« 2017年09月 | 2017年10月のアーカイブ | 2017年11月 »
2017/10/14
ABC2017が開催されました
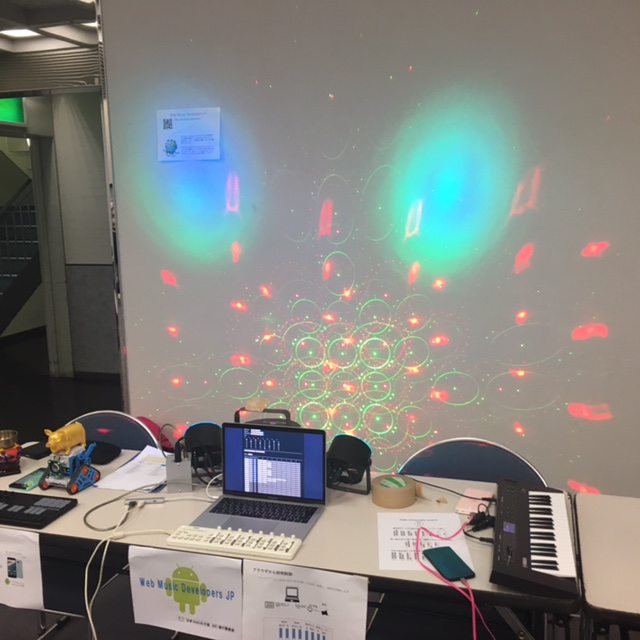
2017年10月14日、川崎市産業振興会館でABC2017 (Android Bazaar and Conference 2017) が開催されました。
私としては今までAndroid絡みの適当な出し物もないのでABCには参加してこなかったのですが、Web Music Developers JPのブースを出すという事で割と適当に見繕って持ち込んできました。
話に聞いていた通り、結構みなさん好き勝手に持ち込んでいる印象でAndroidとの関係とか誰もあまり気にしていない集まりのようです。そういうものだったか。
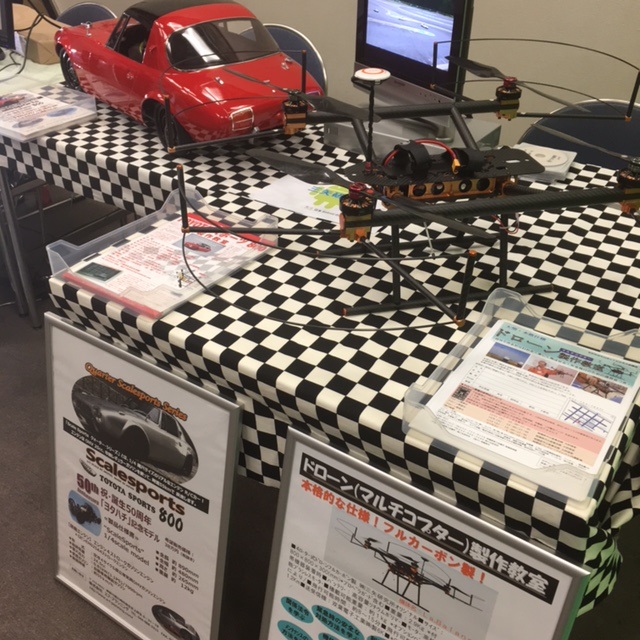
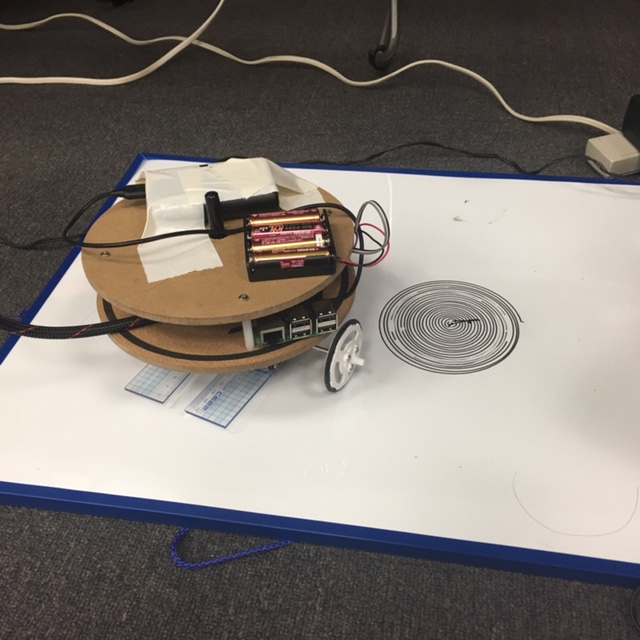
という事でカンファレンスの方は全く聞いていないのですが、展示にどんなものがあったか目についたものをざっくりと。
日本アンドロイドの会の各地の支部活動のブースと企業ブースが半々くらいの感じですかね。なんだかよくわからないけど九州方面の人が島原そうめんを配っていたのでもらってきました。
それはそれとして、このところIoT IoTってあまりに聞き過ぎて、最近ちょっとあれなんかこの言葉古臭いんじゃね? とか思うようになってしまいました。こういう言葉の運命のようなものだと思うのだけど、多分こういう変化って一気にくるんじゃないかなぁ。そろそろ危険なのかもね。
posted by g200kg : 11:08 PM : PermaLink
2017/10/08
ROLI Blocks ハッカソンとかABC2017とか
Web Music Demo Party #1 が終わったばかりですが、昨日今日は六本木Googleオフィスで ROLI Blocks のハッカソンがあったのだよね。私は日程が色々と連チャン過ぎて行くのを断念したのだけど、何か面白いものできたのかなぁ、発表だけでも見に行けばよかった。プレゼンの様子の配信とかやってくれるのかな?
しかしROLI製品の音楽系ギークの心を揺さぶるセンス、いいよねー。
TOKYO BLOCKS HACKATHON

そして今度の土曜日、10月14日には ABC2017 (Android Bazaar and Conference 2017) が川崎で開催されます。こちらには Web Music Developers JPブースがちょっとだけ出る予定です。ただしあまり音は出さない、かな? 私としてはせっかくの近場だし照明機材だけ持ち込むつもりです。(Androidとの関係については、その気になればAndroid端末からでも制御できる、という程度の関わりですがその辺はかなり緩いっぽい :)
Android Bazaar and Conference 2017 in KAWASAKI

posted by g200kg : 6:10 PM : PermaLink
2017/10/07
Web Music Demo Party #1が開催されました
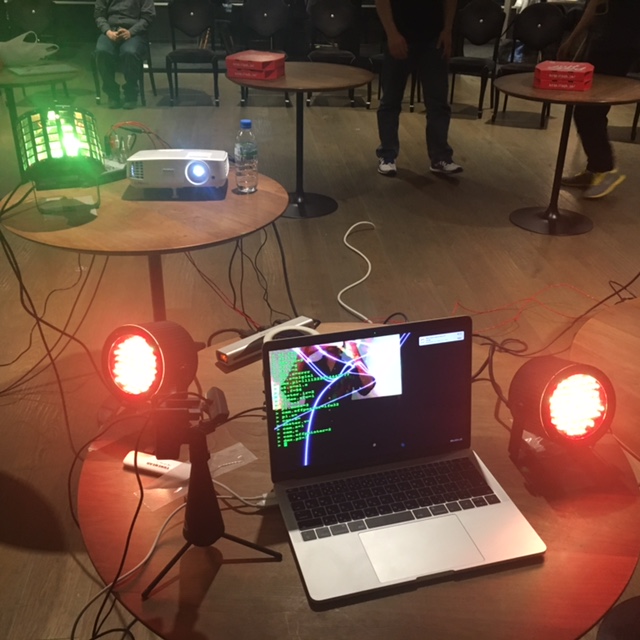
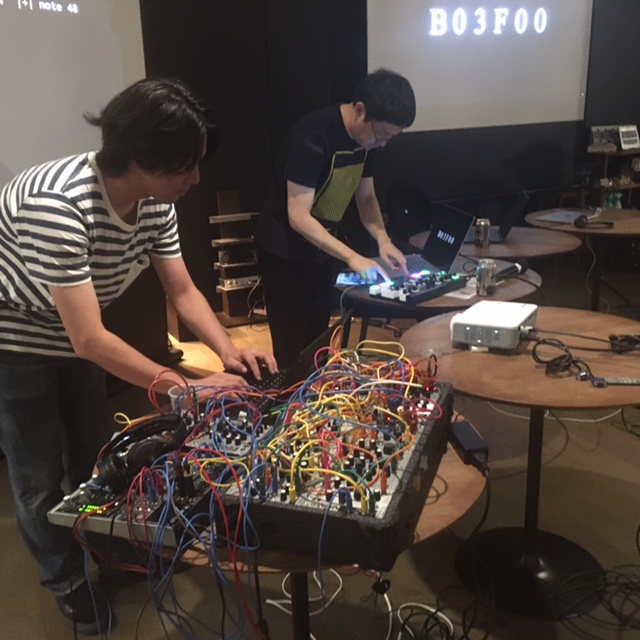
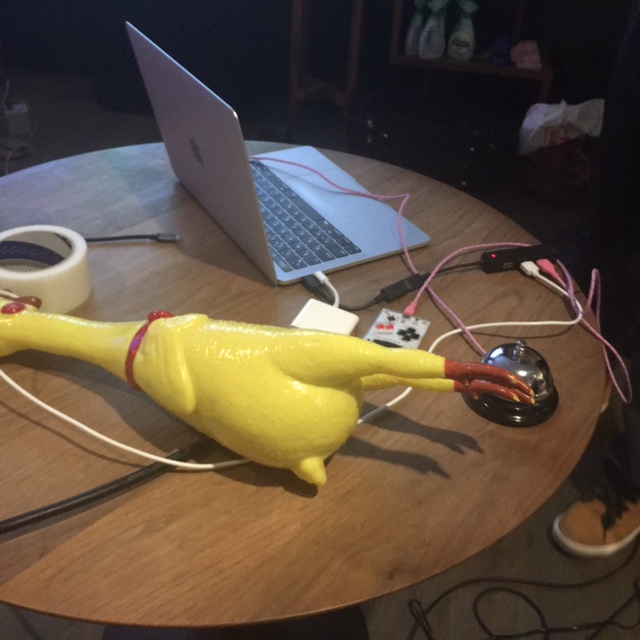
あいにくの雨でしたが、Web Music Demo Party #1、一応無事終了かな?
今回DMX照明をごちゃごちゃと持ち込んだのでセッティングが色々ヤバめであまり写真とか撮ってる余裕がなかったな。





印象的だったのは@sascacci + Naoki NomotoさんのTidal/Modular+VJかな。それぞれ別に作ってきて現場でぶっつけで繋いだとは思えない完成度。素晴らしい。
今回はライブとLTの組み合わせという試みで、会場がIT系オフィスビルなのでライブをやるには音量的に厳しい感はあります。こういうスタイルでやるベストな環境ってどうすれば良いのかなあ
posted by g200kg : 2:36 AM : PermaLink
2017/10/04
ChromeでWebGLをぶん回しながらWebAudioで音を出す
今までかなーり古いMacBookAirを使っていて、さすがにパフォーマンス的に問題が出てきたので新しいMacBookProに乗り換えました。基本的にメインマシンはWindowsなのでMacは持ち運び用なんですけどね。小さいのが良いのだけどAirの11インチモデルが無くなってしまって重さはともかくAirの13インチよりProの13インチの方が小さいというのもあるし。
しかしまあ、これで今まで問題だったChromeでWebGLをぶん回しながらWebAudioで音を出す系の奴も快適に...と思ったらどうもそう簡単でもないようで。
今までChrome上で起こっていたシェーダープログラムのコンパイルが走った瞬間に一切合切1秒間ほど固まったりというのは無くなってCPUの性能向上は確実に感じられるのだけど、どういうわけか動作中の何気ない瞬間に「ぷち」とかオーディオデータのアンダーフロー的なノイズが入ったりします。これは今までAirで走らせていた時はなかったんだがなぁ。MacBookProめその程度か。
それでどうしたものやらと弄った結果、結局これは確定ではないけどWebGL/シェーダーにかかる負荷がディスプレイがRetinaになって激増したせいではないかと推察。もともとChromeの設定としてもMacの音関係はWindowsに比べてレイテンシーが小さく、それ故に楽器系には向いているのだけど負荷がかかった時のアンダーフローには弱いのだよね。
となると、もう少し負荷を下げるためにWebGL周りでレゾリューションを調整したりフレームレート落としたり、というのが正攻法かも知れないけど、取りあえずChromeのオーディオバッファを増やすという手段に出てみました。
Chromeの各種設定ができるChrome:flags画面にも載っていないしあまり情報はないのだけど、起動オプションで
--audio-buffer-size=xxx
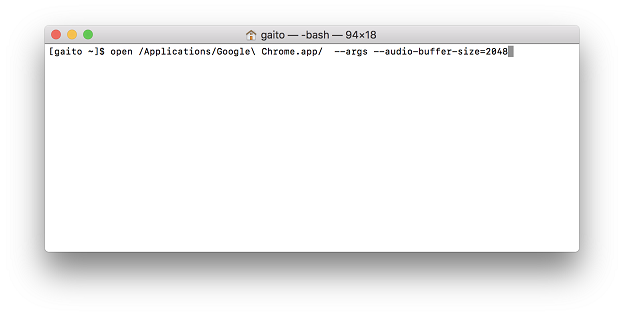
という奴が使えるようです。まずはターミナルから起動してテスト:
open /Applications/Google\ Chrome.app/ --args --audio-buffer-size=2048

Chromeのアプリは "Google Chrome" なので途中のスペースをバックスラッシュでエスケープする必要があります。--args の後ろが起動するアプリに渡されるオプションになりますのでここに --audio-buffer-size=2048 を渡します。
これで起動したChromeはオーディオバッファサイズが指定の通り大きく設定されますのでノイズが改善されるかどうか確認します。なおこの指定が無い場合のバッファサイズはOSXでは256ですが、Windowsではもともと512のようです。この指定はChrome内部の処理ブロックのサイズに影響を与え、例えばScriptProcessorに渡ってくるデフォルトのバッファサイズはこのサイズの4倍になります。
内部の処理がどう分割されているのかわかっていませんが、44.1kHzで2048サンプルは46msecくらいですのでかなり長めですね。当然ながらバッファサイズが大きくなるとレイテンシーは悪化しますので音にノイズが乗らない範囲でバッファサイズは小さくする必要があります。レイテンシー46msecだとリアルタイム楽器関係はちょっと演奏できません。
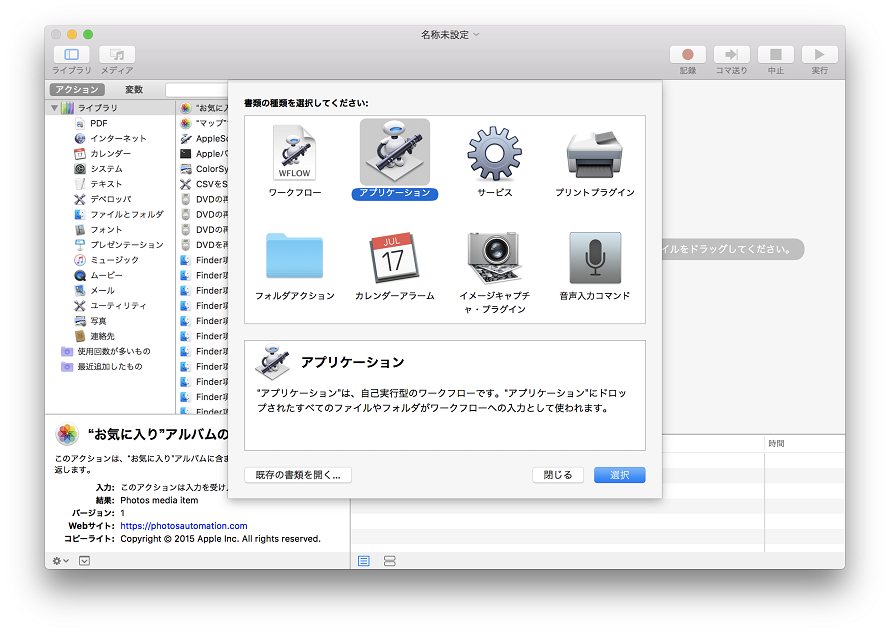
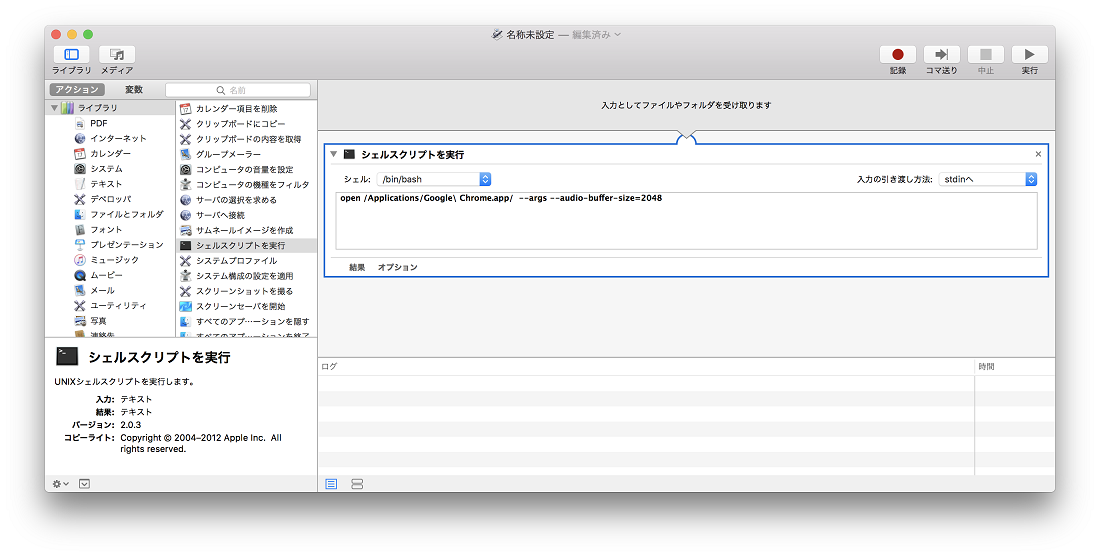
これでいけそうなら、毎回ターミナルから起動するのはいまいちなのでアイコンから起動できるようにします。多分ここから先は色々手段があると思いますが、取りあえずAutomatorで。

「シェルスクリプトを実行」をドロップしてコマンドラインを指定します。

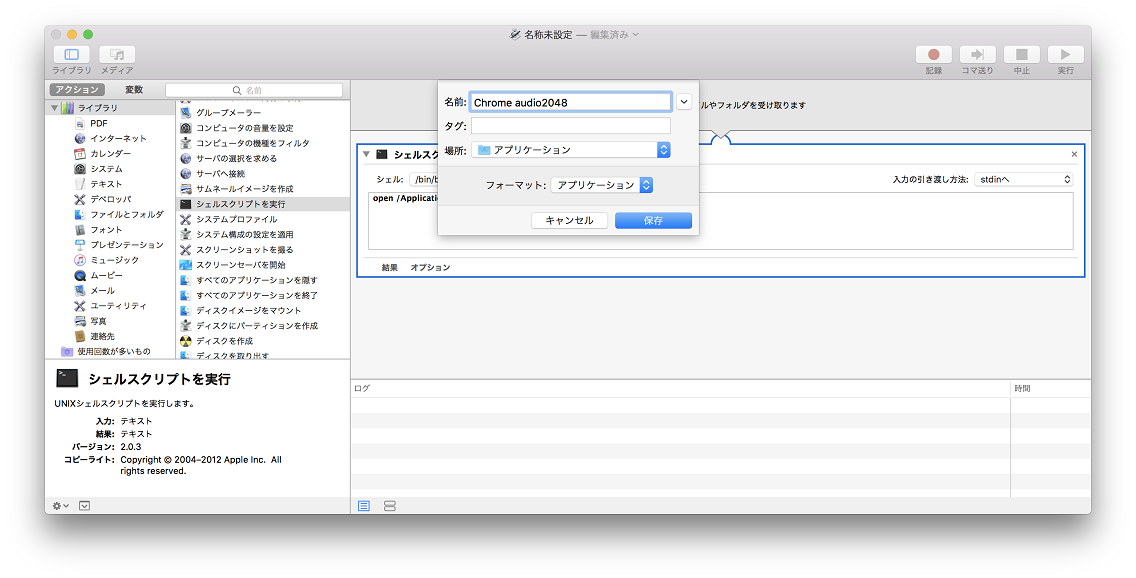
これをアプリケーションとして保存して完成。

このままだとアイコンがAutomatorのものになるのでChromeのアイコンにしたければ、両方の「情報をみる」画面の左上のアイコン間でコピペできます。

まあこれでWebGLをぶん回しながらWebAudioで音を出す系アプリでの音切れは回避できたのですが、問題がないわけではないんですよね。バッファを大きくすると当然レイテンシーが大きくなるので操作に対して本当にリアルタイムで反応しないといけないようなものには不向きです。
それから気を付けないといけないのは、オプションを付けていない通常のChromeが動作している状態だと、これで起動してもオーディオバッファが増えた状態になりませんので、必ずChromeを完全に終了させてから起動しないと効果がありません。やっぱりちょっと使い方として厄介な感じはありますが、まあこんな姑息な方法もあるという事で。
posted by g200kg : 2:08 PM : PermaLink
« 2017年09月 | 2017年10月のアーカイブ | 2017年11月 »
-->
g200kg