« 2016年01月 | 2016年02月のアーカイブ | 2016年04月 »
2016/02/09
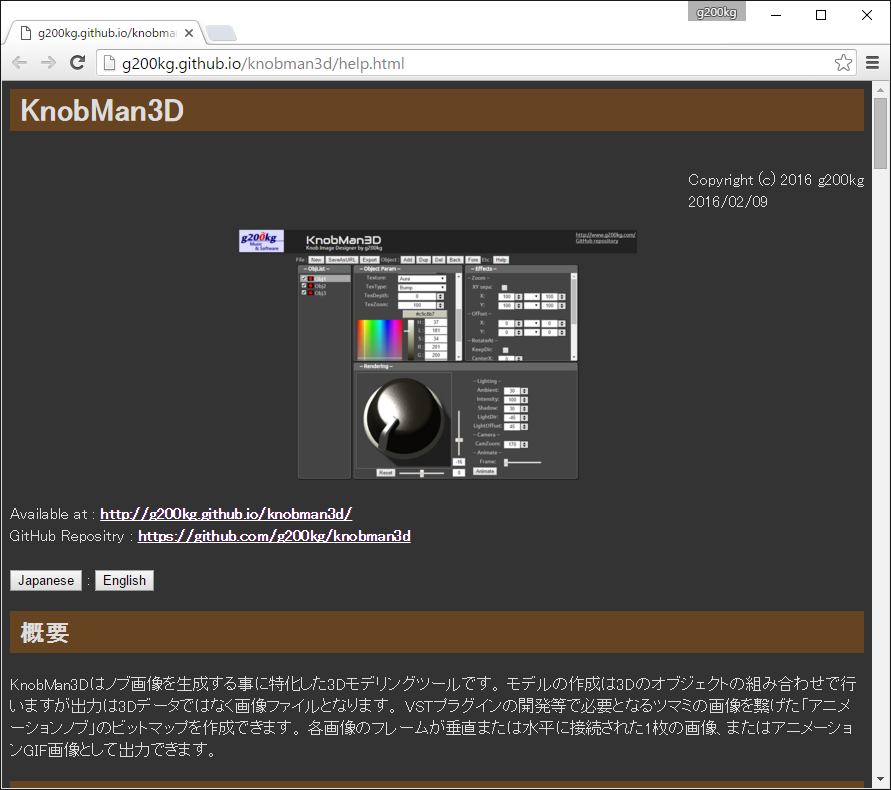
KnobMan3Dのヘルプ
まだ少し書き足りない部分がありますが、KnobMan3Dのオンラインヘルプを整備しました。

http://g200kg.github.io/knobman3d/help.html
posted by g200kg : 11:06 PM : PermaLink
2016/02/07
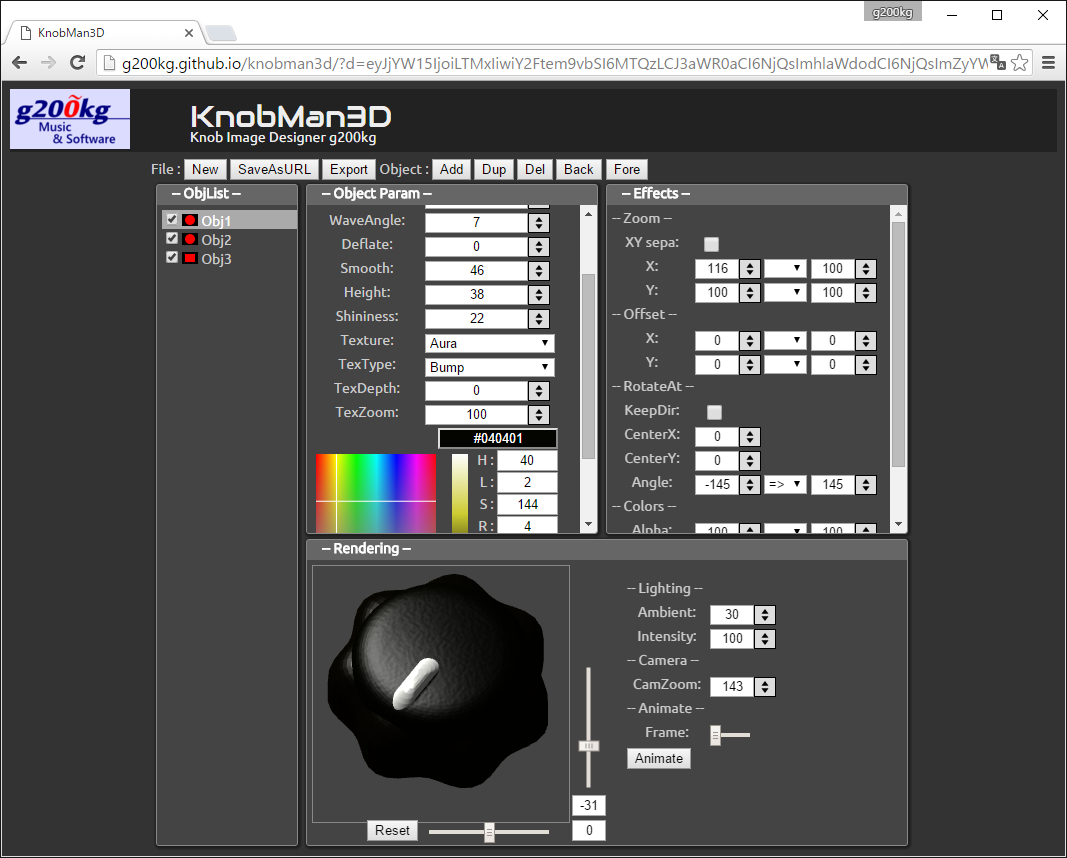
KnobMan3D
3DノブデザインツールのKnobMan3Dが最低限使えるところまでできましたのでGitHubに置きました。
WebGL + THREE.jsを使ったウェブアプリで、Chrome / Firefox / Edge のどれでも動作するはずです。
ただしMacの場合はYosemiteだと色が正常に出なかったりしますので最新のEl Capitanにしてください。
2D の KnobMan を触った事がある人かならなんとなく想像がつくと思いますが、基本形状のオブジェクトを組み合わせてノブを作り、回転や色の変化などのエフェクトを付けられます。基本形状はまだあまり準備していなくて2種類しかないのですが、形状を変化させるパラメータがそれなりにありますので、とりあえずツマミっぽいものはできると思います。
出来上がった画像はアニメーションのコマを繋いだような画像として PNG 形式でエクスポートできます。
こんな感じになっています。

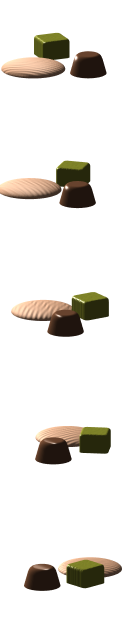
作ったサンプルがこちら



posted by g200kg : 5:20 PM : PermaLink
2016/02/06
マニアックなノブの話
長らく放置状態になっていたのですが最近またノブ作成ツールKnobManをいじり始めていますので、ノブについてちょっと語ってみましょうか。VSTプラグインのGUIなんかで使うあれです。

これは2004年頃に作ったFreqaticのノブですが、これ、ツマミ本体は静止画で現在位置を示す赤い点だけが円周上を移動しています。機能的には別に問題ないんですけどね。この頃はこういうポインターだけを動かす方法もそれなりに使われていたと思います。CPUパワーをGUIに取られる事にまだ多少の躊躇があったんですね。しかもよく見ると赤い点の周囲がアルファブレンディングされていなくてジャギってますね。時代を感じます。
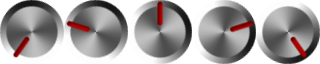
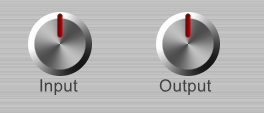
その後こういう姑息なやり方は廃れ、ノブ全体の画像をコマ毎に作っておいて切り替える方法になるわけです。方向を示す赤い線に注目です。ここは彫り込んであるので方向によって線の内部に落ちる影が変化します。

あらかじめノブの各コマをレンダリングしてあるので、色が変化したりバーが伸びたりと小細工もできます。
下の画像はSpectroBitsで使ったノブの例ですが、周囲に色が変化するリングがあってノブ自体に数字が書きこんであります。
ちょっとやりすぎっぽいですが。

こうやって準備したツマミの画像とパネルの画像さえあれば貼り付けていくだけで簡単にレイアウトができるのですが、単純に貼り付けただけだとこうなります。

これはいけませんね。ノブの影がパネルに落ちていないのでノブが浮いています。ノブの影をパネルに落としてやるとこうなります。これで自然な感じのノブが表現できます。

この場合、ノブの影部分は背景画像に取り込んでしまうのが一般的です。影付きのパネル画像の上に円形のツマミ画像をアルファブレンディング付きで貼り付けるわけです。実際にはパネルの背景画像を作る際にノブを並べた状態で確認しますので、パネル画像といってもノブも一緒に書き込まれた画像、つまり上の状態の画像にさらに回転したノブ画像を貼り付けても構いません (まれにプログラムの不具合でノブが反応しないと思ったら背景しか表示されていないのに気づかないという事態が起こったりしますが)。
今でも主流はこういう形なんですが、これで済まない場合もあります。
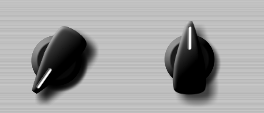
例えばこれ...

こういう形状はチキンヘッドと呼んだりしますが、ちょっとレトロな機器の切り替えスイッチにはよくあるタイプですね。当然ながらこのタイプのノブは回すとパネルに落ちる影の形状が変わっていきます。
つまり影を背景画像に取り込むことはできません。ノブ画像の一部として影を扱う事になります。
KeroVee/RoVeeで使ったノブはこういうタイプになっていて、ノブの影をよく見ると形が変化しながらパネルに落ちているのがわかると思います。
厄介なのは影の濃さ、方向、長さなどをノブ側の画像で調整しておく必要があるところでしょうか。一つの機器で何種類かのノブを使うケースが多いので専用のノブのセットを作って影の調整をしておく必要があります。

後、注意すべきはノブ画像が影の領域を含んでかなり大きくなりますので密なレイアウトをするとノブの領域が重なって予想外の動作に
なったりすることです。本当を言えばノブの影が隣のノブに落ちるような事ができれば良いのですが、GUI全体を3Dレンダリングしないとできなさそうですね。そのうちそういう時代が来るのかも知れませんが、世の中フラットデザインの方に振れたりしてますのでどうなんでしょう。
なんて事をいきなり書き始めたのは、今、WebGL+THREE.jsベースでノブデザインツールを作りかけているのですが、影の扱いで結構はまっているからなんですけどね。3Dレンダリングベースで影を付けるには、影を受け取るためのオブジェクトが必要になります。つまりパネルが無いノブだけの状態ではパネルに落ちる影が生成できないという3Dならではの問題があったりします。
いずれにしてもTHREE.jsでも影関係はまだ発展途上のようで仕様もころころ変わっているようですし、いろいろやってみても思い描くようなノブの影にならないんですよね。
ちょっと煮詰まり気味かなぁ...
posted by g200kg : 6:51 AM : PermaLink
2016/02/03
KnobManを3D化するテスト
WebGLベースでちょっと作りかけ。ノブ業界では多くの方に使っていただいているKnobManですが、そろそろ刷新しても良いのかなと思ったりしています。
posted by g200kg : 9:34 PM : PermaLink
« 2016年01月 | 2016年02月のアーカイブ | 2016年04月 »
-->
g200kg



