g200kg > WebMidiLink > 3.SynthList (JSONP)
WebMidiLink
2012/07/16
3.SynthList (JSONP)
WebMidiLink compatible synths list in JSONP format is available:
http://www.g200kg.com/webmidilink/synthlist.js
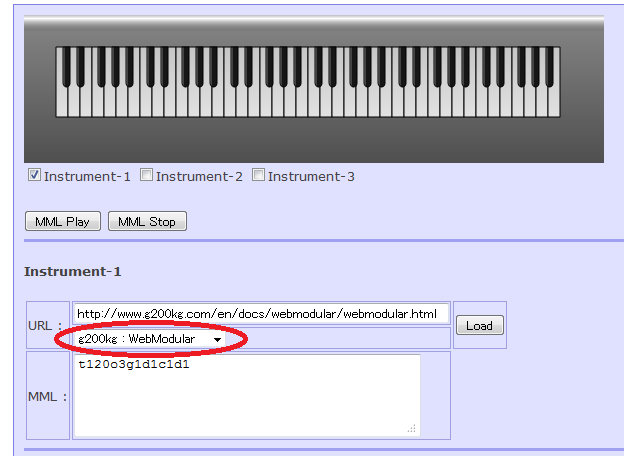
This list helps to make a selection of Synth in the Host-app like below.

Usage
1. Load this file as a javascript.
<script type="text/javascript" src="http://www.g200kg.com/webmidilink/synthlist.js"></script>
This sample will add the synth list to the <select> element
Javascript:
function SynthListCallback(synthlist) {
synthlist_g = synthlist;
}
function AddSynthList() {
var sel = document.getElementById("synthsel");
for (var i = 0; i < synthlist_g.length; ++i) {
sel.options[i] = new Option(synthlist_g[i].author+":"+synthlist_g[i].name, synthlist_g[i].url);
}
}
HTML:
<select id="synthsel"></select>
SynthList properties
Each synth item in the list has following properties. The "latency" property is a typical latency (mSec) in each "platform-browser" environment. Platform is 'win' or 'mac'. and the browser is one of the 'ch' (chrome), 'ff' (firefox) or 'sa' (safari). The key, "*-*" is a default value that used when key is not found.
{
"name":"WebModular", // Name of the synth
"url":"http://www.g200kg.com/en/docs/webmodular/webmodular.html", // URL of the synth
"author":"g200kg", // Author name
"authorurl":"http://www.g200kg.com/", // Aurthor's site URL
"description":"Modular synthesizer", // Description of the synth
"latency":{"win-ch":120,"win-ff":190,"*-*":120} // Average latency of the synth in each environment
}
SynthList Editing
SynthList editor is available at below link.
http://www.g200kg.com/webmidilink/wmlreg.phpg200kg



