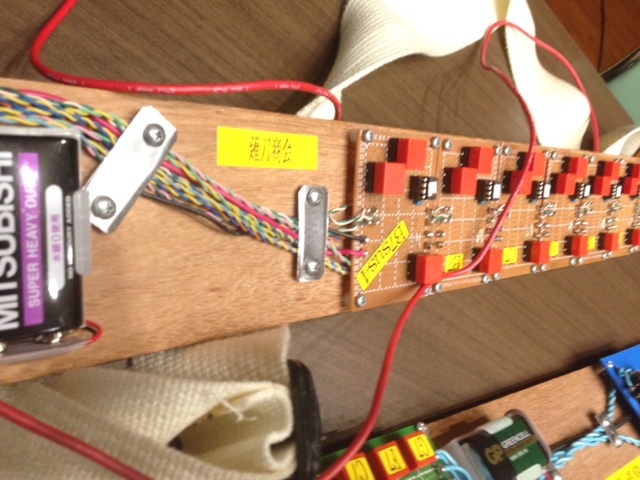
なかなかシュールな「チェブ台」、謎MIDIコントローラー


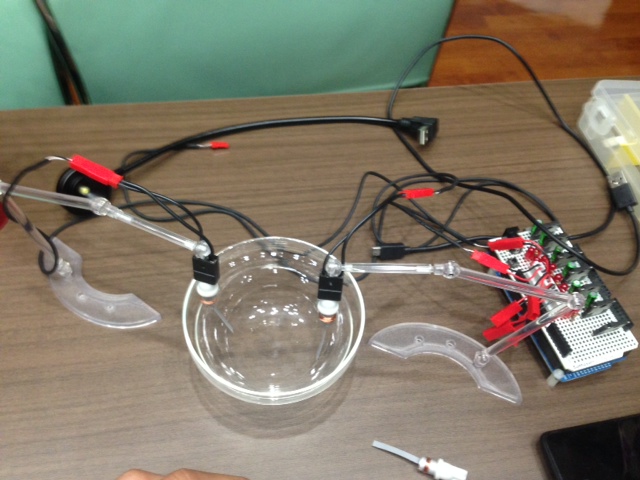
水の波紋を作る装置、踊るロボット


76477さんのライブパフォーマンスと二次会


そして今日12/22は日本アンドロイドの会とマイクロソフト共催のアイデアソンがあるという事で連日出動される方もいるようです。元気だ
いろんなデバイスとAndroid アプリ & Windows 8 アプリを接続するアイディアソン
posted by g200kg : 11:43 AM : PermaLink
2013/12/12
ADK BOOTCAMP #4
12月21日(土)、日比谷図書文化館の「ADK BOOTCAMP #4 HIBIYA」にお邪魔して、WebAudio / WebMIDI関係の話をさせていただきます。
主催はADK勉強会(東京)様です。ADK勉強会という事で基本はAndroidだけども繋がりそうな周辺技術は割となんでも興味ありという感じで運営されているとの事です。BOOTCAMPは年に2回程度、成果物の発表の場として開催されています。
posted by g200kg : 3:25 PM : PermaLink
2013/12/10
SampleTank3がついに発表されるぞ
いやもう長く待たされすぎて、単なる幻だったのではないかと思う事すらあったわけですが、SampleTank3がついにNAMM2014で発表されるようです。
最後に噂を聞いた時には2013年中に出るとか言ってたのが2014年にずれ込んだ訳ですが、まあそんなのは今更些細な差でしかないですね。SampleTank2から7年くらい経ったのかな? IKもすっかりiOSの会社になっちゃってどうなる事かと思ったけどこれは期待。
Twitterのハッシュタグ、#ST3countdown、(日本語版は、#ST3を待ちながら)などでちょろちょろと情報が出ている模様です。
# 20カテゴリー、2000種以上のサウンド
# ST2の旧ライブラリ読み込み可
# 64ビット対応 (VST3ではなくVST2.4の64ビット、※これは最終的なものかどうか良くわからない)
# NAMM2014 (1月)が最初のお披露目
# 発売日はまだ決定していないらしい
https://twitter.com/ikmultimedia_jp/status/410262296196153344/photo/1

posted by g200kg : 2:50 PM : PermaLink
2013/12/02
Web MIDI API に関する補足
さて、数日前にWeb MIDI API の日本語訳を公開しましたが、このAPIはまさに今開発途上ですので仕様と実装の間でまだ不一致があったりしますので、気を付けるべき点について補足しておきます。
なお、そもそも動作させるには今の所、Mac版Chrome上でflagを有効にするか、JazzPluginを入れてWebMIDIAPIShimを使う必要があります。(ついでに近々Windows版Chrome(Canary)にもWeb MIDI APIが入るという話が某所で流れてました。期待したいです)
動きは結構速いので、あくまでも「今のところ」です。
MIDIAccessからMIDIポートを得る部分
例えばMIDI入力ポートの名前をそれぞれconsole.logに出そうとする場合:
現在、実際のChromeおよびpolyfillの実装では次のようになります。
var inputs=midiAccess.inputs();
for(var i = 0;i < inputs.length; ++i) {
console.log(inputs[i].name);
}
これに対して、現在の仕様書上では次のような動作になります。
midiAccess.inputs.values( function( port ) {
console.log(port.name);
});
ところがこの仕様書上の動作は何かおかしいだろ? inputs/outputsがiterableなオブジェクトで for-in / for-of ループが使えればそれでいいじゃないか、という意見も出ているようです。つまりこんな感じになると思われます:
for(port of inputs) {
console.log(port.name);
}
https://rawgithub.com/WebAudio/web-midi-api/35c89e62a77051afd8df3636b9c1dcf52eeb40d1/index.html
(ReSpecの関係で日付が現在の日付で表示されますが、6月末くらいのスペックです)
ちなみにこれも完全ではなくてサンプルコード内で使っている関数名が違っていたりしますので、あくまで参考に。
posted by g200kg : 2:48 AM : PermaLink
« 2013年11月 | 2013年12月のアーカイブ | 2014年01月 »
-->
g200kg




