« 2017年01月 | 2017年02月のアーカイブ | 2017年03月 »
2017/02/23
[Polymer] WebAudio APIで軽量GM対応シンセを作ってみた
GitHubに置いてあります。
リポジトリ : https://github.com/g200kg/webaudio-tinysynth
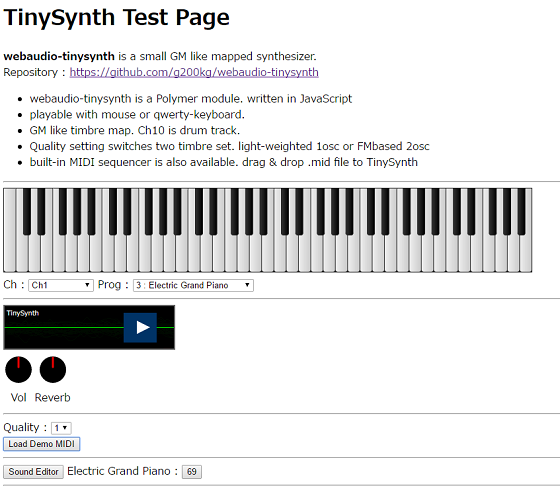
デモページはこちら : https://g200kg.github.io/webaudio-tinysynth/soundedit.html
WebAudio APIのGM配列のシンセは以前も作ったことがあるんですけど、大抵はサンプルデータに頼る事になるのでサイズがどうしても大きくなりがちです。組み込みならともかくWebアプリ的にはかなり辛い状況なので、今回はサンプルデータは一切使わずにオシレータの組み合わせでアルゴリズミックにすべての波形を合成しています。という事で数十kB程度のサイズにGM音色セットとサウンドエンジン+MIDIシーケンサーを押し込めています。とは言ってもあまり凝ったことをやると今度はCPUが厳しくなりそうなので微妙なバランスを探っている感じですが。
音色セットは2種類あって切り替えられます。quality=0が1音1オシレータを割り振るモードでチップチューン的な音になります。またquality=1モードでは、1音に2オシレータを割り振ってFMベースでもう少しそれらしい音を作っています。同時発音数はCPUパフォーマンス次第で無制限です。GM音色セットくらいの規模になると1つ1つの音色の作り込み以上に全体のバランスを取るのが大変になってくるのですが、そのあたりは適当にやっているので取りあえずの状態です。
形式としては Polymer のモジュールになっていますので所定のインストールがされれば、HTMLタグ <webaudio-tinysynth> でページに組み込めます。テストページで鍵盤の下にある黒い四角の部分が本体で、このエレメントに対してMIDIメッセージを投げると音が出ます。コードとしては、
synth=document.getElementById("tinysynth");
synth.send([0x90,60,100],audioContext.currentTime);
※そして問題点とか...
webaudio-tinysynth という名前のPolymerのモジュールで、HTMLタグだけでページに組み込めるようになっているのですが、Firefox / Edge では WebComponents が polyfill になるのでうまく動かなかったりせっかく軽量なのに起動が凄く遅くなったりします。WebAudioAPIとWebComponents polyfill との相性の悪さは前から気になっていたのだけど、ブラウザでネイティブ対応されるまでは実際に何かに使うならやっぱり普通の JS ライブラリにしておいた方が良いんかなぁ... と思わなくもないです。

posted by g200kg : 5:53 AM : PermaLink
2017/02/17
WebAudio API でノイズを作る小技
WebAudio API使ってますか? 今回はノイズの作り方についてちょっと小技の紹介です。
WebAudio APIには今のところホワイトノイズ等を発生するためのノイズジェネレータがありません。以前 GitHub のissueでノイズジェネレータが欲しいというリクエストを上げてみた事があるのですが、概ね好意的ではあったものの将来的な話という事ですぐには実現されなさそうです。
今のところノイズが欲しくなった時にどうやるかと言うとScriptProcessorノードを使ってリアルタイムに乱数で埋めるか、あらかじめ乱数で埋めたBufferを準備しておいてBufferSourceノードで再生する、というのが一般的です。
まあ、それで困る事もそれほど無いんですけどね。もう一つの小技としてこんなやり方があります。
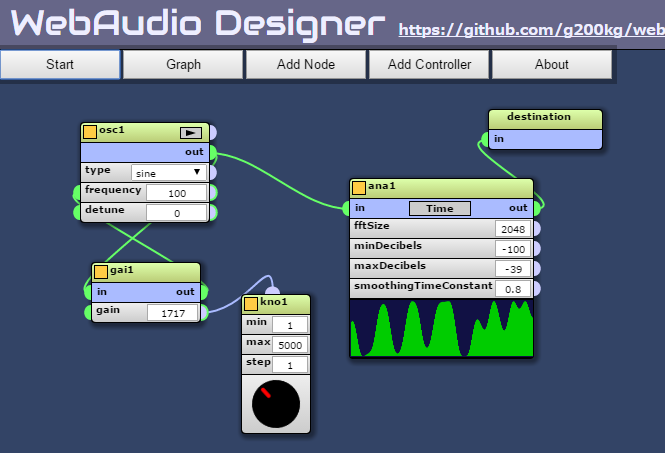
WebAudioDesigner : 自己フィードバックノイズ

見ればわかると思いますが、Oscillatorノード1つとGainノード1つで、自己フィードバックを掛けているだけです。オシレータの現在値で周波数が決定されるループになっていますがパラメータの設定によってカオス挙動が発生してノイズになります。FM音源でノイズを作る時によくやる奴ですね。
純粋な実行時の処理の重さは、BufferSourceの方が軽いかも知れませんが、これならBufferもいらないし ScriptProcessorよりは軽いかなと思います。
ただ例によってFM音源的に予測しづらい挙動によるノイズなので精密なホワイトノイズが欲しい場合等には向いていません。逆にパラメータの選び方によってノイズがホワイトっぽいのやらピンクっぽい(あくまでぽい)感じに変化したり、一様なノイズでもない面白い音が出たりしますので、うまくやれば何かに応用できるかも知れません。
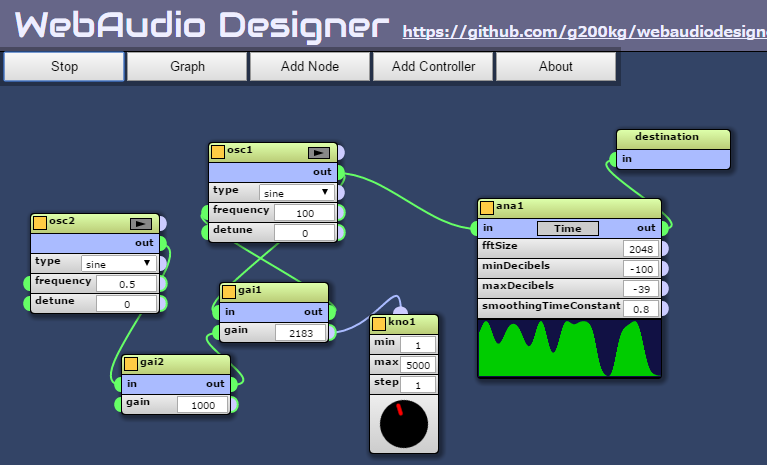
下の例はフィードバック量をゆっくり変化させた例です。
WebAudioDesigner : 自己フィードバックノイズ+LFO

○○ができないなぁと思っても、結構こういう小回りが利くのが WebAudio APIの良い所ですかね。
posted by g200kg : 8:40 PM : PermaLink
2017/02/10
難解なDTMクイズ
数日前、激ムズDTMクイズというのがバズっていたのですが、内容を見るとこれは基本的にDTMをやっていない人向けのようですね。「あーあの人達はこんなわけのわからない言葉を使っているのかー」みたいな。それはそれで良いのですが、実際にDTMをかじった事のある人からすると多分拍子抜けだったようなので、ちょっと本気のDTMクイズを作った所、結構楽しんでいただいてる人がいるようです。
まあ7問しかありませんので、数分の息抜き程度のものですがよろしければどうぞ。
と、まあこれはこれとして、ポイントは誰でもクイズページを作れる仕掛けがしてあります。
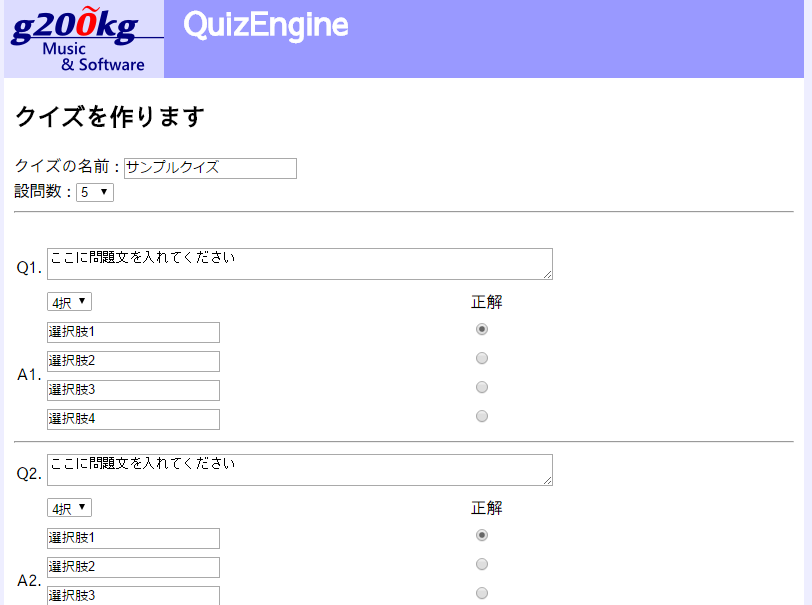
「クイズを作ってみる?」のリンクを辿るとこんな画面になって問題を編集できます。

作った問題は「URLを作成」ボタンでURL化されますが、情報を全部URL内に押し込めてあって非常に長いのでSNS等では一度 bit.ly 等で圧縮してから使ってください。
posted by g200kg : 7:44 PM : PermaLink
2017/02/07
Eurorack Module用ダミーロード
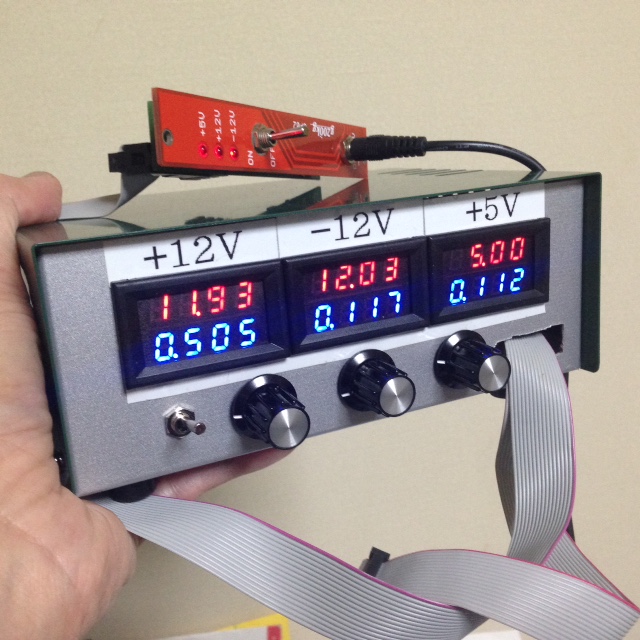
先日たまたまTwitterで電子負荷の写真をアップするラッシュがあったので、この際私の方で使っている Eurorack システムの電源負荷テスト用の機材の詳細を紹介しておきます。

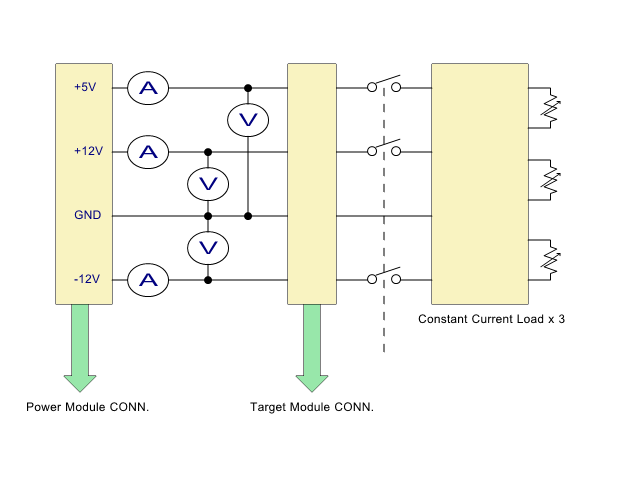
Eurorackシステムの電源は ±12Vと+5Vの3系統ありますのでちょっと厄介なんですが、基本構成は下の図のような感じでそれぞれ独立に負荷がかけられるようになっています。そして、電源モジュールの負荷テストだけではなくて電源とターゲットモジュールの間にはさんでモジュール側の電流チェックにも使えるようになっています。

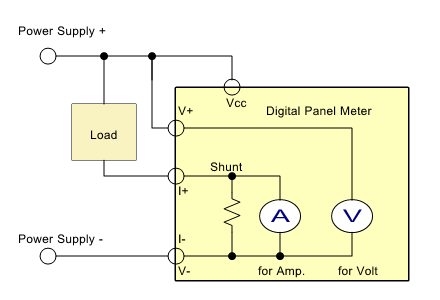
この時、電圧/電流計にはデジタルパネルメータを使いたいのですが、実はこれが問題で、電圧電流同時表示できるパネルメータって大体こういう構造なんですよね。

つまり負荷のマイナス側にシャントが入っている、いわゆるローサイド検出になっています。これだと+12V/+5V側に使えません。と言う事でパネルメータの改造という暴挙に出ます。

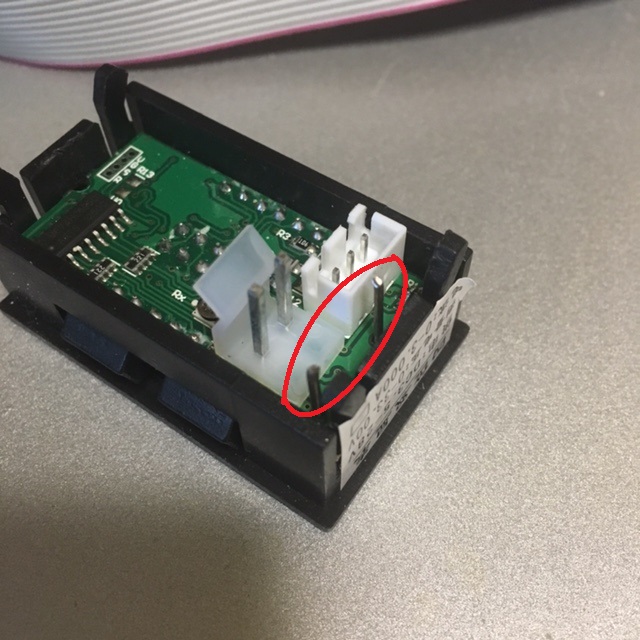
パネルメータ内部のシャント抵抗を破壊するとマイナス側基準の単なる電圧計になるので、外部にプラス側にシャントを入れたハイサイド電流検出回路を作って無理やり電圧を送り込みます。

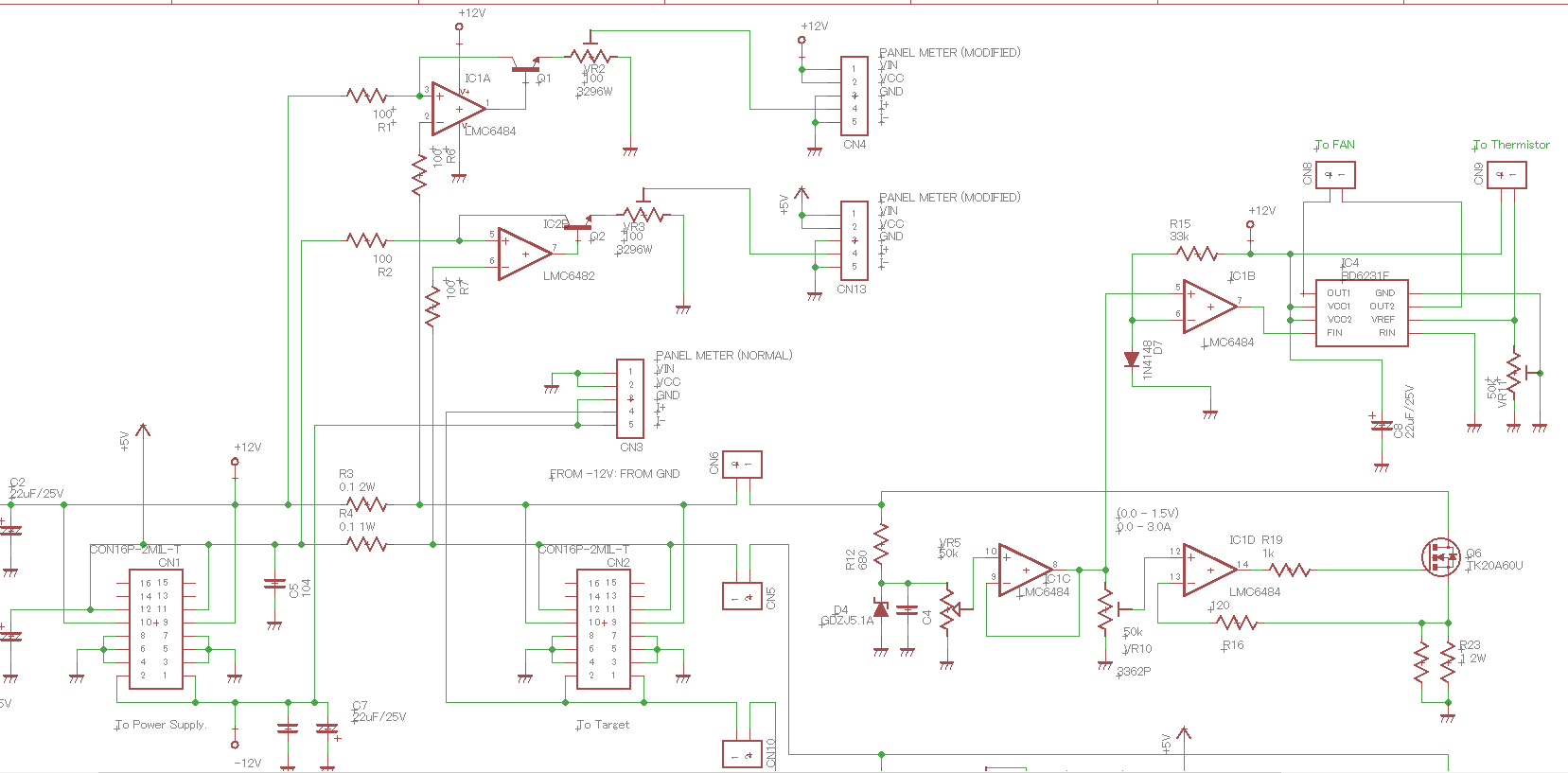
回路はこんな感じ。ハイサイド検出に使っているオペアンプは電源レベルまできっちり動く奴でないと駄目です。シャントは0.1Ωでちょっとでかすぎ。パネルメータ側の電流計測入力の感度は元のシャント抵抗次第で不明なのですが、かなりの高感度と想像されるのでセンスアンプでの増幅は押さえてあります。シャントを数十mΩくらいにしてセンスアンプでちょっと増幅するくらいの方が良いけど作っちゃったものはしょうがない。"PANEL METER (MODIFIED)" となっているのがシャント抵抗を外したパネルメータです。-12V系はグランド側を-12Vに繋けばそのまま使えます。各系統の内、電源側で死んでる奴がいても他の系統は動くように一応気を使っています。右上の方にあるのは温度が上がった時にファンを回す部分です。

という事で出来が良いという訳でもないのですが、基板はこんな感じになっています。何が駄目って組み立てるとパネルメータとかが邪魔して較正用のVRにアクセスできない所がホントに駄目。パネルに穴開けて回せるようにしておくべきだった。でも1台あれば十分なものだしわざわざ基板を起こし直す気にもならんのだよな。
やっぱり較正は面倒だからねえ。本来はどうするべきかなぁ、わざわざ電流検出を外部に作らず、パネルメータを電圧電流計じゃなくて独立した電流計にして電源周りをDC/DCで絶縁するというのが正攻法だと思います。外部に検出回路作るにしてもハイサイド電流センス専用の石を使えばもう少し簡単になります。あるいは、外部モジュールの電流チェックなんてやらずに電源の負荷テスト機能だけにすればそもそもこんなややこしい事にはならないのだけどね。
ただ、できてみれば使い勝手としてはなかなか優秀です。電源いじるにしてもモジュール側をいじるにしてもこいつを繋いでおくだけで結構捗ります。
posted by g200kg : 3:45 PM : PermaLink
2017/02/04
Modular Wonderland 3 @宮路楽器
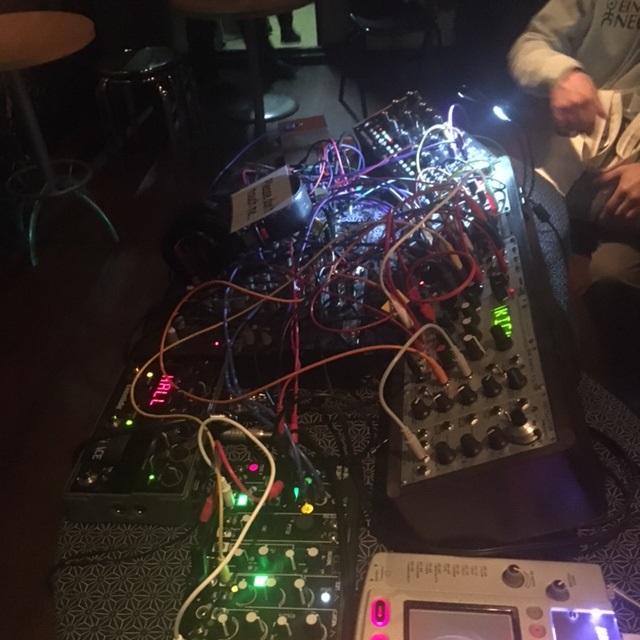
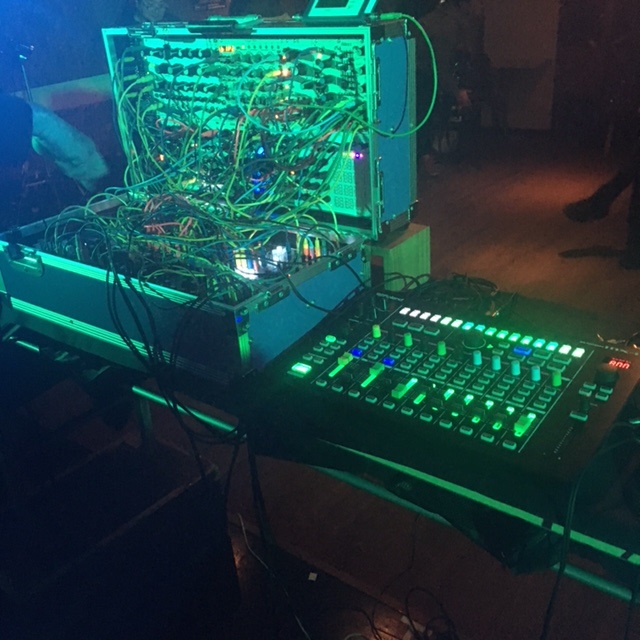
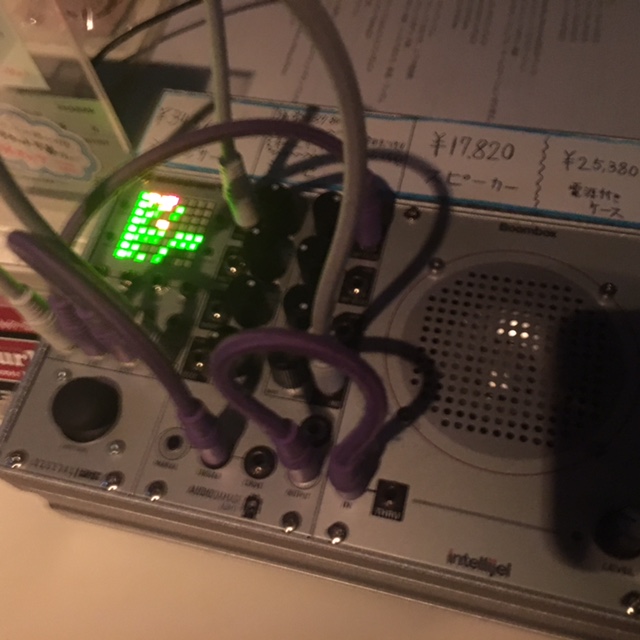
2017年2月4日、宮路楽器神田店でやっていた Modular Wonderland 3 というイベントをのぞいてきました。取りあえず機材の写真だけ。


Takagiさんのシステムで奥に移っている鍵盤はフェンダーのローズピアノベース。32鍵です。60年代初期のかなりレアものでは? それから、左奥はスペースエコーですね。奇しくも数日前からTwitterとかでティッシュボックスになった画像が出回ったりしてるようですがww 古い機材ですがかなり状態が良さそうに見えました。ちゃんとメンテしてる人はしてるんだよな
posted by g200kg : 11:22 PM : PermaLink
2017/02/01
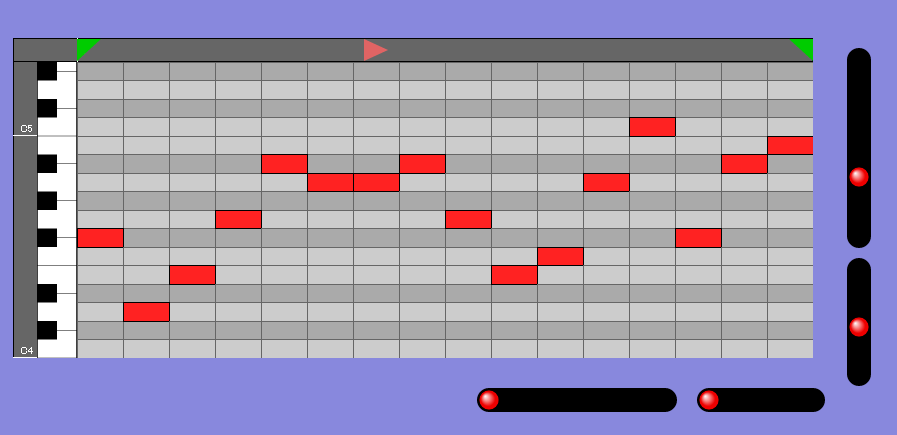
HTMLタグ1つでピアノロールが描ける 'webaudio-pianoroll'
HTMLタグ1つでピアノロールが描ける'webaudio-pianoroll'、[Polymer]を使った webaudio-controls の姉妹品です。ドキュメントの整備がちゃんとできていませんが GitHub に置いてあります。カスタマイズの自由度は高いので結構色々使えると思います。
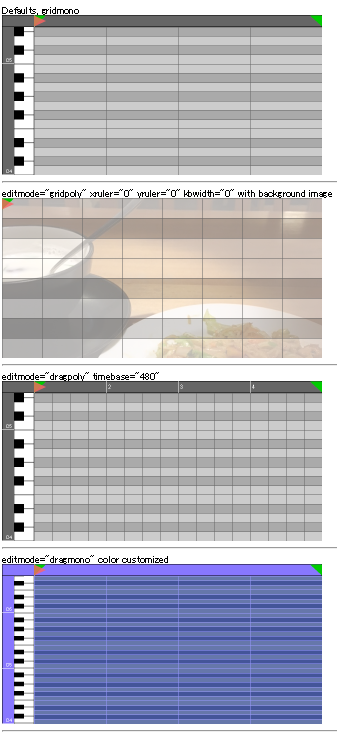
* 4種類の編集モード("gridmono", "gridpoly", "dragmono", "dragpoly")
* 色変更や各部画像の差し替え等のカスタマイズが可能
* MML インターフェース
* AudioContext時間軸での演奏サポート機能
リポジトリ: https://github.com/g200kg/webaudio-pianoroll
ライブデモ: https://g200kg.github.io/webaudio-pianoroll/


posted by g200kg : 4:30 AM : PermaLink
« 2017年01月 | 2017年02月のアーカイブ | 2017年03月 »
-->
g200kg