« 2016年04月 | 2016年05月のアーカイブ | 2016年06月 »
2016/05/31
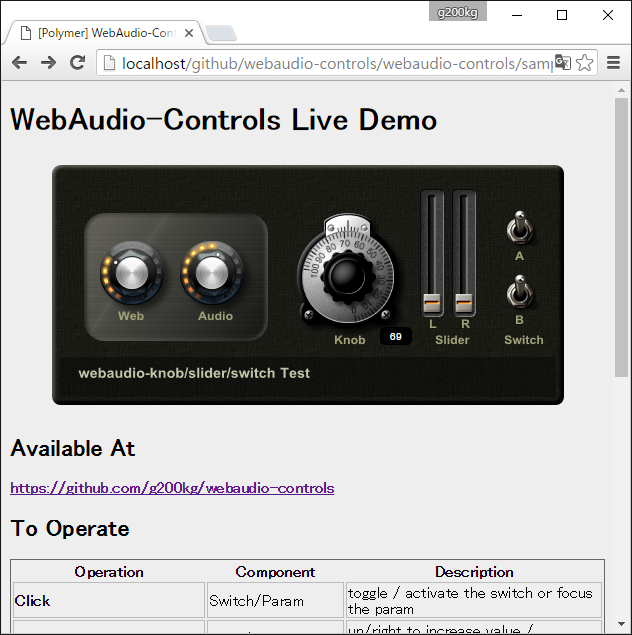
webaudio-controlsをちょっと更新
放置気味になっていたJavascriptのGUIパーツライブラリ、webaudio-controlsを最新のPolymerに対応させました。
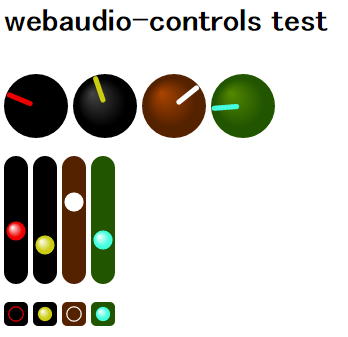
ノブのイメージファイルを使用して実際のハードウェア風のGUIが作れるというのが本来目指している方向ではあるんですが、今回イメージファイルを割り当てずに使用した場合のデフォルト表示系をSVG化して、ついでに簡単な色指定ができるようにしてあります。
https://github.com/g200kg/webaudio-controls

SVGなので大きさを変えても綺麗ですし、がっつり作りこむ前のお手軽なプロトタイピングでそれなりに使えるのではないかと思います。

ただちょっと残念な所があってAudio系のアプリで使うつもりのライブラリではあるのですが、Polymerの下回りで使用されるWebComponentsのPolyfill、webcomponents.jsがどうもWeb Audio APIの一部APIと相性がよろしくない部分があります。
ChromeではWebComponentsがネイティブサポートされるので問題ないのですが、それ以外のブラウザでは webcomponents.js がDOMオブジェクトの構造を書き換えてしまいますので、DOMオブジェクトを引数に取るcreateMediaElementSource()なんかがエラーを起こすという症状が出ます。まあ、Firefoxもネイティブ WebComponentsを実装中のようですので待っていればそのうち解決するでしょうけど。
posted by g200kg : 5:03 PM : PermaLink
2016/05/23
Ableton Live 用コントローラ 「Yeco」
アイルランドのYecoから発表されたタッチパネル式のAbleton Live用コントローラです。
Ableton Live 用という事なので欲しいというわけではないのだけど、このデモビデオの頭の方にあるキーボードを押した時のY座標をパラメータ化しているのがちょっと面白そうです。こういうのって今まであったかなぁ。まあタッチパネルだからできる事で、普通のキーボードのアフタータッチの代替と言ってしまえばそれまでかもしれませんが。
お値段は45ユーロ。
posted by g200kg : 3:14 PM : PermaLink
2016/05/22
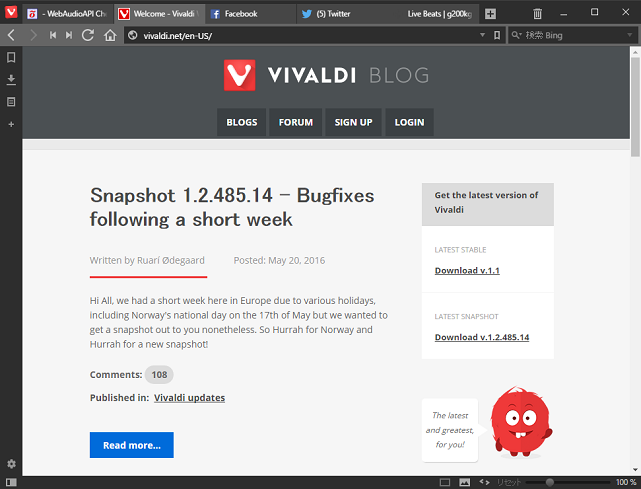
Vivaldiなんていうブラウザができてたんだね
そういえばOperaもPrestoの開発を止めてしまったあたりからとんと名前を聞かなくなっているのですが、Opera創業者のテッツナー氏が同社を去った後新たに作ったVivaldiというブラウザがあるそうで。4月にバージョン1.0になっていたようです。
Chromiumベースという事なのでWeb Audio API含めてレンダリングの機能的にはChromeとほぼ同じ状態のようです。何より便利と思ったのが複数のタブをまとめてグループ化できるところ。タブを開きすぎてどれが何のタブだかわからなくなりがちな人向きですね。それから一度閉じてしまったタブをゴミ箱アイコンから再度開く事ができるという点。これは他のブラウザでも付けて欲しいなあ。時々あるんですよね、間違って閉じてしまって後悔したり...。
という事でこれは結構いいかなと思ったのですが、Javascriptでプログラムを書いているとなぜかBackSpaceとかのキーボードイベントが(stopPropagation()しようがpreventDefault()しようが)システムに持って行かれてしまってフックできない。Ace Editorなんかではちゃんとハンドリングできているのでやり方があるとは思うのだけど微妙な所は結構違いがあるのかも知れないなあ。
posted by g200kg : 11:10 PM : PermaLink
2016/05/18
Interop(Apps Japan)にWeb Music Developers JPが出展します
2016年 6月8日(水)~10日(金)の3日間、幕張メッセで国内最大級のネットワーク関連の展示会、Interop 2016が開催されますが、そこで併催される Apps Japan(アプリジャパン)のW3Cブース内にWeb Music Developers JPのコーナーを作っていただける事になりました。
- 日時: 2016年6月8日 (水) 〜 10日 (金) / 8日(10:30-18:00)、9日(10:00-18:00)、10日(10:00-17:00)
- 場所: 幕張メッセ。APPS JAPAN W3Cブース内。(APPS JAPANは7ホールです)
Interopにご来場の方はぜひお立ち寄りください。
Interop
 |
Apps Japan
 |
posted by g200kg : 3:07 PM : PermaLink
2016/05/13
Chrome:Web Audio APIのオートメーションの問題
今まで色々と Web Audio 関係のアプリを作ってきて、時々「あれ、おかしいなー」と思いつつずっと放置していた問題があったのですが一応原因らしきものにたどり着きました。症状としては Chrome で Web Audio アプリを長時間動作させるといつの間にか動作がおかしい / 止まっていたりすると言う感じになります。アプリの作りやマシンパワーで変わりますが、普通に音楽を鳴らすようなアプリだと起動してから1時間ほど経ってから症状が出たりしますのでなかなか因果関係が掴めませんでした。
これはノードの各種パラメータを設定する AudioParam を時間軸で操作する setValueAtTime() 等のオートメーションメソッドを使うと徐々に全体の動作が重くなって行くのが原因です。
このあたりのBlinkのソースを読んだ事があるという@mohayonaoさんの話によれば、使い終わったオートメーションイベントが破棄されずに毎回新規イベントの挿入場所を効率の悪い探し方をしているそうなのでそのせいでしょう。
という事でテストプログラム :
var actx=new AudioContext();
var osc=actx.createOscillator();
var gain=actx.createGain();
gain.gain.value=0;
osc.connect(gain);
gain.connect(actx.destination);
osc.start(0);
function Trigger(){
var t=actx.currentTime;
gain.gain.setValueAtTime(0,t+0.1);
gain.gain.setValueAtTime(1,t+0.101);
gain.gain.setValueAtTime(0,t+0.102);
gain.gain.setValueAtTime(1,t+0.103);
gain.gain.setValueAtTime(0,t+0.104);
}
setInterval(Trigger,50);
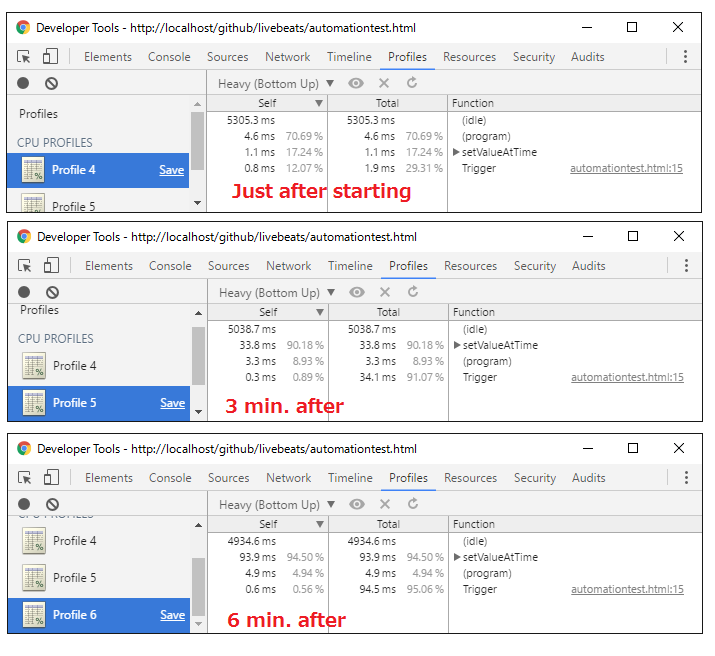
 setValueAtTime()がどんどん遅くなってますね。ヒープも少しずつ増えているようなのですがオートメーションイベント自体は小さいものなので、それほど目立つヒープの肥大がないというのも発見しにくい所です。
setValueAtTime()がどんどん遅くなってますね。ヒープも少しずつ増えているようなのですがオートメーションイベント自体は小さいものなので、それほど目立つヒープの肥大がないというのも発見しにくい所です。という事でとりあえず今、これを回避するには
- オートメーションメソッドを使わない
- 使ったオートメーションを時々消してやる
- オートメーションを使う頻度と必要な連続稼働時間の兼ね合いで見なかった事にする
まだ不完全なものですが一応 2. の方向で多少楽になる関数を作りました。Polyfill的にするのはまた面倒なのであまり変更を必要としない簡単なHelper的なもので。まだ足りないメソッドもあります。
function Automation(ctx,param,v,t){
this.param = param;
this.cmdbuf = [];
this.Cancel = function(){
while(this.cmdbuf.length && ctx.currentTime > this.cmdbuf[0][2])
this.cmdbuf.shift();
};
this.Reque = function(){
this.param.cancelScheduledValues(0);
for(var i = 0,l = this.cmdbuf.length; i < l; ++i){
var buf = this.cmdbuf[i];
switch(buf[0]){
case 0:
this.param.setValueAtTime(buf[1],buf[2]);
break;
case 1:
this.param.linearRampToValueAtTime(buf[1],buf[2]);
break;
case 2:
this.param.exponentialRampToValueAtTime(buf[1],buf[2]);
break;
case 3:
this.param.setTargetAtTime(buf[1],buf[2],buf[3]);
break;
}
}
};
this.cancelScheduledValues = function(t){
this.param.cancelScheduledValues(t);
};
this.setValueAtTime = function(v,t){
this.Cancel();
this.cmdbuf.push([0,v,t]);
this.Reque();
};
this.linearRampToValueAtTime = function(v,t){
this.Cancel();
this.cmdbuf.push([1,v,t]);
this.Reque();
};
this.exponentialRampToValueAtTime = function(v,t){
this.Cancel();
this.cmdbuf.push([2,v,t]);
this.Reque();
};
this.setTargetAtTime = function(v,t,c){
this.Cancel();
this.cmdbuf.push([3,v,t,c]);
this.Reque();
};
}
var oscfreq = new Automation(audiocontext, osc.frequency);
oscfreq.setValueAtTime(440,t);var actx=new AudioContext();
var osc=actx.createOscillator();
var gain=actx.createGain();
var gaingain=new Automation(actx,gain.gain);
gain.gain.value=0;
osc.connect(gain);
gain.connect(actx.destination);
osc.start(0);
function Trigger(){
var t=actx.currentTime;
gaingain.setValueAtTime(0,t+0.1);
gaingain.setValueAtTime(1,t+0.101);
gaingain.setValueAtTime(0,t+0.102);
gaingain.setValueAtTime(1,t+0.103);
gaingain.setValueAtTime(0,t+0.104);
}
setInterval(Trigger,50);
また、これそのものではないですが関連するバグレポートは既にChrominumのBugTrackerに既にあがっているようで、それが直れば一緒に解消されそうです。早く対処されると良いですね。
posted by g200kg : 12:18 PM : PermaLink
2016/05/11
WebGL(GLSL)によるWebCamエフェクト
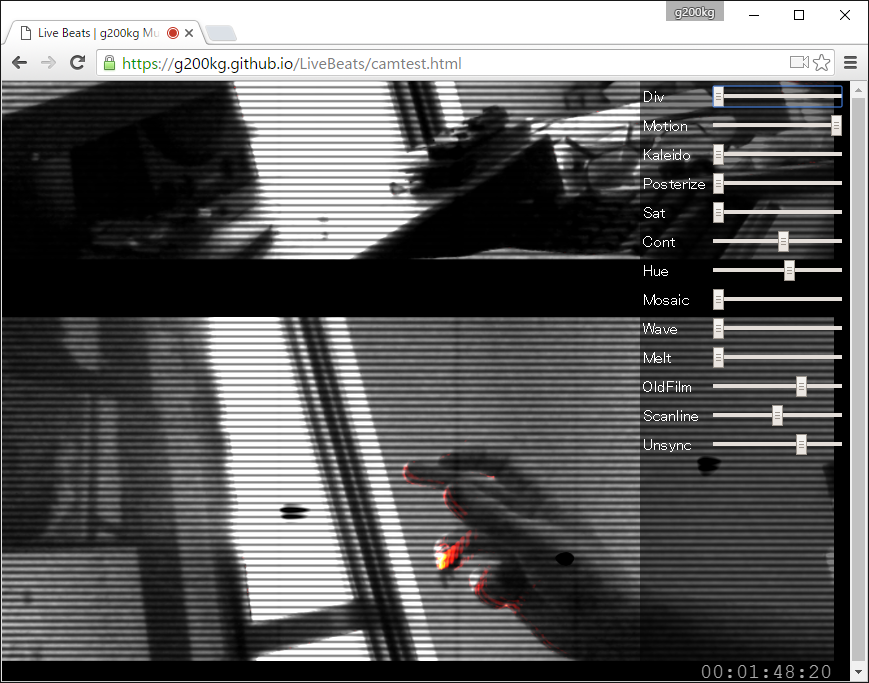
パフォーマンスツール「LiveBeats」用にWebカメラの画像にかけるエフェクトを幾つかシェーダー(GLSL)で書いています。古いフィルムっぽくなる奴とか昔のTVの同期が外れる感じの奴とかがお気に入りです。
シェーダープログラムってちょっととっつきにくいけど、パズル的面白さがありますねー。何ができて何ができないのか普通にC++やらJSやらで書いている時と頭を切り替えないといけないのでリフレッシュに良いですよ。
LiveBeats自体は音を含めたパフォーマンスツールぽいものなので簡単にはちょっと扱いにくいのですが、WebCamエフェクトの部分だけを抜き出したテストプログラムもありますのでどうぞ。Chrome or Firefoxで、カメラ付きのPCじゃないと動作しません。また起動時にカメラの使用を求めるダイアログが出ますので許可してください。ちなみにエフェクト関係のGLSLのソースはhttps://github.com/g200kg/LiveBeats/のvj_camgl.jsのあたりです。周りのモジュールと繋がってしまっている部分があるので読みにくいですが。
https://g200kg.github.io/LiveBeats/camtest.html

posted by g200kg : 10:04 AM : PermaLink
2016/05/06
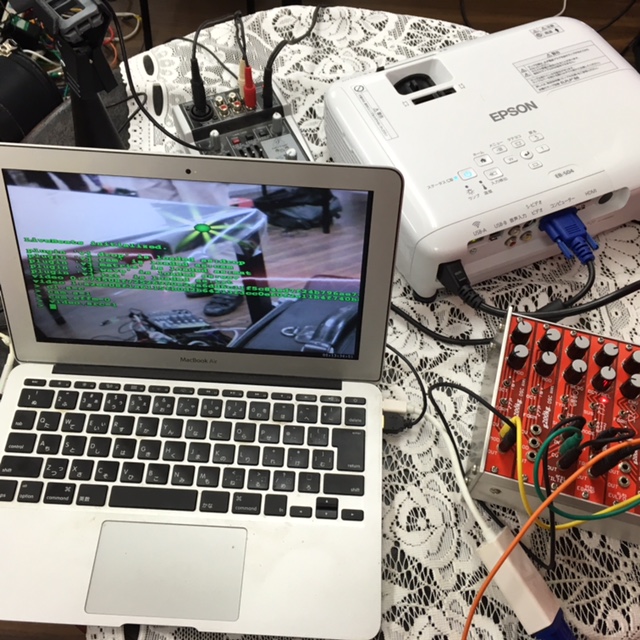
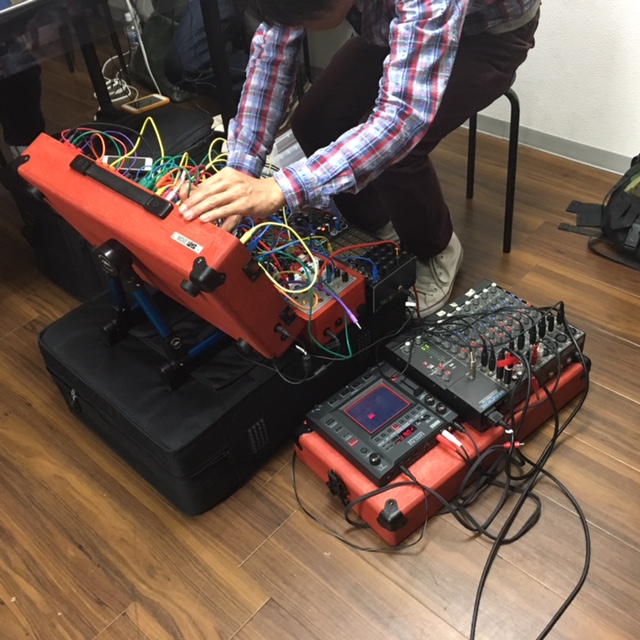
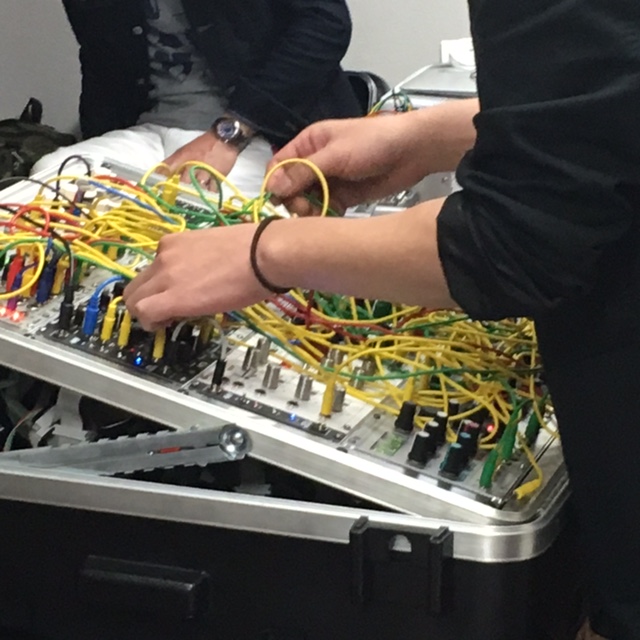
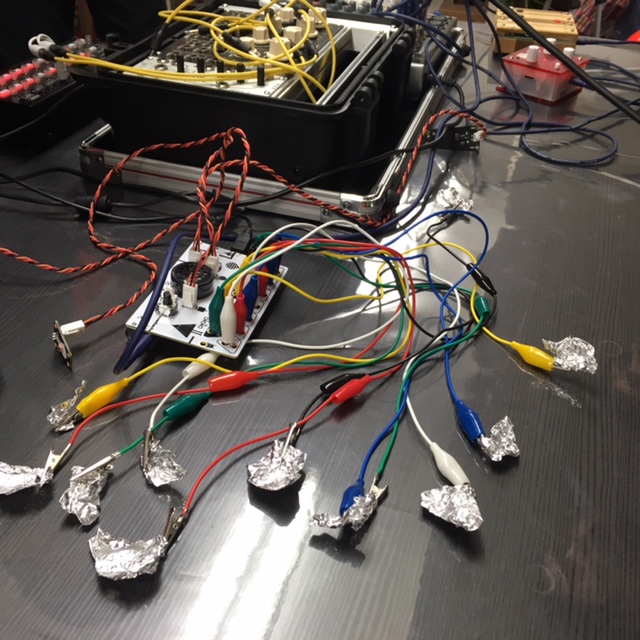
「こどもの領分、おとなの差分」@アルキメデスの螺旋
さて5月5日は高円寺・前衛派珈琲処マッチングモヲル向いの「アルキメデスの螺旋」で開かれたライブイベントに参加してきました。左がセッティング時の様子です。右が私が今回持ち込んだ機材でRedLineモジュラー + PCのLiveBeatsの組み合わせです。 やはりメインはユーロラックのモジュラーシンセですが、モジュラーシステムも皆さんそれぞれ特色があって面白いです。機材はデリケートだし荷物は多いしで移動をどうするかは共通の悩みの種だと思いますが、このあたりさすがに綺麗にまとまってる感があります。 ユーロラック以外でもototoを駆使したり、テープエコーを使ったり。この辺の小道具をどう使うかはひとつのポイントですね。
そして今回はやはりモジュラーではない(さらに言えば電子楽器でもない)もののインパクトがかなりのものです。
と言うことで、イベントには「電子楽器」的な副題がついてはいましたがアコースティック勢はまたちょっと違った存在感がありますね。
posted by g200kg : 12:41 AM : PermaLink
« 2016年04月 | 2016年05月のアーカイブ | 2016年06月 »
-->
g200kg