« 2016年10月 | 2016年11月のアーカイブ | 2016年12月 »
2016/11/21
アナログシンセビルダーズサミット2016が開催されました
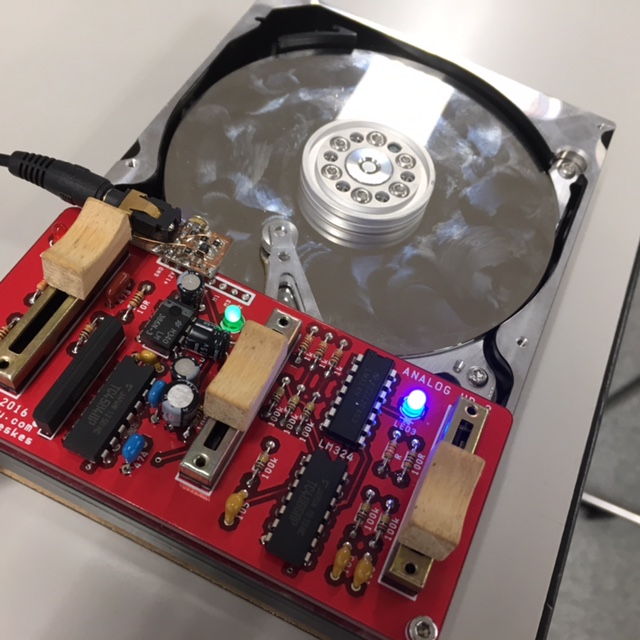
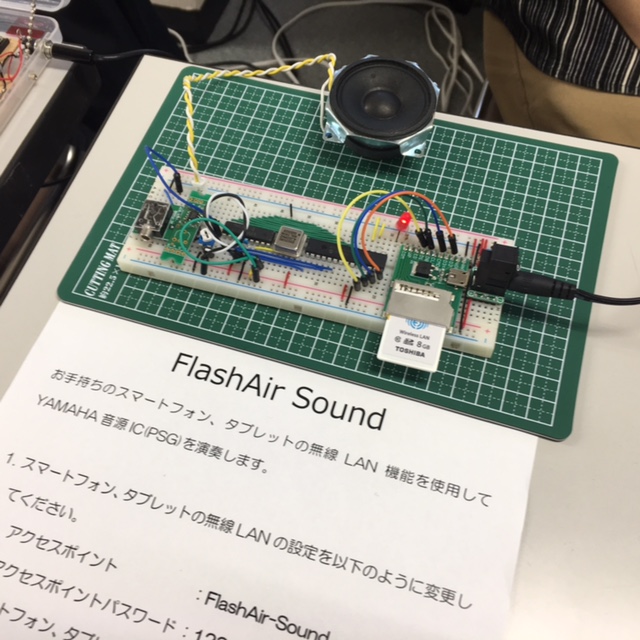
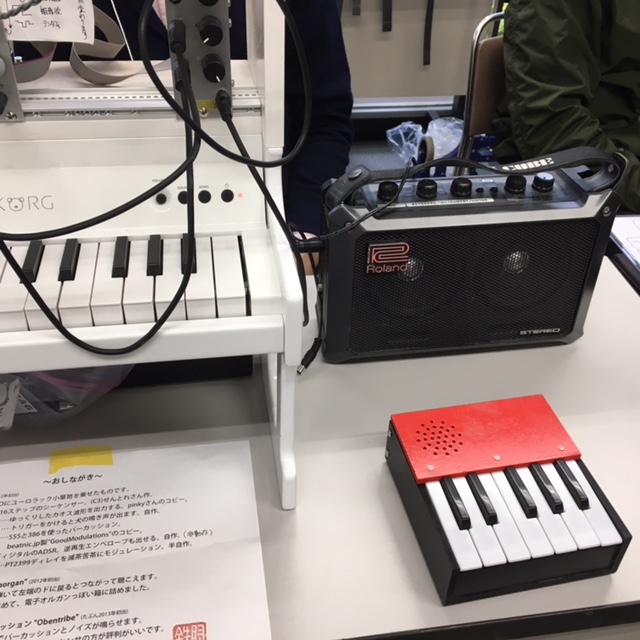
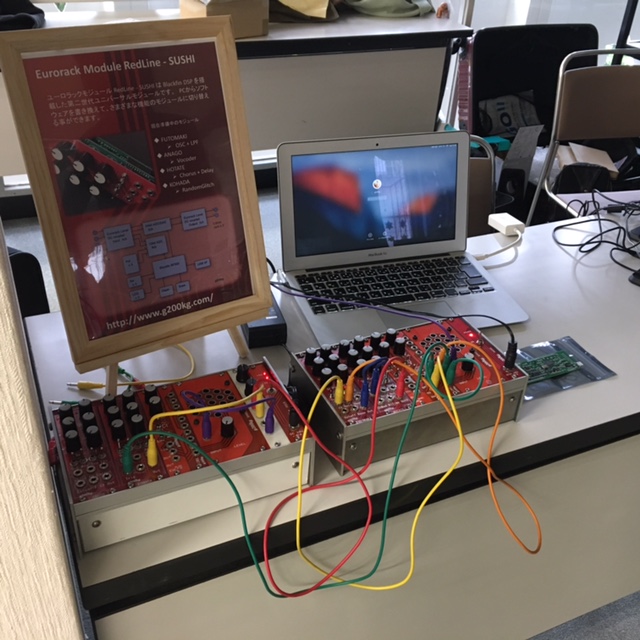
今年も恒例のDIYシンセイベント、「アナログシンセビルダーズサミット(ASBS)」が開催されました。という事で私もユーロラックモジュールの SUSHI プロトタイプを持ち込んできたので、一部だけですが気になったものなどさらっと。














いつの間にかこんなの撮られてました。自重。
打ち上げにもDIYシンセが当然のごとく登場します。 #ASBS16 pic.twitter.com/XV6uSsJHem
— Kaz (ELECTROGRAVE) (@MBT_KAZ) 2016年11月19日
posted by g200kg : 12:17 AM : PermaLink
2016/11/14
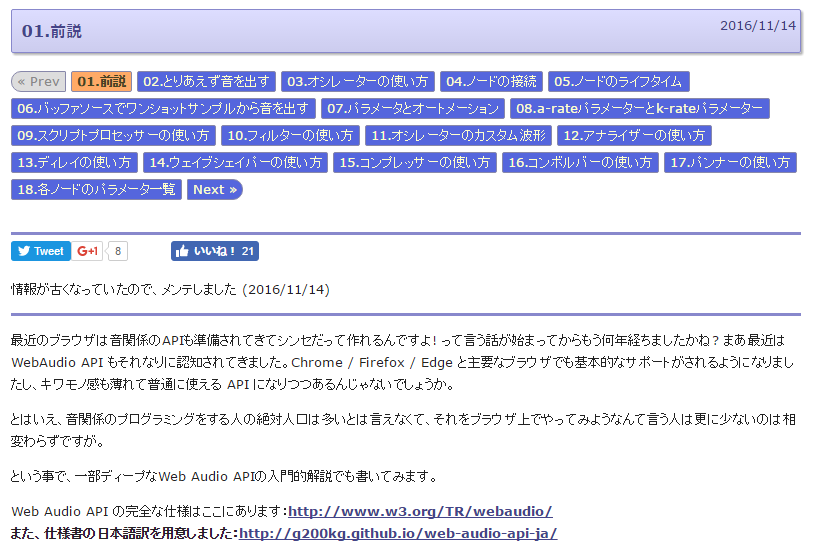
WebAudio APIの解説ページをメンテしました
WebAudio APIの解説ページも随分情報が古くなったままで、このまま晒しておくのも何なので、今読んでもおかしくないくらいには情報をメンテしました。いやあ、いつの間にか随分変わってるもんだね。
posted by g200kg : 12:24 PM : PermaLink
2016/11/12
[google翻訳] 仕様書をいちいち翻訳する時代も終わりか
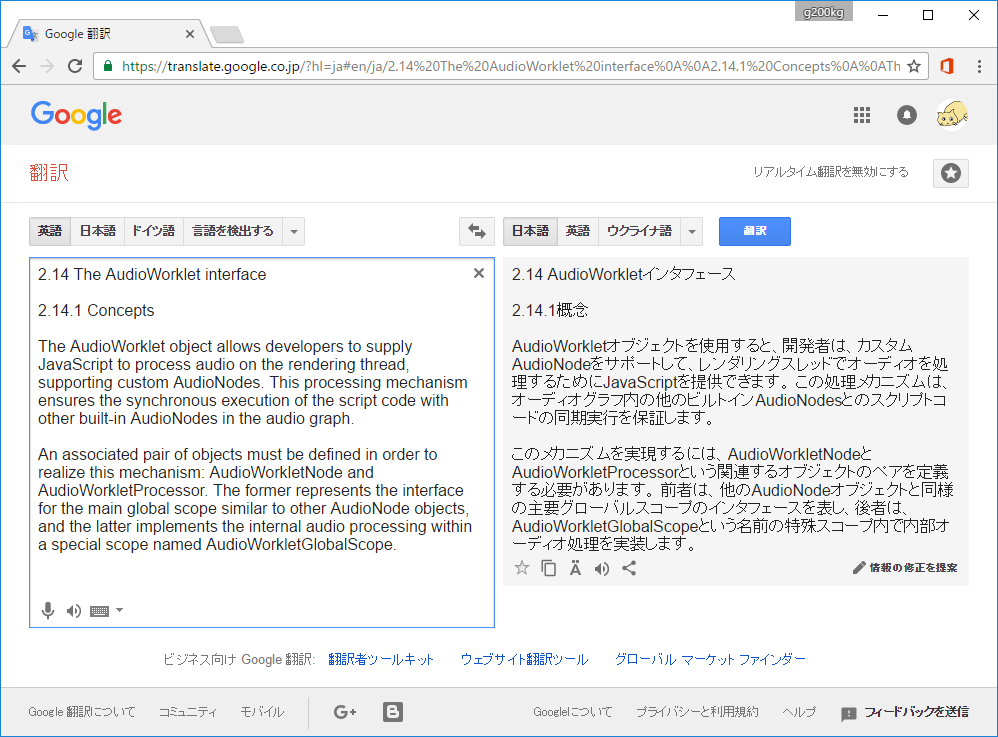
google翻訳にニューラルネットが導入されて飛躍的に精度が上がったという話があったので、やってみた。
入力は件の WebAudio API 仕様書の Worklet のあたり。

2.14.1概念
AudioWorkletオブジェクトを使用すると、開発者は、カスタムAudioNodeをサポートして、レンダリングスレッドでオーディオを処理するためにJavaScriptを提供できます。 この処理メカニズムは、オーディオグラフ内の他のビルトインAudioNodesとのスクリプトコードの同期実行を保証します。
このメカニズムを実現するには、AudioWorkletNodeとAudioWorkletProcessorという関連するオブジェクトのペアを定義する必要があります。 前者は、他のAudioNodeオブジェクトと同様の主要グローバルスコープのインタフェースを表し、後者は、AudioWorkletGlobalScopeという名前の特殊スコープ内で内部オーディオ処理を実装します。
おー、いけるね! これなら普通に読めるよ!
わざわざ仕様書を日本語訳する時代もそろそろ終わりかもなあ....感慨深いよ
なお、今のところはURLをそのままぷっこんでページ丸ごと翻訳しようとするとなんか昔の感じになるようですwww

これこれwww
posted by g200kg : 8:58 PM : PermaLink
2016年、Web Audio API はどう変わったのか?
2016年、もう11月も半ばですね。Web Audio API も2015年末の Web Audio API WD からこの1年でそれなりに変更が入っています。 完全に追い切れているわけではないけど、ざっくり。
AudioWorker が AudioWorklet という名前に変わって再設計される
これにより、- AudioWorker => AudioWorklet
- AudioWorkerGlobalScope => AudioWorkletGlobalScope
- AudioWorkerNode => AudioWorkletNode
- AudioWorkerNodeProcessor => AudioWorkletProcessor
JavaScriptでの直接的な音声処理の手段としては、元々はScriptProcessor (JavaScriptNode) が用意されていたのですが、メインスレッド内で重い処理はさせられないので、スレッドを分けるべきという話から WebWorker をベースとして AudioWorker が策定されていました。
しかしそもそも、WebWorker はそれなりにまとまった分量の処理向けで細かい処理スレッドを大量に作るには向いていないという事がわかり、新たにAudioWorkletという形で作り直しが始まっています。
今回は独自のスレッドを持つのではなく、WebAudioのレンダリングスレッドにフックする形のようです。(直接の関係はありませんが表示系でも同じような動きがあり、CSSをworkletで拡張するという試みが Houdini タスクフォースで進められています)
The AudioWorklet interface
ConstantSourceNodeの追加
これは単にoffsetパラメータで指定される定数値を出力するノードです。単純な内容ですがこれで色んな処理がJavaScriptからの細かい制御ではなくノードの接続だけでできるようになります。
これについては、こちらにも記事にしてあります。
[WebAudio API] ConstantSourceNodeって何ですか?SpatialPannerNodeがPannerNodeという名前に戻る
元々あったPannerNodeは3D処理を行うものでしたが、昨年時点ではステレオ処理のStereoPannerと3D処理のSpatialPannerになり、ただのPannerNodeはdeprecateとなっていました。そして現在の仕様ではステレオ処理用がStereoPannerNodeで3D処理がPannerNodeです。
昔のPannerNodeと違い、各パラメータがAudioParam化されています。
またこれに伴い、AudioContextにある3D処理用のリスナー、SpatialListenerもAudioListenerに名前が戻っています。
更に、昔のPannerNodeにあったドップラー効果関連の機能は削除されています。これは実装の途中で複雑なノード接続を行った時にPannerでドップラー効果をちゃんと実現できる手段がない、ある意味仕様バグと発覚したためです。ノードを作成する方法としてコンストラクタの呼び出しをサポート
これまでは AudioContext の createXXX()メソッドを使用してノードを作成していましたが、new で作成できるようになりました。
- これまで : var node = audioctx.createGain();
- 新しい方法 : var node = new GainNode(audioctx);
おまけ? として作成時にパラメータの初期値が指定できます。 e.g. var osc=new OscillatorNode(actx,{frequency:1000}); これは、新しい種類のノードが作られる度にAudioContextにcreateXXXがどんどん増えるのを嫌がったためのようです。とりあえず、今回追加された ConstantSourceNode は createConstantSource() が準備されるようですが。
The AudioNode Interface
オートメーション関数に cancelAndHoldAtTime()を追加
この関数は cancelScheduledValues() と同様に指定時刻以降のオートメーションをキャンセルしますが、単にイベントの時刻単位で削除されるのではなく、指定時刻の瞬間まではオートメーション通りに動作して指定時刻の瞬間の値をそれ以降ホールドします。つまり、setTargetAtTime() のような指定時刻以降カーブがずっと続くオートメーションを実行中に cancelAndHoldAtTime() を呼ぶと、その時刻でカーブの進行を止めます。
実は今までのオートメーション機能だけではシンセのADSR等を作ろうとすると、指定の時刻における値がわからなくてあまりいい感じのものが作れなかったのですが、これでようやく実用的になりました。なお、内部的な実装としては、カーブの途中で cancelAndHoldAtTime() が呼ばれると暗黙的に setValueAtTime イベントを追加するなど、なかなか面倒くさい処理をやる事になっているようです。
cancelAndHoldAtTime
AudioParam の nominal range は値を強制的にクランプするようになった
AudioParam には名目上の上限/下限として min / max というパラメータがあり、今までこれは本当に名目上の値で実動作には何も影響しなかったのですが、内部処理で計算結果がこの範囲外になる場合は範囲内に強制的にクランプするようになりました。
これに伴って各パラメータの min / max の値に見直しが入っています。
Computation of Value
The ConstantSourceNode Interface
The PannerNode Interface
他にも細々と色々変わっている所はあると思いますが、大きな所はこんなものでしょうか。何にせよ一番の大物は AudioWorklet だと思うのでこのあたりがちゃんとブラウザに実装されないとなかなかやりにくい感じではありますね。
それにしても CSS の Houdini なんかもちゃんとは見てないのだけど、凄いですねえ。WebGL でも思ったのだけど、Web もいつの間にかこんな所に来ちゃってるのだな感がすごい。
posted by g200kg : 10:54 AM : PermaLink
2016/11/10
[WebAudio API] ConstantSourceNodeって何ですか?
前回WebAudio APIの日本語訳を作ったのが2015年12月版になっていてもうすぐ1年経ちます。W3Cのサイトで公開されているWebAudio API仕様のWorking Draft(WD)は相変わらずこれが最新版ではあるのですが、GitHub上などで議論され、日々更新されているEditor's Draftでは、それなりにWDとの差ができてきています。
その中で、つい最近なんですが ConstantSourceNode という新しいノードが定義されています。こういう形になるまでにどういう議論の経緯があったかは私も完全には追い切れていないのですが、これは単に定数値を出力するためのノードです。
インターフェースとしては次のようになっていて、(今までのスタイルでいくなら) audioContext.createConstantSource() で作成できるノードになります。"offset" という名前のパラメータが一つだけ定義されていて、このoffsetに設定した定数値がただ出力される、というものです。
[Constructor(BaseAudioContext context, optional ConstantSourceOptions options)]
interface ConstantSourceNode : AudioNode {
readonly attribute AudioParam offset;
attribute EventHandler onended;
void start (optional double when = 0);
void stop (optional double when = 0);
};
多分実際にプログラムを作って必要性を感じないと、これは何にどう使うためのものなの? という疑問しか出てこないような代物ですが、実際に割合複雑なノード構成のプログラムを作ろうとすると、定数値のノードが欲しいな、というケースがまま出てきます。
WebAudio APIでノードのパラメータを設定するには、
- パラメータの値を.valueに直接代入するか、オートメーション機能を使って指定したカーブで自動的に変える
- 他のノードからのconnect()による接続でパラメータに値が加算される
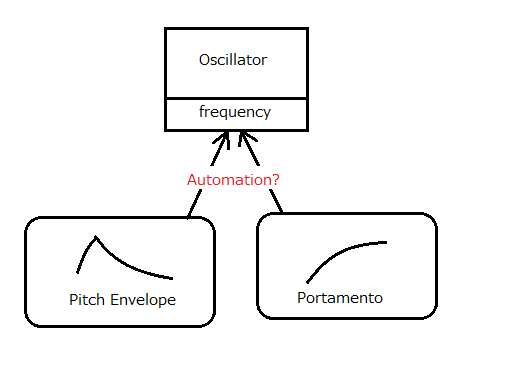
例えばシンセサイザーを作ろうとした時、オシレータの周波数はどうやって決まるでしょうか? 押さえる鍵盤によって変わるのは当然ですが、本格的なものにしようとするとポルタメントやピッチエンベロープやベンドホイールというような機能が欲しくなります。
このポルタメントやピッチエンベロープはそれぞれオートメーション機能を使えば簡単に実現できるのですが、両方同時に実装しようとするとパラメータのオートメーション機能の取り合いになっちゃうんですよね。(※実際にはfrequencyじゃなくてdetuneを使ったりするんですが...)

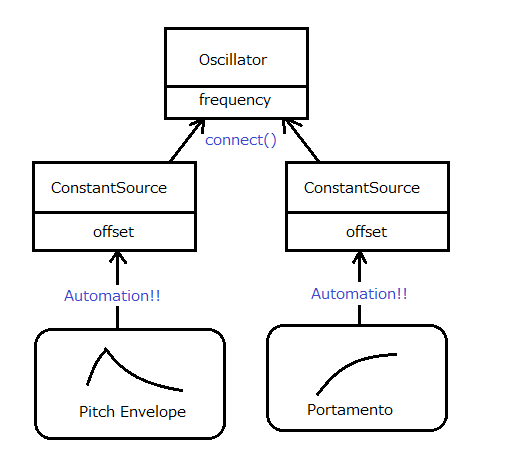
JavaScriptでごりごり計算して都度.valueを設定すれば同じ事ができますがせっかくの高精度なオートメーションが使えなくてパフォーマンス的にも無駄です。という事でここでConstantSourceNodeがあれば、2種類のオートメーションを出力するノードからターゲットのパラメータにまとめてconnect()すれば、勝手にカーブを合成してくれます。

これに限らず、各ノードのパラメータの操作はノード間のconnect()で実現できれば後はJavaScriptが関与しなくても下のレイヤーが勝手に処理してくれるのでパフォーマンス的に非常に有利になります。
このConstantSourceNodeは既にFirefoxのNightly、ChromeのCanaryで使えるようになっていますので、もうすぐ普通に使えるようになりそうです。期待!
posted by g200kg : 12:51 AM : PermaLink
2016/11/07
Web Audio API ハンズオンとか LTとか
11月6日(日)に渋谷ヒカリエ・レバレジーズ様にてWeb Audio API 初心者向けハンズオンが開催されました。
Web Audio API 初心者向けハンズオン
会場は上の写真のような雰囲気です。「2時間でWeb Audio APIが使えるようになる」というテーマで教材に沿って進めますので、何らかの独自のアウトプットを目的としたハッカソンよりも参加のしきいは低いですね。
上のリンク先にある<当日資料>は@ryoyakawaiさん作の、google codelabs っぽい奴で、はじめてWeb Audio APIを触る人にはオススメですので、ハンズオンには行けなかったけどという人でも、最初のとっかかりとして活用できるんじゃないでしょうか。
※ただし、この当日資料は今ちょっと問題があってChromeでは画面がちゃんと切り替えられないという症状がでています。Web Audio APIを実行する環境としてはChromeがおすすめなので、今のところ資料を見るのはFirefoxで、WebAudioアプリを動作させるのはChromeで、とちょっとやっかいな事になっています。
この時のデモを@_oguraさんが撮ってくれていました。ありがとうございます。
という事で、ハンズオンが終わったばかりですが、明日11月8日(火)は目黒でWeb Audio APIのLT大会、Webaudio.tokyo #2が開催されます。残念ながらもう参加枠はいっぱいのようですけど、今後も継続して開催されると思いますので、Web Audio に興味のある方は要チェックです。
Web Audio関係もアナログシンセ関係も年末に向けてイベントめじろおし...
posted by g200kg : 5:36 PM : PermaLink
2016/11/05
楽器フェア2016開催中
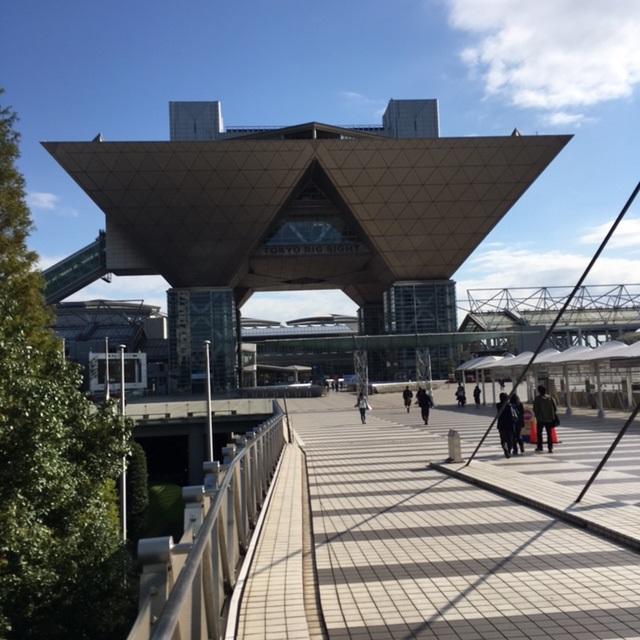
2016年11月4日(金)から6日(日)までビッグサイトで恒例の大規模イベント、楽器フェアが開催されています。日曜日がWeb Audioのハンズオンと被っているので早めに見てきました。
左ビッグサイト外観、右は会場内中央ステージの様子です。
左、Mackieは緑色のブース、今年行われた価格改定でかなりお手頃感が出てきましたね。
右、Rolandの新製品、デジタル管楽器「エアロフォン」大量展示されています。
左、オルゴール「カナデオン」のスリックさんもこの手のイベントで常連になっています。
右、エムアイセブンブースは、ROLI・Seabord、Tom Oberheim、そしてSoftubeのソフトウェアモジュラー。
左、なんか目がかすんできたかと思ったらE'specブースでスモークを焚いてた図。
右、Wurly'sブースではユーロラックモジュラーを展示。
ちょっと気になる謎楽器、Roland創業者、梯さんが新に立ち上げた会社ATVのaFrameが触れます。単に叩いてトリガーするのではなく、こすったり引っかいたりという動作に対して完璧に反応します。右は裏にはりついている電子回路部分、オレンジ色のボックスが何かと思ったらモバイル機器用のバッテリーで、これで駆動できます。
会場内にシンセ関連のメーカーが共同で出している「SYNTH FEST 16」ブースがあります。
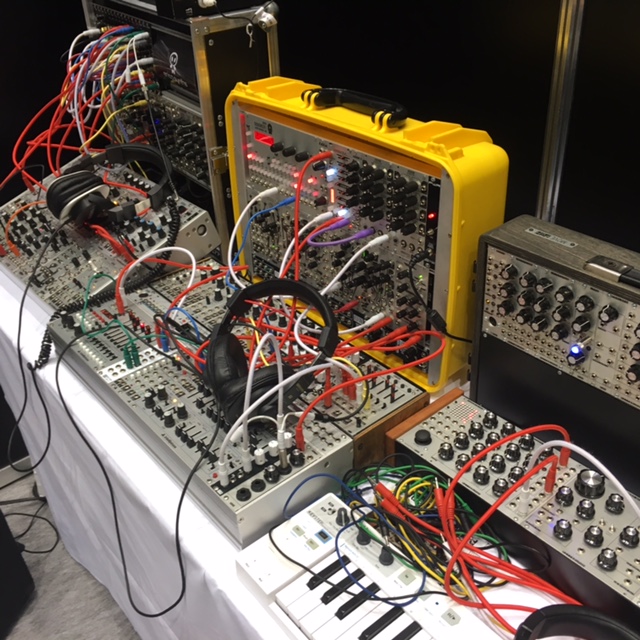
右、SYNTH FEST 16ブース中央「TOMITA Memorial Museum」には冨田勲氏が実際に使用した機材が据えられています。
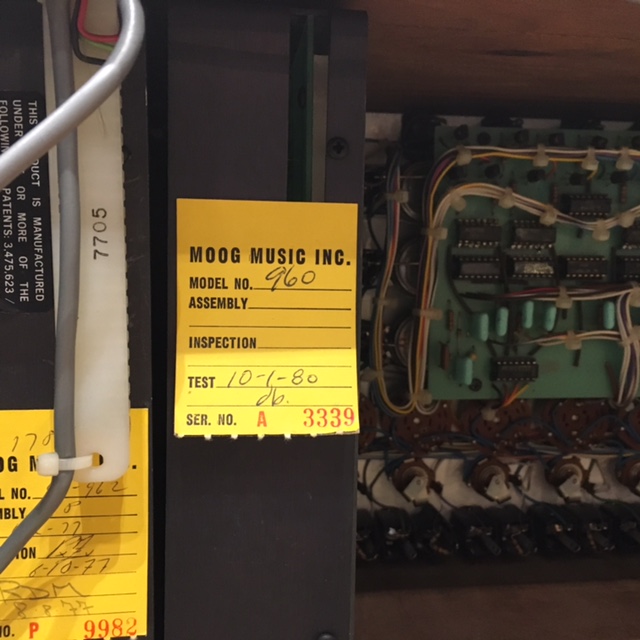
左、「TOMITA Memorial Museum」のMoog、裏側も見れます。
右、福産起業さんはいつものモジュール壁ではなくメロトロンやDave Smith Instruments製品など。
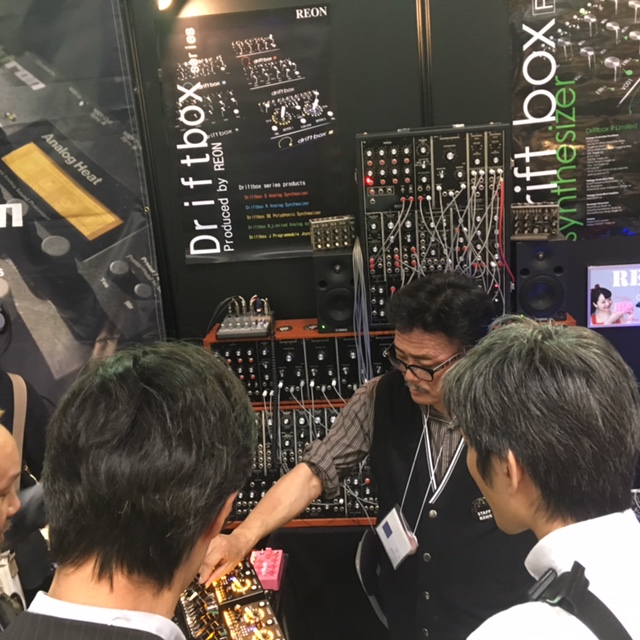
左、REONさんのDriftBox。
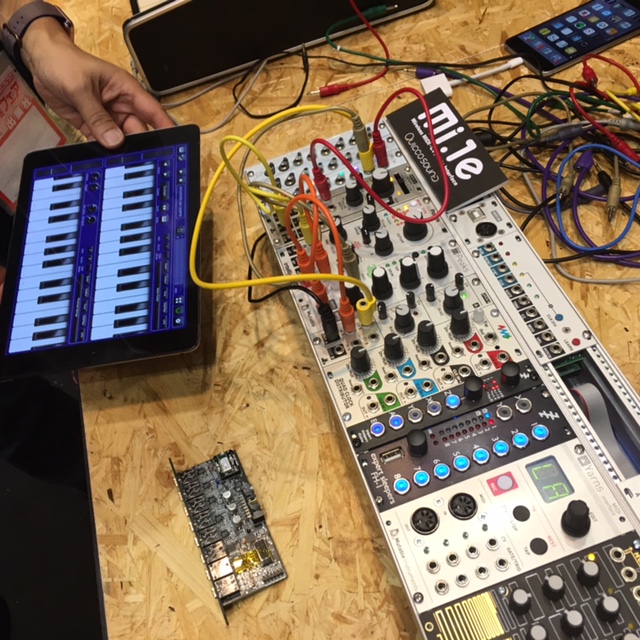
右、無線MIDIモジュールでおなじみのキッコサウンドさんの新製品、BlueToothLE接続のユーロラックMIDI-CV変換モジュール「mi.1e」。ついにユーロラックに参入!!
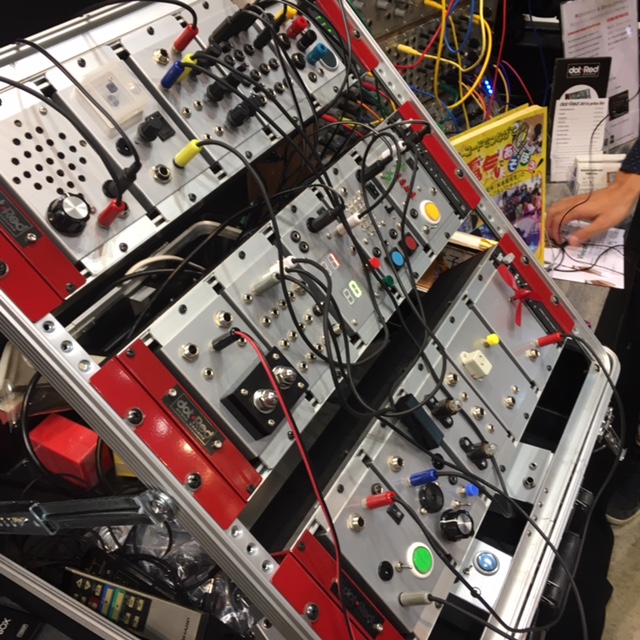
凄くしっかりしたユーロラックケース/電源を作っているdotRed Audioさんは国内外のデベロッパーとのコラポでの展示。
左、電気音楽家、米本実さんの謎モジュール群SYSTEM-YがdotRed Audioフレームに納められています。
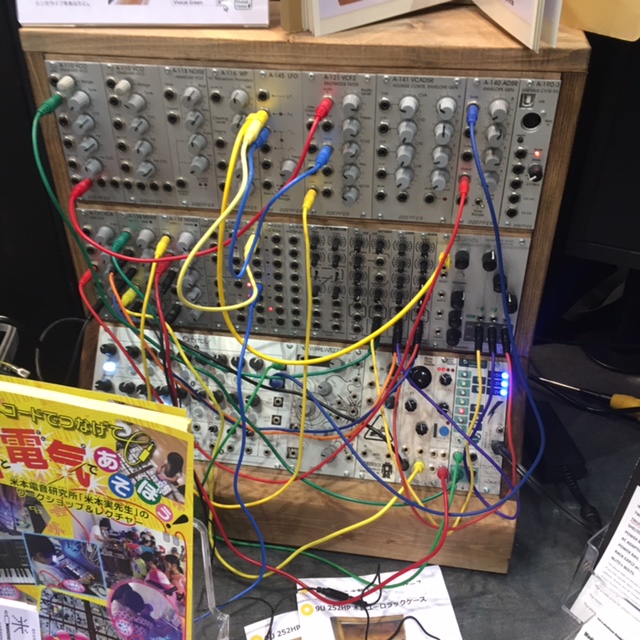
右、Vivicat Greenさんの木製ユーロラックケースにdotRed Audio電源搭載の図。
どうもやっぱり謎楽器的なものに興味が向いてしまうな。まあ一通りなんでも展示されているので人それぞれなんですが。
この間話題になっていたクムリゾンテクノロジーのリアチェンVoiceが見れるかと思ったけど、ブースはなくて日曜日の発表だけなのね、残念。
posted by g200kg : 9:52 AM : PermaLink
2016/11/04
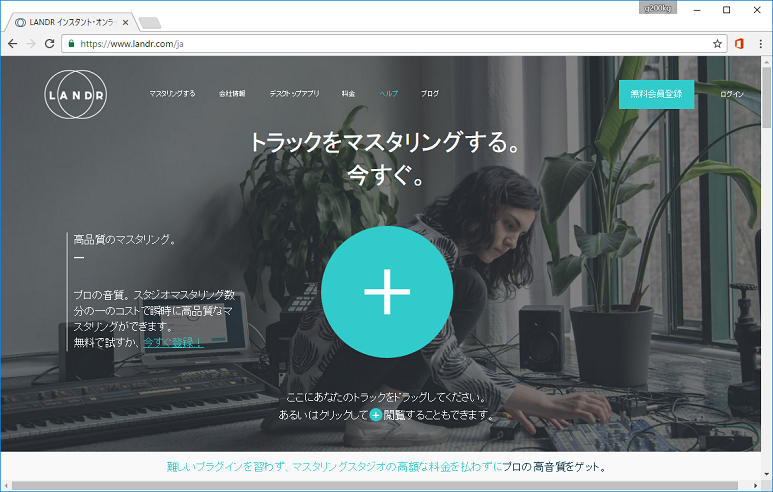
オンラインマスタリングLANDRが日本語サービスを開始
2年ほど前にスタートして当時話題になったオンラインの自動マスタリングサービス「LANDR」が日本語でのサービスを開始した模様です。
MP3やWAVの楽曲のファイルをブラウザにドラッグ&ドロップするだけで自動的に最適なマスタリング処理をしてくれるというもので、人手を介さない自動マスタリングの実力について当時から音楽制作系のコミュニティでは色々と議論が交わされていましたが、総体としては使い道にもよるが悪くないというような評価でした。
流れとしてはこの手の処理がオンラインに移行するのはありだと思うのですが、ガチの音楽勢は制作のワークフローについては保守的な面もあるので本当に浸透するのは時間がかかるのかも知れません。2年間地道にやってたんですね。
どういう処理をするべきなのかを判断するのは「人口知能」という説明になっていますが、具体的には
- ノイズ除去
- ステレオエンハンス
- EQ
- コンプレッション
- 音圧調整
- ビット深度/サンプルレート変換
- 曲順/ギャップ調整
料金体系として、無料お試しのローレゾMP3以外では低額ながら毎月の費用、ベーシックプランで月400円がかかりますので、この辺が日本で受け入れられるのかどうかがちょっとわからないですが、結構ちゃんと実績を積みつつあるなという気がします。
日本語のページは微妙に言い回しがこなれていない所がちらほら残っています。日本語ネイティブの人はまだいないのかな?
posted by g200kg : 2:09 AM : PermaLink
« 2016年10月 | 2016年11月のアーカイブ | 2016年12月 »
-->
g200kg