2012/07/16 (2012年07月 のアーカイブ)
WebMidiLink対応シンセのリストのJSONP
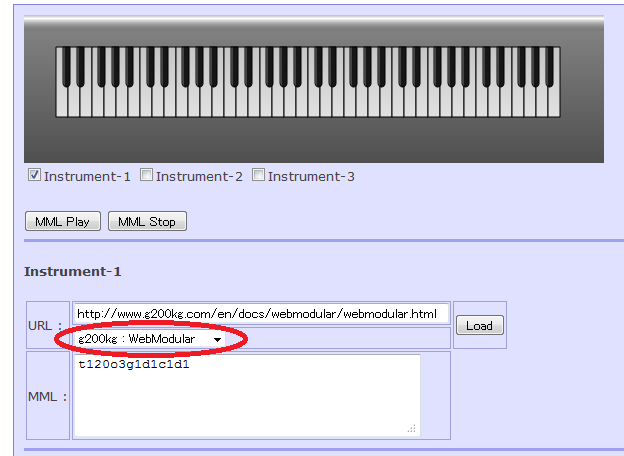
WebMidiLink対応シンセのリストをJSONP形式にして置きました。どういうものかはファイルの中身を見てもらえばわかりますが、これはWebMidiLink対応ホストを作る時のシンセのリストを表示するために使います。下の図の部分ですね。

いつか勝手に登録できるようにするかも知れませんが、今のところは単に静的なファイルを置いてあるというだけです。新しいシンセを作ったとかURLが変わったとかがあれば連絡をいただければ更新します。
http://www.g200kg.com/webmidilink/synthlist.js
で、これの使い方なんですが、まず、これをJavascriptファイルとしてHTMLページに読み込みます。
<script type="text/javascript" src="http://www.g200kg.com/webmidilink/synthlist.js"></script>
するとファイルの中身に書いてあるのはSynthListCallback()という関数呼び出しですので、この関数を自分のプログラム中に定義すると、シンセのリストを引数として関数が呼ばれる。という仕組みです。呼び出しが行われるのはこのjsファイルを読み込んだ時点ですので、実行の順序はちょっと気にする必要があります。動的に変化するリストでもないのでコールバックで取りあえずグローバルに入れておいて準備ができてから使うという方法でも良いかと思います。
function SynthListCallback(synthlist) {
synthlist_g = synthlist;
}
function AddSynthList() {
var sel = document.getElementById("synthsel");
for (var i = 0; i < synthlist_g.length; ++i) {
sel.options[i] = new Option(synthlist_g[i].author+":"+synthlist_g[i].name, synthlist_g[i].url);
}
}
- "name" : シンセの名前
- "url" : シンセのURL
- "author" : 作者名
- "authorurl" : 作者のURL
- "descriptioin" : 説明文
Posted by g200kg : 2012/07/16 01:35:46



