Web Audio API 解説
02.とりあえず音を出す
とりあえず音を出すコード
まずは何でも良いからとりあえず音を出してみます。コードはこんな感じになります。
<!DOCTYPE html>
<html>
<body>
<h1>First Step</h1>
<button onclick="Play()"> Play </button><br/>
<script>
function Play() {
audioctx = new AudioContext(); // AudioContext を作成
osc = new OscillatorNode(audioctx); // オシレータを作成
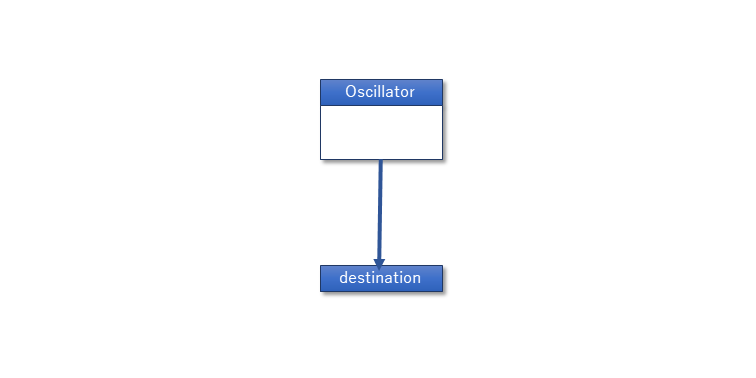
osc.connect(audioctx.destination); // オシレータを出力に接続
osc.start(); // オシレータ動作開始
}
</script>
</body>
</html>
Play ボタンを押された時、まず new AudioContext() でオーディオコンテキストというオブジェクトを作ります。
次に new OscillatorNode(audioctx) でオシレータを作成し、それを connect() メソッドを使って audioctx.destination に接続し、オシレータを start() させます。
他にもフィルターとか、ゲイン調整とか単機能のノードと呼ばれるオブジェクトがあってそれを組み合わせて音を作っていくわけですね。接続している先の audioctx.destination は AudioContext が持っている最終的な出力ポイントでここに繋がれた信号が音になって出て行きます。
なお現在、ブラウザがページを開いただけで自動的に音が出る事に対する制限が強くなりつつあります。この制限はブラウザによって対応が異なりますが、確実に音を出す方法の1つは、この例のようにユーザーがボタンを押すなどの何らかのアクションを取った事を契機として AudioContext を作成する事です。
Chrome では、ユーザーのアクションが無い状態で作成した AudioContext は "suspend" という動作を停止した状態になります。

テストページ:とりあえず音を出す
ノードの種類
Web Audio APIでは様々な種類のノードが準備されています。これらを必要に応じて作成し、connect()して行く事で様々な音を合成したりエフェクトをかけたりできるようになります。 次の表は準備されているノードの一覧です。
| AnalyserNode | 信号を周波数分析してパワースペクトルを取り出したり、波形データを取り出せます。主な用途としてはスペクトルアナライザーがあります。 |
| AudioBufferSourceNode | メモリバッファにあるデータを音源として信号を出力します。再生速度の可変やループの設定ができます。 |
| AudioWorkletNode | JavaScript で直接信号のデータを処理するためのノードです。ScriptProcessor ノードが非推奨になり、後継として作られました。 |
| BiquadFilterNode | 入力信号にフィルターをかけて出力します。フィルターの種類は LPF / HPF / BPF など8種類あります。 |
| ChannelMergerNode | それぞれ独立した信号をまとめてステレオ LR や 5.1ch の信号を出力します。 |
| ChannelSplitterNode | ステレオ信号の LR や 5.1ch の信号の各チャンネルを分離して出力します。 |
| ConstantSourceNode | 常に一定値を出力します。オートメーション関数と併用して複雑なエンベロープカーブを作る時などに使用します。 |
| ConvolverNode | コンボリューション演算を行います。主にリバーブに用いられますが任意の特性のフィルターなども作れます。 |
| DelayNode | 入力した信号を遅らせて出力します。パラメータは delayTime の1つだけです。 |
| DynamicsCompressorNode | いわゆるコンプレッサーです。入力信号の音量の変化を抑えて出力します。 |
| GainNode | 入力した信号を増幅または減衰させて出力します。パラメータは gain の1つだけです。 |
| IIRFilterNode | こちらもフィルターですが、フィルター係数を自由に設定できますが、その代りにリアルタイムに特性を変化させる事はできません。固定的で特殊な特性のフィルターが必要な場合に使用します。 |
| MediaStreamAudioDestinationNode | MediaStream の出力として扱える形で出力します。 |
| MediaElementAudioSourceNode | HTML上に組み込まれている audio エレメントを音源にします。 |
| MediaStreamAudioSourceNode | WebRTC でも使われる MediaStream を信号源にします。例えばマイクから入ってくる信号を扱うような場合に使用します。 |
| MediaStreamTrackAudioSourceNode | MediaStreamTrack を信号源にします。MediaStreamAudioSourceNode はストリームの最初のオーディオトラックしか扱えないため、追加されたノードです。 |
| PannerNode | 三次元空間内でのパンニングが設定できます。 |
| OscillatorNode | 周波数と波形を指定して連続した信号を出力します。 |
| ScriptProcessorNode | 入力と出力の間で Javascript で自由に処理が行えます。このノードは今後 AudioWorklet という仕組みに置き換えられる事が決まっており、現在はまだ使えますが非推奨となっています。 |
| StereoPannerNode | ステレオ (2ch) でのパンニングが設定できます。 |
| WaveShaperNode | 入力信号に入力対出力のカーブを適用して出力します。ディストーションなどを作る事ができます。 |
音の源を作るノード
楽器アプリケーションのようなものを考える時、上にあげたノードの中で音源として使用する事になるのはシンセサイザー的なものならば Oscillator、リズムマシンやサンプラーのようにワンショットのサンプルデータを使用するなら AudioBufferSource になります。
MediaElementAudioSource はあくまで HTML 上のエレメントとして振舞いますので発音タイミングを Web Audio API を使って正確に制御するというような用途には向きません。ConstantSource は基本的に一定値の出力ですから通常は制御信号用に使用されます。また、MediaStream 系のノードはマイクからの音を扱ったり、WebRTC などとの連携が必要な場合に使用されます。
できる事の自由度から ScriptProcessor で全ての処理をやってしまうというケースもあります。ただ、上でも書いたように ScriptProcessor は現在既に非推奨となっており、その代替とされている AudioWorklet が動作するのは現在 Chrome のみです。



