« 2014年10月 | 2014年11月のアーカイブ | 2014年12月 »
2014/11/28
明日は第14回アナログシンセ・ビルダーズ・サミットです
明日11月29日に開催される「アナログシンセ・ビルダーズ・サミット」に出展します。ネタはちょっと今更感もありますが、GemBox Synth/フリスクシンセ/LiveBeatsあたりで。
2014/11/29 (土)
11:00 - 17:00 JST
会場:科学技術館 第3会議室
posted by g200kg : 1:00 PM : PermaLink
2014/11/24
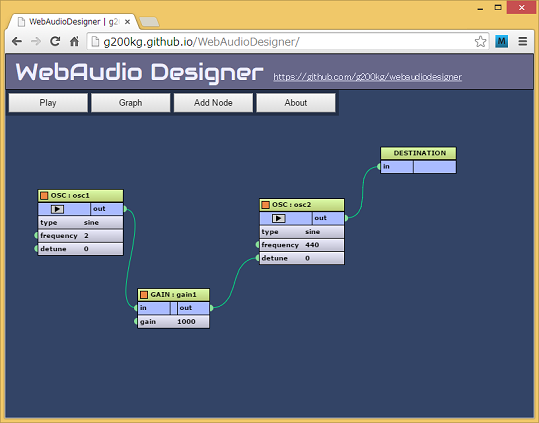
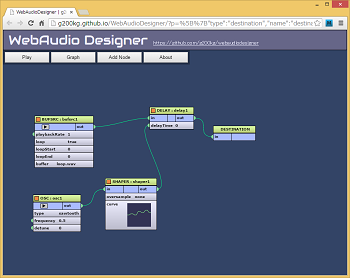
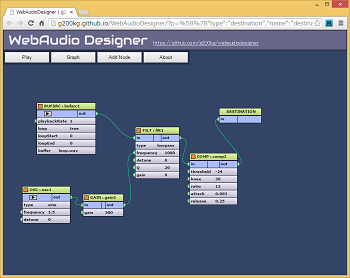
[WebAudioDesigner] WebAudioAPIデザインツール公開
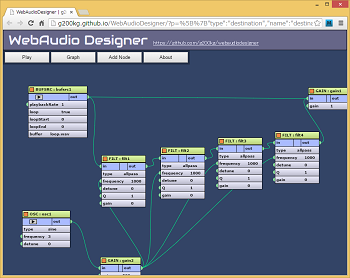
WebAudioAPIをGUI上でいじりまわせるツールを公開します。まだ一部不完全な所もありますが、WebAudioAPIのほぼ全てのノードとそのアトリビュートがGUI上で触れるようになっています。
開発ツール的に使えるものになればいいなという事で作成したパッチをJavaScript(+HTML)の関数として書き出す事が可能です。
ConvolverやBufferSourceで外部の音声ファイルを使用する場合は、どこかサーバー上にちゃんと配置しないといけませんけど、外部ファイルを使っていない場合はダウンロードしたファイルをそのままブラウザで開けば音が出ます(一部未完成)。

GitHubページはこちら : https://github.com/g200kg/WebAudioDesigner
実際に動作するページはこちらです : http://g200kg.github.io/WebAudioDesigner/
幾つかパッチのサンプルを作っています :
 ディレイ
ディレイ
posted by g200kg : 9:31 AM : PermaLink
2014/11/23
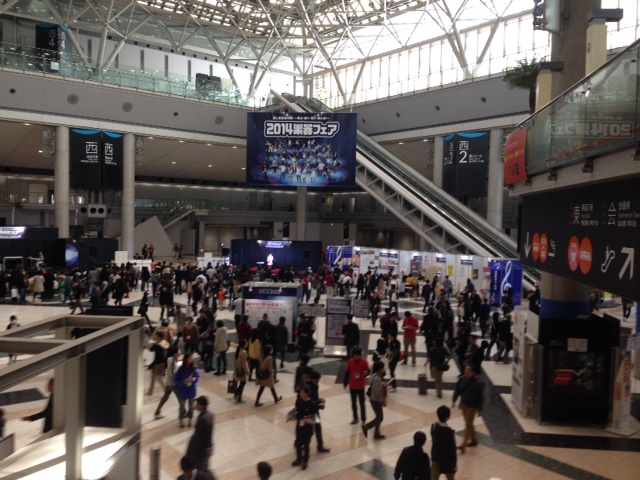
楽器フェア2014
11月21日~23日、東京ビッグサイトで楽器フェアが開催されました。まっとうな楽器というよりちょっと妙なものにばかり目が行く感じですが行ってきました。
取りあえず中に入ります。 左はFUKUSANのモジュール壁。右は今年遭遇率が高いケロミンさん。ここにもいましたか。 白鍵のみのピアノ「新白鍵」。曲の方を移調すれば大体なんでも弾けるよ、弾きやすいよ、って言うのは本当かどうかは知らんが、ちょっと目がちかちかするかも。見た目のインパクトは強いので結構デモの引き合いはある模様。右は試作品の光るピック、いいね。ピエゾとLEDの組み合わせ。耐久性の確保とかで結構値段はするみたいなのだけど商品化進行中との事。 シンパサイザー(Sympathizer)。シタール的な音がする特殊なリバーブのようなエフェクター。弦を共鳴させてそれをピックアップで拾うアナログな仕掛け。どういうチューニングにするかで鳴り方が変わる。来年商品化を計画している模様。値段はまだ不明。
右、エフェクターの箱1台から受注しています。アルミだけじゃなくて銅バージョンもあってずっしり来る。踏みつけるには良さそうだよねぇ。
コルグのミクストンプとかけいおんバージョンRK-100。ここはなんか空気が違う。恐るべしコルグ。そういやARP Odysseyの復刻はまだかな。右、エレハモブースではRM、ロジャーメイヤー氏のサイン会。 究極のオルゴールエンジン「CANADEON」。すげー。MIDI対応でプランジャーでカシュカシュ言いながら動く。iPadから例の無線MIDI I/F、キッコサウンドmi.1経由で動いてました。
そしてAMEIのセミナー会場では、ニコファーレで開催されている慶応SFCのオープンリサーチフォーラム会場と接続してネット経由でMIDIを伝送して楽器を鳴らしたりしつつ紹介されていました。「みでゃっぴー」色々使っていただいてありがとうございます。

posted by g200kg : 3:35 PM : PermaLink
2014/11/17
[AirBeatStick] 980円で買ってきたおもちゃが意外に面白くて困る
スピーカー内蔵で音が出るスティック。
これ、パターンの切り替えとかBPMの設定とかしたくなるな。
 【ボタンを押して叩くだけ簡単操作】エア・ビート・スティック |
posted by g200kg : 4:05 PM : PermaLink
2014/11/14
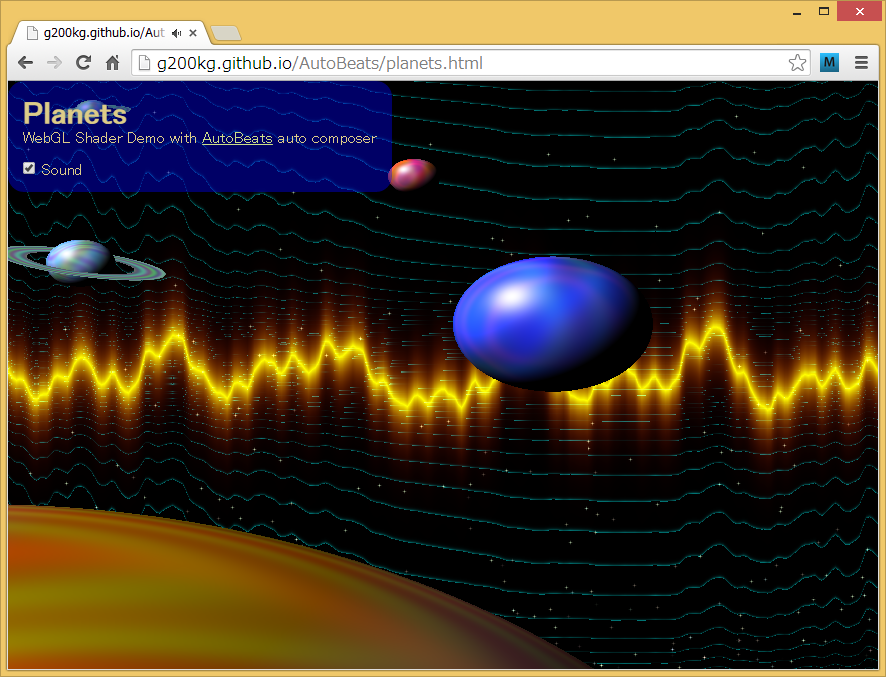
GLSL + AutoBeatsデモ (WebComponents版もあるよ)
GLSLデモにAutoBeatsの音を付けてみた。
http://g200kg.github.io/AutoBeats/planets.html (要Chrome)
ちなみに音を付ける前の奴でjs4kintroにエントリーしてます。参加者少ないと寂しいから適当にシェーダー書いてエントリーしたげて。

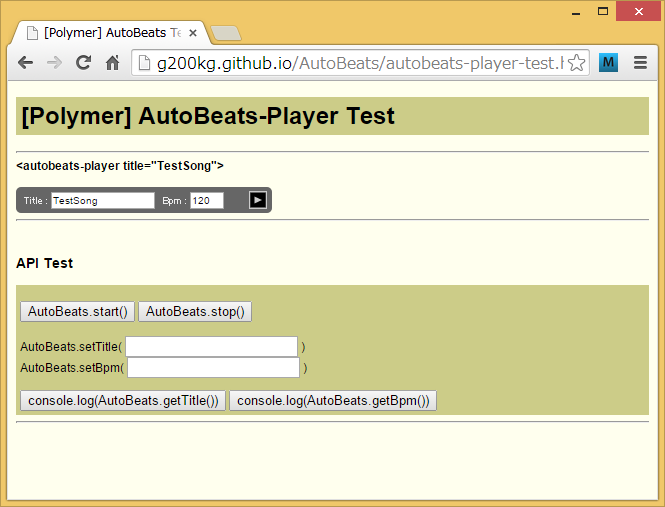
それからWebComponents(Polymer) 版AutoBeatsも書いてみました。HTMLタグでページにAutoBeatsを組み込めます。まあ、タグ1つとは言ってもPolymerの読み込みとかが必要なのでWebComponentsの使いどころとしてはちょっと今一かも知れませんが。

https://github.com/g200kg/AutoBeats
何よりまだChromeでしか動かない所が残念。Firefoxでももう少しで動きそうなんだけどWebAudio系はなかなか微妙な所がねぇ...
posted by g200kg : 11:58 AM : PermaLink
2014/11/11
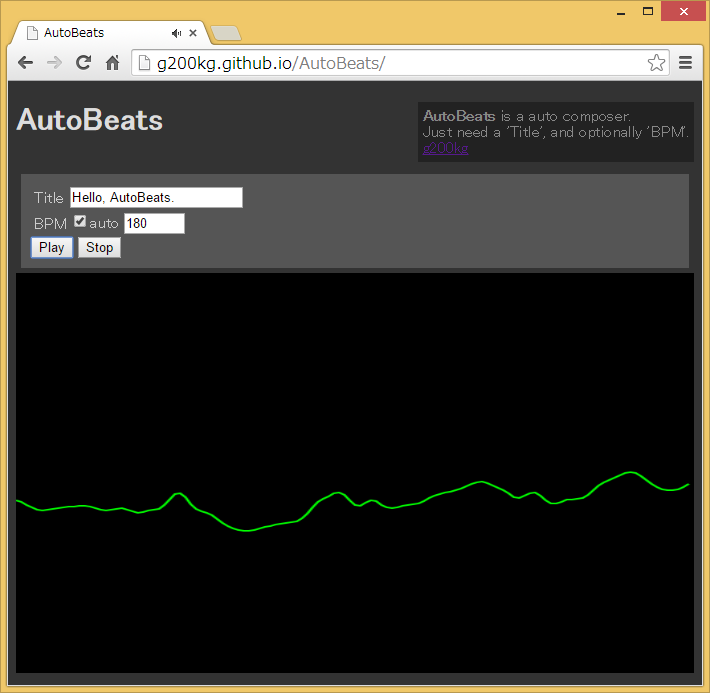
自動的に曲のようなものを演奏する [AutoBeats]
いわゆる自動作曲的なものを作ってみました。曲のタイトルを入れるだけでそれっぽく勝手に演奏します。BPMも勝手に設定されますが強制的に指定する事もできます。
Web Audio系のアプリとかを実験しているとソースになる適当な音源が欲しくなったりする事があるんですが、出力先のノードを指定できますのでそういう時にも使えそうな感じになっています。外部のファイル依存はありませんのでautobeats.jsファイルだけ読み込めば音のソースとして使えると思います。
GitHubに置いてありますのでどうぞ:
GitHubページ
デモページ

posted by g200kg : 7:23 AM : PermaLink
2014/11/05
Firefoxのシェーダエディター
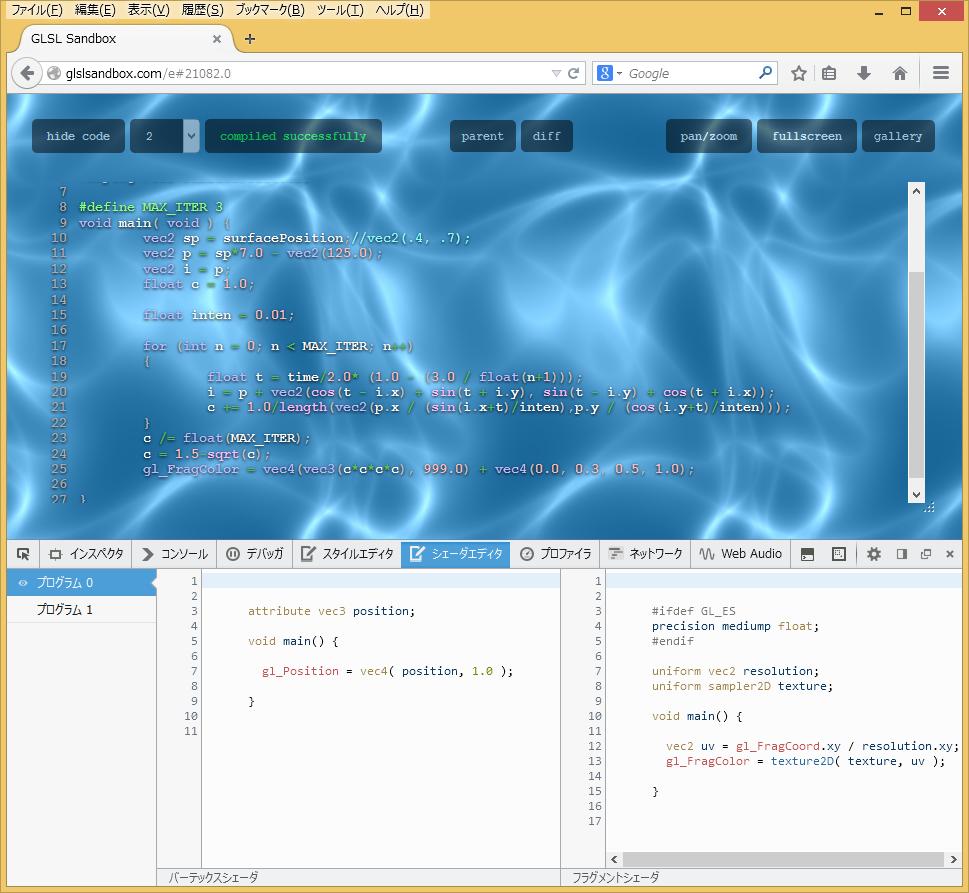
今まで使った事が無くて知らなかったのだけど、Firefoxには開発ツールの中にシェーダエディターが付いています。デフォルトでは表示されないので、F12、Web開発ツールの歯車アイコンから「標準のFirefox開発ツール」の「シェーダエディター」にチェックを付ける必要があります。
シェーダエディターを表示した状態でWebGLを使ったページに行くと下のペインにシェーダプログラム一覧/バーテックスシェーダ/フラグメントシェーダが表示されます。編集も可能で、編集するとすぐに表示に反映されます。複数のシェーダープログラムを切り替えながらごにょごにょやるような場合には特に便利かも知れないですね。
WebAudioエディターと言い、Firefoxはこの手の開発ツールは充実していますねえ。

posted by g200kg : 4:16 PM : PermaLink
2014/11/04
js4kintro
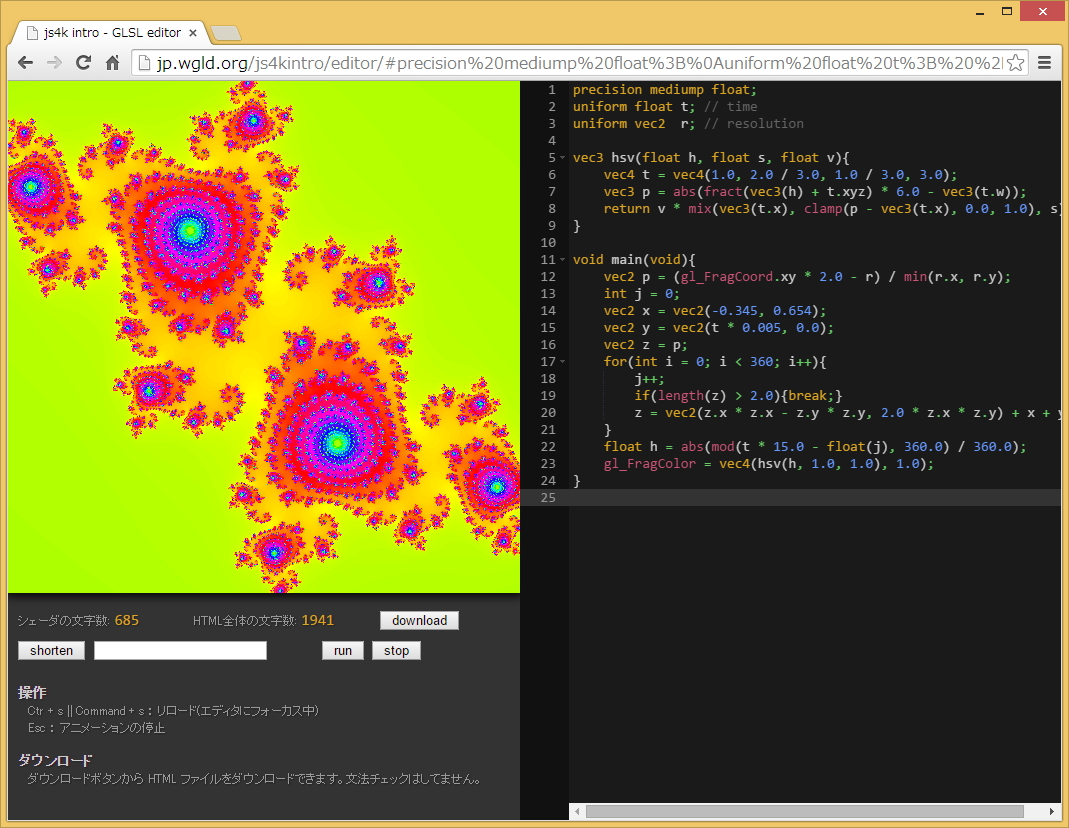
「WebGL総本山」さんで今「js4kintro」というイベントをやっています。これはWebGL/GLSLを使って4kbyteというサイズ制限の中でどれだけ凄い映像を作れるかという事を競うというものです(と言いつつnolimit部門と言うのもあるようですが)。
詳細はこちら:
http://webgl.souhonzan.org/entry/?v=0002
ちなみにここは日本語でWebGL/GLSLの情報を探そうとすると必ず行き当たるwgld.orgさんの関連サイトですね。そしてお手軽にエントリー条件にあったGLSLが書けるエディターまで準備されています。オンラインでシェーダーを書いて動作確認したらそのままエントリー可能なファイルがダウンロードできます。素晴らしい!

締切は11月末との事です。私もGLSLはニワカなんですけど4kbyteなら1ヶ月あればこれから始めても充分間に合いそうですね。
posted by g200kg : 5:46 AM : PermaLink
2014/11/01
7ピンMIDIケーブル
今となってはちょっとでかいコネクタだけどMIDIと言えばDIN丸型5ピン、そういうものだと信じて疑わなかったのだけど、最近になって「7ピンMIDIケーブル」なるものが売られている事に気が付いたわけです。

CUSTOM AUDIO JAPAN ( カスタムオーディオジャパン ) / 7PIN MIDICABLE 5m
えーなんだこれ。何に使うんだ?
と思ったらRocktronのラックエフェクターとコントローラーの接続用なんかで使われてるみたいですね。
要はコントローラーに電源を供給するために2ピン追加しているみたいです。私もMIDI端子の信号から無理やり電源を取ろうとしたりしてたのでそうしたい気持ちはわかるし、通常のMIDIのNCピンに電圧をかけちゃうよりは良心的なのかなぁと思ったりもするのですがね。あくまで指定機種間接続のプロプライエタリなコネクタとして専用ケーブルで接続してくださいという扱いならいいかなとも思いますが「7ピンMIDIケーブル」とか言われると、え? と言う感じにはなるかなぁ。
当然ながらこのケーブルで普通のMIDI機器の接続はできないので間違って買わないようにしないとね。
posted by g200kg : 3:49 PM : PermaLink
« 2014年10月 | 2014年11月のアーカイブ | 2014年12月 »
-->
g200kg





 コーラス
コーラス フェイザー
フェイザー FSU
FSU ワウ
ワウ