GitHubに置いてあります。
リポジトリ : https://github.com/g200kg/webaudio-tinysynth
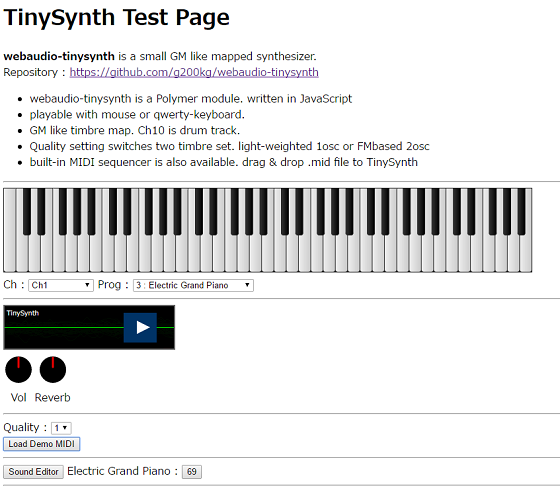
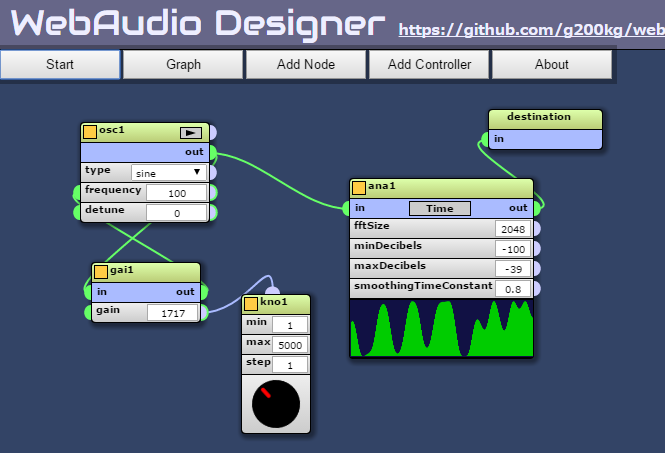
デモページはこちら : https://g200kg.github.io/webaudio-tinysynth/soundedit.html
WebAudio APIのGM配列のシンセは以前も作ったことがあるんですけど、大抵はサンプルデータに頼る事になるのでサイズがどうしても大きくなりがちです。組み込みならともかくWebアプリ的にはかなり辛い状況なので、今回はサンプルデータは一切使わずにオシレータの組み合わせでアルゴリズミックにすべての波形を合成しています。という事で数十kB程度のサイズにGM音色セットとサウンドエンジン+MIDIシーケンサーを押し込めています。とは言ってもあまり凝ったことをやると今度はCPUが厳しくなりそうなので微妙なバランスを探っている感じですが。
音色セットは2種類あって切り替えられます。quality=0が1音1オシレータを割り振るモードでチップチューン的な音になります。またquality=1モードでは、1音に2オシレータを割り振ってFMベースでもう少しそれらしい音を作っています。同時発音数はCPUパフォーマンス次第で無制限です。GM音色セットくらいの規模になると1つ1つの音色の作り込み以上に全体のバランスを取るのが大変になってくるのですが、そのあたりは適当にやっているので取りあえずの状態です。
形式としては Polymer のモジュールになっていますので所定のインストールがされれば、HTMLタグ
synth=document.getElementById("tinysynth");
synth.send([0x90,60,100],audioContext.currentTime);
のような感じになります。またMIDIシーケンサー機能も持っていますので、適当なMIDIファイルをtinysynthにドロップすると再生できます。
※そして問題点とか…
webaudio-tinysynth という名前のPolymerのモジュールで、HTMLタグだけでページに組み込めるようになっているのですが、Firefox / Edge では WebComponents が polyfill になるのでうまく動かなかったりせっかく軽量なのに起動が凄く遅くなったりします。WebAudioAPIとWebComponents polyfill との相性の悪さは前から気になっていたのだけど、ブラウザでネイティブ対応されるまでは実際に何かに使うならやっぱり普通の JS ライブラリにしておいた方が良いんかなぁ… と思わなくもないです。