« 2017年12月 | 2018年01月のアーカイブ | 2018年02月 »
2018/01/29
webaudio-controlsの生WebComponents化
さて、GUIツマミライブラリ、webaudio-controls のバージョンをいい加減に上げないといけないのだったが、Polymer 2.0 に対応する前に Polymer 3.0 が出てきてしまいそうなので、いっそのこと生 WebComponents (Custom Elementsのみ)化してしまえという方向で書いてみた。
というのも、もうすぐ出てくるFirefox 59 で Custom Elements がサポートされるので、これで Chrome / Firefox / Safari でポリフィル無しで動作するようになるのである。素晴らしい! という事で Firefox の Shadow DOM のサポートはもう少し先になるので敢えて使っていません。Edge にも対応したい場合は webcomonentsjs だけ入れれば大丈夫です。なお IE はさすがに切り捨てました。もういいよね?
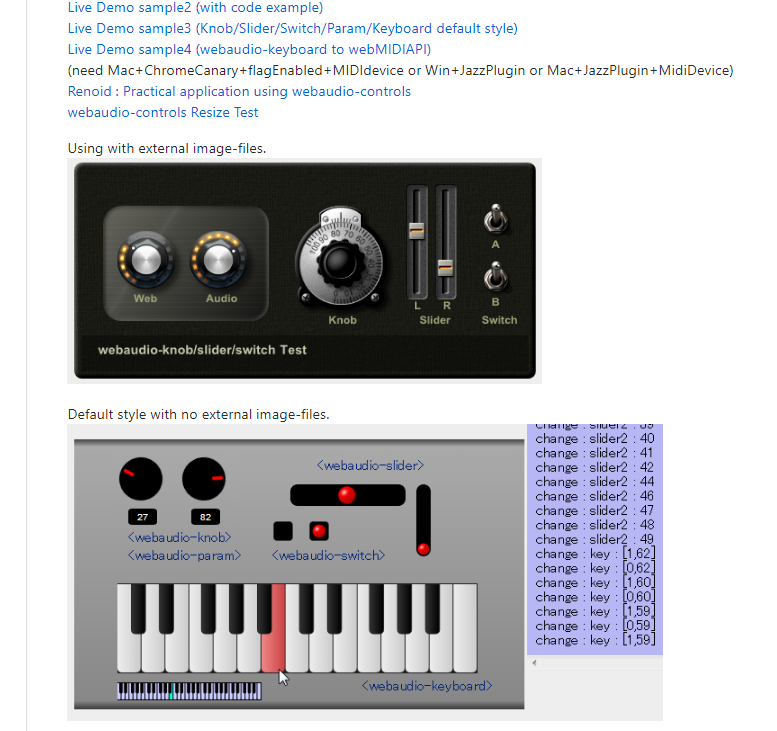
まだちょっと書きかけなので、対応していない機能もありますが取りあえずライブデモは動くくらいにはなっています。
https://github.com/g200kg/webaudio-controls

posted by g200kg : 11:49 PM : PermaLink
2018/01/22
Polymer というか WebComponents
Web 開発に革命を起こす、みたいな言われ方をしている WebComponents、私も期待しているのですけど、もう出てきてから5年くらいは経ってるんじゃないですかね。結構長い紆余曲折があった感じです。
WebComponents を構成するテクノロジーは幾つかありますが最終的にカスタムエレメントという形でユーザーが自由に新しいタグを定義して HTML 内で使えるようになるという所がポイントですよね。
ところが WebComponents の使い方がなかなか面倒くさい、という事でレガシーブラウザ向けのポリフィルと共にもう少し書きやすくするために Google が作ったライブラリが Polymer な訳ですがこの Polymer 自体もこの数年の間に仕様が結構変わってきています。
現在の最新は 3.0 の Preview 版なんですが今年に入ってまた更新されたようです。
Polymer 3.0: New year, new preview

GitHub の方に Polymer を使った GUI ライブラリ、webaudio-controlsが置いてあるんですが、これが使っている Polymer のバージョンは 1.0 のまま。去年の頭くらいに Polymer が 2.0 になった時から対応をどうしようかと思っていたんですけどね。
WebComponents の技術の1つである HTML Import 絡みで各ブラウザベンダーの意見が揃わずゴタゴタやった結果、結局 HTML Import はドロップして、Polymer 3.0 では HTML Import は使わないという方向に修正されるので安定するまではもう少しかかるんでしょうか。
元々初期には Polymer はレガシーブラウザ向けの WebComponents のポリフィルという側面もあって、「Polymer が目指しているのは Polymer が普及する事ではなくて Polymer がなくてもカスタムエレメントで普通に Web 開発ができる事だ」みたいな話もどこかで読んだ気もします。
まあ徐々にですが各ブラウザの WebComponents 対応が進んできていますし、Polymer のバージョンを追いかけなくても生の WebComponents で書くというのもありかなぁとか思ったり。
どうしようか..
posted by g200kg : 8:30 PM : PermaLink
« 2017年12月 | 2018年01月のアーカイブ | 2018年02月 »
-->
g200kg



